
style="FONT-SIZE: 10pt; FONT-FAMILY: Verdana; mso-ansi-language: PT-BR">Figura 1. Exemplo da pirâmide de recortes criado pelo Deep Zoom. A base da pirâmide encontra-se a imagem com maior resolução
A imagem original é a inferior, na base. A outras menores com menos resolução, são geradas a partir desta maior. Quando apresentado ao usuário, as imagens de menor resolução são apresentadas antes, e depois as imagens maiores são enviadas, conforme o usuário for aumentando o Zoom. A transição é bem suave dando uma excelente experiência ao usuário, otimizando a banda e recursos do servidor.
Nota do DevMan
A Google utiliza uma forma semelhante para exibição dos mapas de seu aplicativo GoogleMaps. O GoogleMaps utiliza QuadTree para armazenar uma pirâmide de imagens em diferentes resoluções. QuadTree (ou Q-tree) é utilizado para particionar um espaço bidimensional. Com uma estrutura de dados em forma de árvore, cada nó interno por ter até 4 nós filhos, assim cada quadrante é subdividido em outros quatros, seja quadrado, retangular, ou outra forma arbitrária. Q-Trees podem ser classificadas de acordo com o tipo de informação que representa, incluindo áreas, pontos, retas e curvas. Em suma, cada "quadrante" de Q-tree representa uma parte do espaço bidimensional de 2n x 2 n pixels. Caso esteja interessado em saber mais, recomendo o site: www.maptiler.org/google-maps-coordinates-tile-bounds-projection/
Exemplos reais
Uma explicação teórica com certeza não é o suficiente pra esclarecer o que essa tecnologia realmente pode fazer por nós. Portanto vamos ver dois sites que fazem uso do Deep Zoom para exibir de uma forma totalmente diferente suas imagens de alta resolução.
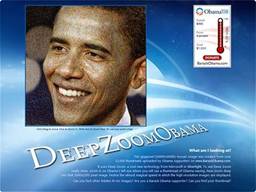
Acesse o site www.deepzoomobama.com. Um grande mosaico com imagens em alta resolução de 10.000 por 10.000 pixels composto por mais de 12.000 thumbnails (imagens menores), enviados pelos apoiadores do Obama, através de seu site formam o rosto do então novo presitente americano Barak Hussein Obama. Através do Deep Zoom é possível ver o rosto de cada pessoa que enviou fotos para site. Conforme você for aumentando o zoom, outras imagens vão carregando, de forma bem dinâmica, provendo uma boa experiência ao usuário. O Deep Zoom utiliza como base o MS Silverlight. Na Figura 2 vemos a abertura do site.

Figura 2. DeepZoomObama.com
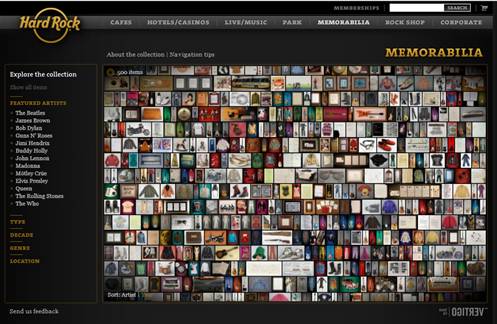
Outro exemplo de web site utilizando o Deep Zoom é o do HardRock Café. Acesse http://memorabilia.hardrock.com/. Neste site inúmeras imagens de roqueiros famosos aparecem lado a lado,

Figura 3. Exemplo de site que utiliza a tecnologia Deep Zoom
Ao utilizar o site note que o tempo para carregar cada zoom é bem pequeno, considerando o tamanho total da composição da imagem. O tempo é pequeno, pois as imagens vão sendo enviadas sob demanda. Ou seja, se você só der zoom no canto superior esquerdo, os demais pontos não serão carregados na sua máquina, dando assim uma melhor experiência de uso.
Este tipo de tecnologia com certeza pode ter inúmeras outras aplicações, seja uma montagem de fotos de sua viagem, seja em uma loja virtual, seja em trabalhos científicos, campanhas políticas ou o que mais sua imaginação permitir.
Criando sua primeira composição Deep Zoom
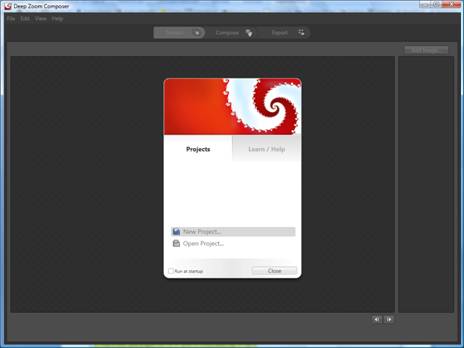
Para auxiliar na criação de composições vamos utilizar o Deep Zoom Composer. Para baixá-lo, consulte no Google por download deep zoom composer. Vários links irão surgir. Este é um software free, bem pequeno, menos de 4Mb. Após sua instalação, abra o programa. Uma tela similar à Figura 4 será exibida.

Figura 4. Tela inicial do DeepZoom
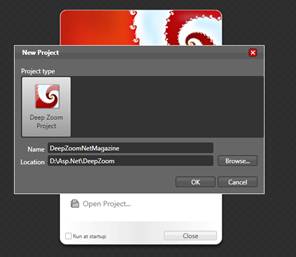
Crie um novo projeto informando o nome e pasta onde será salvo, conforme Figura 5.

Figura 5. Criando um novo projeto
O Deep Zoom Composer é bem simples, ele permite adicionar imagens e posicioná-las como quiser. Primeiramente clique na aba “import” e importe todas as imagens a serem utilizadas, clicando no botão Add Image, conforme Figura 6.
...







