Controle Wizard – ASP.Net 2.0
O controle Wizard no ASP.NET 2.0 permite desenvolver aplicações web de forma que os usuários coloquem os dados e siga avançando ou retornando como se estivesse navegando em diversas páginas, sem perder as informações, criando dessa forma diversas paginações que podem conter vários controles.
Abra o Visual Studio .NET 2005, e selecione o menu File -> New Web Site para criar um novo projeto Web. Para este WebSite estaremos trabalhando com a linguagem VB.Net. O Visual Studio.Net cria automaticamente uma página em branco, e é nesta página que iremos adicionar o controle Wizard.

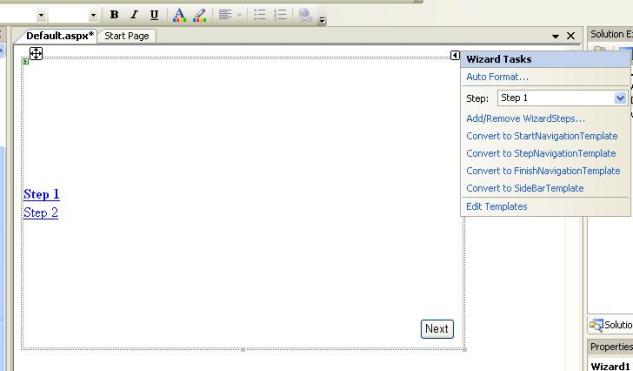
Figura 1 – Controle Wizard.
Na Toolbox, arraste o controle Wizard para a página Default.aspx. Automaticamente o controle Wizard cria por padrão dois passos (Step), mas podemos configurar o controle para conter quantos passos forem necessários.
Após adicionado um Wizard ao formulário, clique na Smart Tag do Controle para realizar as configurações.

Figura 2 – Configurando o Wizard.
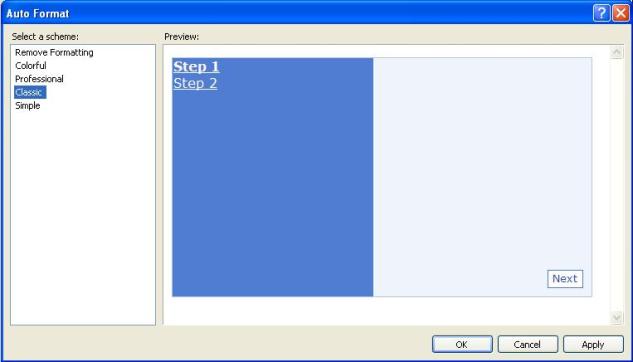
A primeira configuração a ser realizada será em relação ao Layout do componente. Por padrão o Visual Studio.Net cria esse controle sem qualquer formatação visual. Clique em Auto Format e defina uma formatação.

Figura 3 – Auto Format.
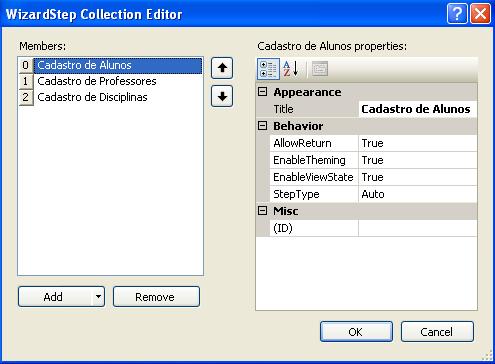
Para configurar os passos (Steps), selecione na Smart Tag a opção Add/Remove Wizard Steps. Na propriedade Tittle você poderá alterar o nome dos títulos das etapas. Os botões Add e Remove adicionam e removem um passo respectivamente. Faça a configuração do controle conforme a imagem abaixo.

Figura 4 – Configurando os Passos.
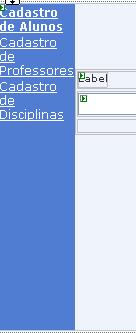
O próximo passo é configurar as etapas, que pode ser feita selecionado o “step” desejado e arrastando os respectivos textos e controles. Para selecionar o setep desejado, clique no DisplaySideBar que fica na lateral esquerda do controle. Você pode desabilitar essa propriedade, configurando como true ou false a propriedade DisplaySideBar do controle Wizard.

Figura 5 – Display Side Bar.
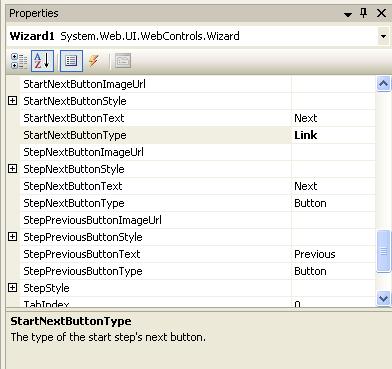
Para alterar nomes dos botões (Próximo, Anterior, Finalizar) que por padrão vem em inglês, você poderá alterar as propriedades individuais de cada botão selecionando o Wizard e através da janela Properties configurar cada botão. Além dos nomes você poderá alterar o tipo de botão que pode ser um button ou image ou link.

Figura 6 – Alterando as propriedades dos botões.
Chegamos ao final do artigo e essas são as principais características do controle Wizard.
Até o próximo.







