Motivação
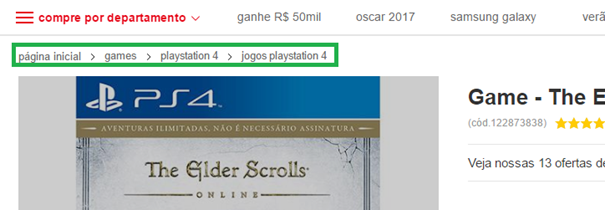
Websites, principalmente aqueles que apresentam uma hierarquia entre as páginas, normalmente fazem uso dos chamados breadcrumbs. Esses elementos, como o nome sugere (migalhas de pão, em uma tradução literal), servem para deixar um caminho para o usuário retornar de onde veio. Na Figura 1 é apresentado um exemplo.
Com esse recurso, se tivermos uma página de produto dentro da seção “Futebol”, que é uma subcategoria de “Esportes”, por exemplo, um breadcrumb poderia exibir: Esportes -> Futebol -> Nome do produto. Como aprenderemos ao longo desse artigo, o Bootstrap possui estilos prontos para a criação desse tipo de elemento. Vejamos, então, como utilizá-los.

Os breadcrumbs
O posicionamento dos breadcrumbs varia muito de aplicação para aplicação. Isso é algo que é definido, a priori, pela equipe de desenvolvimento ou de design, o exibindo de acordo com sua importância na navegação. Vejamos, novamente, a Figura 1. Note que temos o breadcrumb exibindo a estrutura hierárquica de navegação, isto é, temos as categorias e subcategorias até chegarmos ao produto.
Os Breadcrumbs com Bootstrap
A definição desse tipo de hierarquia com o Bootstrap é relativamente simples. Para isso, utilizamos, basicamente, duas classes para definir o visual dos elementos do breadcrumb. A classe breadcrumb é a mãe, e é responsável pela definição dos estilos padrão. Já a classe breadcrumb-item, deve ser utilizada em cada item para garantir que eles tenham, também, o visual definido.
A outra classe que serve para completar o comportamento desse recurso é a active. Ela irá indicar para o usuário em qual nível da hierarquia ele se encontra. Normalmente é utilizada para o último item. Assim, a hierarquia Esportes -> Futebol -> Nome do produto teria o nome do produto exibido com a classe active. Isso fica mais claro ao analisarmos o código da Listagem 1.
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="/Esportes">Esportes</a></li>
<li class="breadcrumb-item"><a href="/Esportes/Futebol">Futebol</a></li>
<li class="breadcrumb-item active">Camiseta Grêmio 2017/1</li>
</ol>
- Linha 01: Definição de uma hierarquia utilizando o elemento HTML <ol> (ordered list – lista ordenada). É importante notar que não é necessário declarar elementos de lista para a criação do breadcrumb;
- Linha 02: Primeiro item da hierarquia. Nesse caso, podemos notar que a hierarquia também existe nos links: estamos vinculando o item a uma página inicial da categoria “Esportes”;
- Linha 03: Segundo item da hierarquia. Note que sua definição é semelhante à do item anterior, alterando apenas o link (/Esportes/Futebol) e o texto exibido (“Futebol”);
- Linha 04: Aqui temos o item ativo em nosso breadcrumb. Visualmente, isso significa que esse elemento não é um link, mas apenas uma sinalização da página em que nos encontramos;
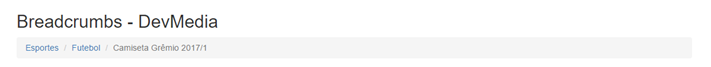
Esse código gera um visual bastante interessante. O Bootstrap, como sabemos, possui uma série de visuais prontos e o breadcrumb não é diferente, como podemos observar na Figura 2. Repare que temos exatamente aquilo que definimos no código, com o último elemento sendo o “ativo”, indicando que estamos na página do produto.

Com esse exemplo, podemos notar o quão simples é a adição de um elemento de navegação tão importante a um website. Essa é uma das vantagens do framework Bootstrap.
Curso relacionado: Web Site Responsivo com Bootstrap







