A curiosidade do usuário em saber e acompanhar o andamento dos processos no sistema está bastante visível nas solicitações que são feitas ao desenvolvedor antes de iniciar o sistema. Os progressos variam desde uma ação demorada de exportação/importação de registros, execução de musicas, upload/download de arquivos da Web entre outras situações em que podemos empregar o uso de componentes do Delphi para permitir esse acompanhamento ao usuário.
Imagine seu sistema exportando um relatório em PDF e ao mesmo tempo fazendo upload para um servidor de FTP da internet e o usuário estar acompanhando a porcentagem exata referente ao total do trabalho concluído, ou então, crie seu próprio player de áudio e mostre o progresso das músicas para acompanhamento do usuário.
Baseado nestes desafios comentados, veremos neste artigo uma introdução básica sobre a utilização dos componentes de progresso (TrackBar, ProgressBar e Gauge). Criaremos um exemplo onde você fará downloads de arquivos dos sites da internet e irá acompanhar através da sua aplicação o percentual do trabalho concluído no Gauge, também criaremos um pequeno player de áudio utilizando o componente TrackBar para exibir o andamento da música. Por final simularemos a exportação dos dados de um componente Table conectado ao alias DBDEMOS e atualizaremos o progresso do trabalho em um componente ProgressBar.
Download de arquivos com barra de progresso
Utilizando o Delphi 7 para desenvolver nosso exemplo, crie uma nova aplicação no menu File|New>Application. Altere o nome do formulário principal para “frmDownload” e o Caption para “Pregresso em Downloads”. Salve a unit do formulário em um diretório do seu computador atribuindo-lhe o nome “uProgress.pas” e logo após salve o projeto como “prjProgress.dpr”. Arraste da paleta Standard um componente Label(“lblDescricao”) e altere o Caption para “URL para Download”. Arraste da mesma paleta um componente Edit(“edtURL”) e um componente Button(“btnDownload”), removendo o texto do edtURL e alterando a propriedade Caption do btnDownload para “Download”.
Para esta aplicação estamos construindo um layout para que possamos fazer download de arquivos de servidores da internet. Nossa intenção será fornecer o link da aplicação que desejamos “baixar” no edtURL do aplicativo e o mesmo realizar o download para nós, exibindo o progresso do serviço. Quando falamos em download e utilização de componentes para tal tarefa lembramos logo dos componentes das paletas Indy que desempenham muito bem estas atividades.
Posicionado na paleta Indy Clients arraste para o formulário um componente IdHTTP(“IdHTTP1”) que fará as conexões de busca com a internet. Para exibir o progresso do download, utilizaremos neste exemplo o componente Gauge(“gauge1”) da paleta Samples, que leva uma pequena vantagem relacionando aos demais componentes de progressos relacionados anteriormente, no sentido de qualidade das informações. O Gauge além de mostrar o preenchimento da barra de progresso, exibe de forma numérica o percentual exato do trabalho concluído.
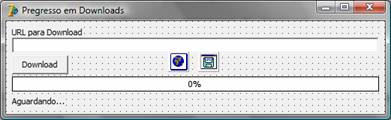
Adicionado então o Gauge ao formulário, iremos ainda da paleta Standard adicionar um novo Label(“LblDownload”) e altere o Caption para “Aguardando...”, onde irei demonstrar o progresso do download baseado no tamanho do arquivos em KB ao qual estamos fazendo o download e a quantidade de KB que já foram salvos no disco do computador. Por fim adicione ainda da paleta Dialogs um componente SaveDialog(“SaveDialog1”) que utilizaremos para solicitar ao usuário um local onde o mesmo deseja realizar o download do arquivo. Organize todos os componentes de forma semelhante à aplicação da Figura 1, onde daremos início logo mais à codificação dos eventos.

Figura 1. Layout da estrutura para exibir progresso de downloads
Até o momento havíamos só falado no layout do sistema, onde passaremos agora as codificações a fim de deixar o mesmo funcional. Os códigos a serem utilizados serão simples e de fácil entendimento. O primeiro passo será a criação de uma ...







