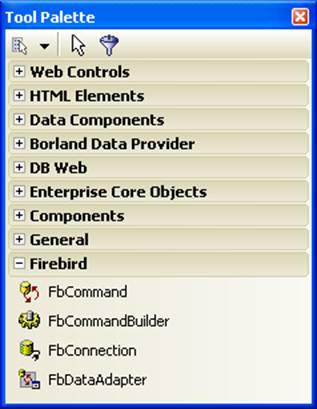
ne; PADDING-RIGHT: 0cm; BORDER-TOP: medium none; PADDING-LEFT: 0cm; BACKGROUND: black; PADDING-BOTTOM: 0cm; MARGIN: 0cm 0cm 0pt; BORDER-LEFT: medium none; PADDING-TOP: 0cm; BORDER-BOTTOM: medium none; mso-outline-level: 1; mso-border-alt: solid windowtext .5pt; mso-padding-alt: 1.0pt 4.0pt 1.0pt 4.0pt">ClubeDelphi PLUS! Acesse agora o mesmo o portal do assinante ClubeDelphi (www.clubedelphi.net/portal) e assista a uma vídeo-aula de Luciano Pimenta que mostra como atualizar dados de um DataGrid usando FbCommands. //www.devmedia.com.br/articles/viewcomp.asp?comp=2050 Na edição 73 da ClubeDelphi, vimos como trabalhar com o DataGrid no ASP.NET. Pudemos conferir as principais funcionalidades desse controle, e como é simples expor dados em grid com o ASP.NET. Neste artigo veremos algumas features do DataGrid que permitirão adicionar funcionalidades de edição, exclusão e inclusão de registros. Assistende de configuração do FbDataAdapter Para os exemplos deste artigo crie um projeto ASP.NET no Delphi 8, 2005 ou 2006, e na página WebForm1.aspx inclua um DataGrid. Se vocês lembram do último artigo, preenchemos o DataGrid com os dados da tabela Products do banco Northwind do SQL Server. Fizemos isso via código, criando os objetos necessários do ADO.NET para buscar os dados na tabela e preencher o grid. Neste exemplo vamos fazer diferente, vamos utilizar o provider ADO.NET do próprio banco de dados Firebird (que é mais otimizado para acesso ao FB), juntamente com alguns assistentes que ajudarão a preencher o DataGrid com os dados da tabela Customer, e veremos como é simples e nos poupa um bocado de código. Adicione um FbDataAdapter (Figura 1) na página. Figura 1. Provider do Firebird instalado na Tool Palette ...
Eu sabia pouquíssimas coisas de programação antes de começar a estudar com
vocês, fui me especializando em várias áreas e ferramentas que tinham na plataforma, e com essa
bagagem consegui um estágio logo no início do meu primeiro
período na faculdade. Estudo aqui na Dev desde o meio do ano passado!
Nesse período a Dev me ajudou a crescer muito aqui no trampo. Economizei 3 meses para assinar a plataforma e sendo sincero valeu muito a
pena, pois a plataforma é bem intuitiva e muuuuito
didática a metodologia de ensino. Sinto que estou EVOLUINDO a cada dia. Muito
obrigado! Nossa! Plataforma maravilhosa. To amando o curso de desenvolvimento
front-end, tinha coisas que eu ainda não tinha visto. A
didática é do jeito que qualquer pessoa consegue aprender. Sério, to apaixonado,
adorando demais. Adquiri o curso de vocês e logo percebi que são os melhores do Brasil. É
um passo a passo incrível. Só não aprende quem não quer.
Foi o melhor investimento da minha vida! Foi um dos melhores investimentos que já fiz na vida e tenho aprendido
bastante com a plataforma. Vocês estão fazendo parte da minha jornada nesse mundo da
programação, irei assinar meu contrato como programador
graças a plataforma.
Wanderson Oliveira
Comprei a assinatura tem uma semana,
aprendi mais do que 4 meses estudando outros cursos. Exercícios práticos que não tem
como não aprender, estão de parabéns! Obrigado DevMedia, nunca presenciei uma plataforma de ensino tão presente na vida acadêmica de
seus alunos, parabéns!
Eduardo Dorneles
Aprendi React na plataforma da DevMedia há cerca de 1 ano e meio... Hoje estou há 1 ano empregado trabalhando 100% com
React!
Adauto Junior
Já fiz alguns cursos na área e nenhum é tão bom quanto o de vocês. Estou aprendendo
muito, muito obrigado por existirem. Estão de parabéns... Espero um dia conseguir um emprego na
área.
Confira outros conteúdos:
Perguntas frequentes

Nossos casos de sucesso
Fui o primeiro desenvolvedor contratado pela minha
empresa. Hoje eu lidero um time de desenvolvimento!
Minha meta é continuar estudando e praticando para ser um
Full-Stack Dev!
![]()
![]()
![]()
Quer ler esse conteúdo completo?
Tenha acesso completo
Quem somos?
Por que a programação se tornou a profissão mais promissora da atualidade?
Como faço para começar a estudar?
Em quanto tempo de estudo vou me tornar um programador?
Sim, você pode se tornar um programador e não precisa ter diploma de curso superior!
O que eu irei aprender estudando pela DevMedia?
Principais diferenciais da DevMedia
Qual o investimento financeiro que preciso fazer para me tornar um programador?
Como funciona a forma de pagamento da DevMedia?
Por
Rodrigo
Em 2008






