Desenvolvendo Aplicações para Pocket PC – Parte I
Para iniciarmos o desenvolvimento de uma aplicação para Pocket PC, a primeira etapa acontece quando escolhemos o tipo de projeto a ser criado.
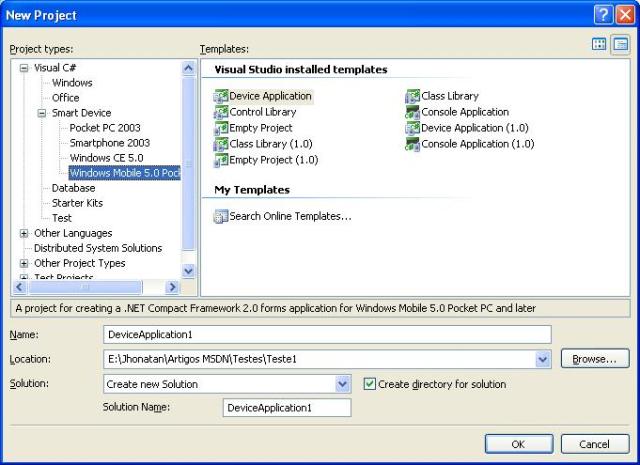
Como é mostrado na Figura 1, escolhemos o projeto do tipo Smart Device e para o equipamento Windows Móbile 5.0 Pocket PC.

Figura 1 – Escolhendo o tipo do projeto a ser desenvolvido.
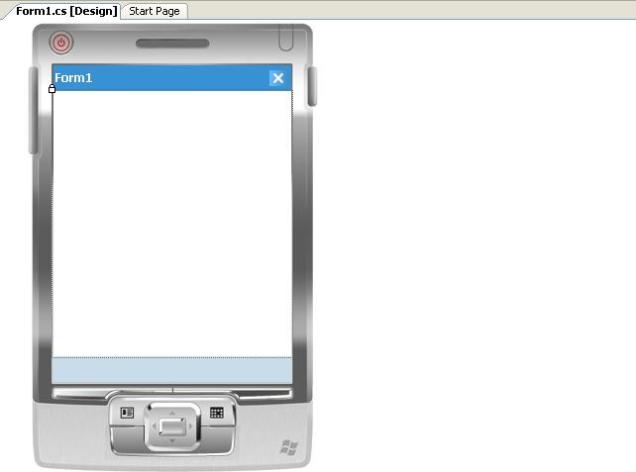
Em seguida será apresentado um form já com as dimensões do Pocket PC como é mostrado na Figura 2, sendo assim pronto para ser desenvolvido.

Figura 2 – Form para desenvolver para Pocket PC.
Agora só nos resta iniciar o desenvolvimento, no nosso exemplo vamos implementar dois menus um para apresentar uma mensagem “Hello World!” e outro para fechar o sistema.
Quando incluímos um form no nosso projeto, este já vem com um MainMenu. Sendo assim foram incluídos dois itens neste e implementado o evento OnCLik como pode ser visto na Listagem 1, que possui os código para apresentar a mensagem na tela e o outro que fecha o form corrente.
private void menuItem1_Click(object sender, EventArgs e)
{
MessageBox.Show("Hello World!");
}
private void menuItem2_Click(object sender, EventArgs e)
{
Close();
}
Listagem 1 – Códigos desenvolvidos mostar uma mensagem e fechar o Form corrente.
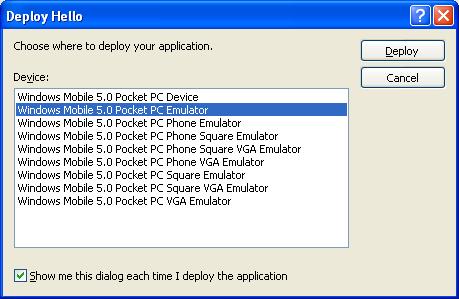
Ao executar o projeto, o Visual Studio perguntará com Device que você irá querer que seja feito o Deploy da Aplicação, como pode ser visto na Figura 3, sendo aconselhável o mesmo Device que foi escolhido na primeira parte, quando escolhemos o tipo do projeto.

Figura 3 - Escolhendo qual Device será realizado o Deploy da Aplicação.
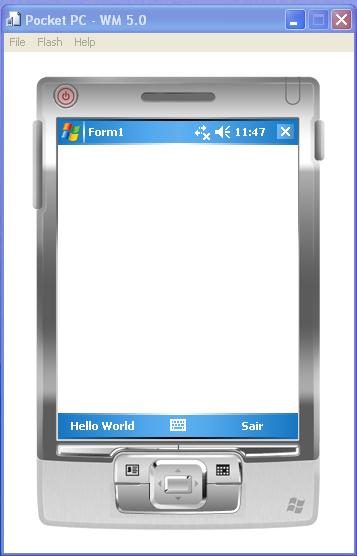
Após escolher o Visual Studio realizará o deploy da sua aplicação no Device selecionado e executando a mesma como pode ser vistos nas Figuras 4 e 5.

Figura 4 – Aplicação sendo executa no emulador Pocket PC.

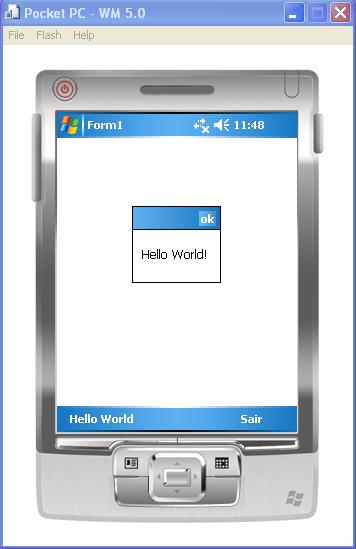
Figura 5 - Apresentado a mensagem após ser clicado no menu Hello World.
Conclusão
Este artigo foi para irmos familiarizando com o desenvolvimento para Smart Device, sendo que nos próximos artigos estaremos trabalhando com mais objetos, acessando Banco de Dados, realizando a Setup da aplicação para que possamos instalar no equipamento.
Espero que tenha ajudado e até o próximo artigo.







