
Atenção: por essa edição ser muito antiga não há arquivo PDF para download. Os artigos dessa edição estão disponíveis somente através do formato HTML.
Grid Express
Mais facilidade e produtividade com esta grade
Nesta segunda edição do Jornal do Delphi,
Nesta segundo edição do Jornal do Delphi, procuramos dar maior ênfase a um assunto que vivenciamos diariamente: Acesso a Banco de Dados.Por este motivo, nada mais justo que falar um pouco mais sobre componentes de banco de dados.Confesso que fiquei indeciso entre escolher o ReporHTML e o GridExpress.O ReporHTML é um bom componente, permite gerar relatórios em formatoHtml, e pode ser encontrado em: WWW.balticsolutions.com. Mas decidi optar pelo GridExpress um objeto do tipo DBGrid.Seu principal recurso é ordenar os dados de uma tabela, de forma que se crie ‘’quebras’’ a medida que esses dados mudam. Imagine que você tenha uma tabela de funcionários, e nesta, um campo chamado Setor.Usando o GridExpress, você poderia ordenar esta tabela pelo campo setor, e na medida que esse campo mudasse de valor, o GridExpress, automaticamente criaria uma quebra(uma sub-header), onde você poderia exibir ou ocultar os funcionários desse setor.
E mais, esta quebra de dados, poderia ser contínua, ou seja, além de ordenar a quebra de setor, poderíamos também quebrar por data de admissão. Por exemplo, imagine que você possua uma tabela com os seguintes valores:

Como o GridExpress você poderia exibir ou ocultar na grade os funcionários de um setor específico em ordem ascendente ou descendente. Por exemplo:

No caso da linha onde Setor=’I’, os funcionários estariam ocultos, e para exibi-los, basta dar um clique no botão + que se cria na linha de cabeçalho.
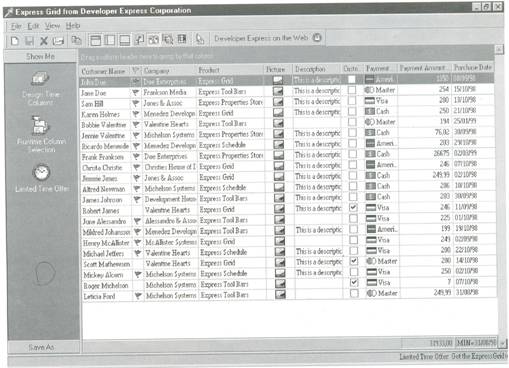
Veja o demo que acompanha o componente:

A partir desta tabela, faremos uma quebra dos Produtos(Product), e depois por tipo de pagamento (payment Type).Para isto, basta mover o título da coluna ‘’Product’’ para header da Grade, como mostra a figura abaixo:

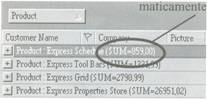
Após mover, veja a forma que o grid assume na figura 3:

Repare que a estrutura da grade é mudada, aparecem sub-header’s que variam de acordo com o Produto (Product). Agora arraste a coluna Payment Type para o header da grade, posicionando-o abaixo do botão Product.

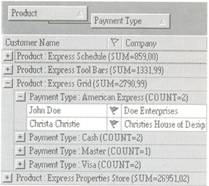
Veja o resultado na figura 5:

Se voe clicar no botão+ poderá ver os dados de acordo com o produto de pagamento.
Observe a figura 6:

Viu como é fácil!. Basta clicar e arrastar para ter rápidos resultados.Além destas características,o GridExpress possui outros recursos que podem facilitar a edição e visualização dos dados. Confira:
Exibir e editar campos Memo:

Exibir campos do tipo figura:

ComboBox com figuras:

Campos lógicos (checkbox)

Campos do tipo Date Time:

Interessante: Campos float aparecem com uma calculadora abaixo:

Além destes recursos, o GridExpress também permite exportar os dados em formato HTML, txt e xls (Excel).
Conclusão
Como vocês viram, é uma forma bem interessante de apresentar os dados de seu sistema, e pode deixar o seu cliente bastante impressionado.Você pode encontrá-lo em:







