P>

Clique aqui para ler todos os artigos desta edição
ASP.NET
GridView avançado
|
Este artigo discute |
Este artigo usa as seguintes tecnologias |
|
· GridView; · Customizando eventos; · JavaScript. |
Visual Studio 2005, ASP.NET 2.0, AJAX e C#. |
Como sabemos, o GridView do ASP.NET 2.0 é cheio de funcionalidades, e por padrão permite implementar ações como: edição, seleção, ordenação e paginação com extrema facilidade. Porém, com a vinda do Ajax, surge a necessidade de criarmos aplicações Web com maior riqueza de interação com o usuário.
E então surge a questão: Como fazer para tornar os Grids mais interativos e parecidos com os Grids que temos
Neste artigo implementaremos algumas funcionalidades de interface mais avançadas com o GridView do ASP.NET. Veremos que com a ajuda do Ajax, e de alguns truques com JavaScript, podemos implementar uma série de recursos sem precisar adquirir um Grid de terceiro.
Novo Projeto
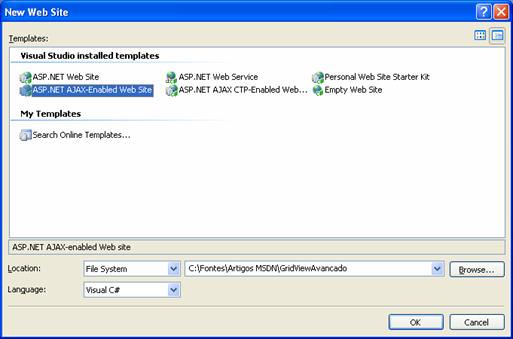
Neste artigo utilizaremos o Ajax, portanto caso ainda não o tenha instalado, acesse o site ajax.asp.net para obter o download e as instruções. Em seguida abra o Visual Studio 2005 e acesse o menu File>New>WebSite.
Conforme mostra a Figura 1, selecione o template ASP.NET Ajax-Enabled Web Site, informe “GridViewAvancado” em Name e clique

Figura 1. Criando novo Web Site
Banco de Dados X DataSet
Como é de costume, vamos utilizar o banco Northwind em um servidor SQL Server. Utilizaremos a tabela Categories. Clique com o botão direito sobre o projeto no Solution Explorer e escolha a opção Add New Item.
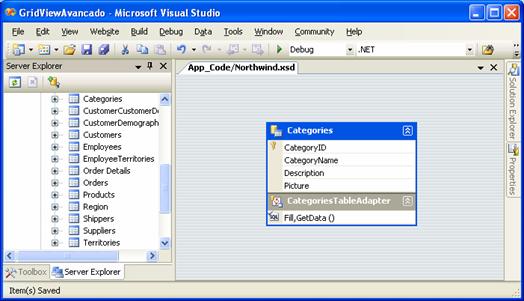
Escolha o template DataSet, informe “Northwind.xsd” e clique em Add. Aparecerá uma mensagem para confirmar a criação da pasta App_Code, clique em Sim. No design do DataSet, arraste do Server Explorer a tabela Categories. Seu DataSet deverá ficar como mostra a Figura 2. Em seguida salve e faça um Build no projeto.

Figura 2. DataSet Northwind com o DataTable Categories







