Cadastro completo em PHP com validações back-end e front-end
Neste exemplo veremos como criar um formulário de cadastro com HTML, CSS, JavaScript, jQuery e PHP. Essa página será o cenário utilizado para implementação de dupla validação, no front-end e no back-end. Exploraremos ainda recursos de usabilidade vinculados a segurança, como máscaras e pré-visualização de imagens.
Projeto já adicionado aos favoritos. Clique aqui para ver todos seus favoritos
Obrigado pela sua avaliação, deixe o seu feedback nos comentários :D
Introdução
Conteúdo de apoio
Utilizando o PHP e diversas outras tecnologias, como jQuery e Bootstrap, criamos neste exemplo um formulário de cadastro com validação front-end/back-end.
No front-end a maior parte do trabalho ficou por conta do Bootstrap, sendo necessárias pequenas customizações em seus componentes para que se adequassem às necessidades do projeto. Usamos grande parte dos componentes de formulário deste framework, além da navbar, bem como seu sistema de grid.
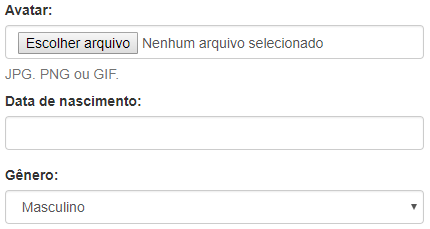
As seguir, temos na Figura 1 a navbar renderizada no navegador e, na Figura 2, diferentes controles de formulário customizados com o Bootstrap.


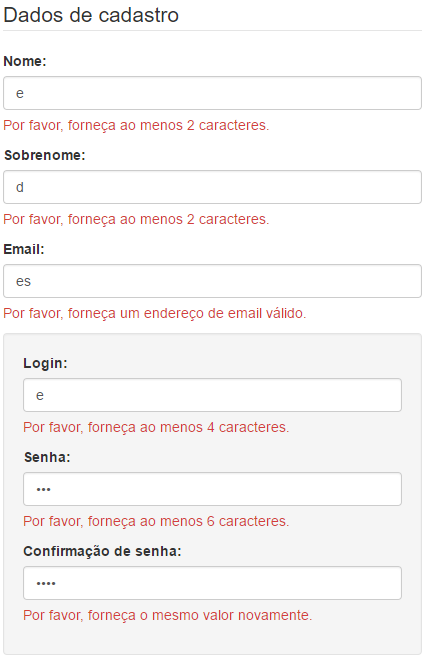
Durante o preenchimento do formulário uma mensagem é adicionada abaixo do último campo digitado, caso o usuário preencha alguma informação errada. Para isso usamos o plugin jQuery Validate, que além de antecipar as mensagens de erro para o usuário, impede o envio do formulário até que esses problemas sejam corrigidos. Dessa forma melhoramos a usabilidade da página e poupamos recursos no servidor. Podemos ver um exemplo dessas mensagens na Figura 3:

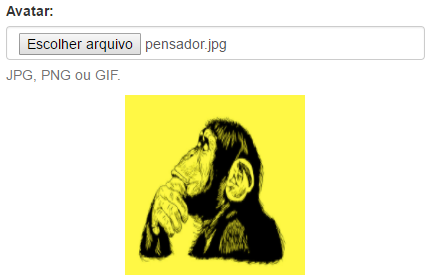
Além de bibliotecas, usamos também A FileReader API para melhorar a usabilidade da página de cadastro. Com ela podemos ler o arquivo selecionado pelo usuário e gerar sua pré-visualização. A Figura 4 exibe essa área já com uma imagem renderizada.

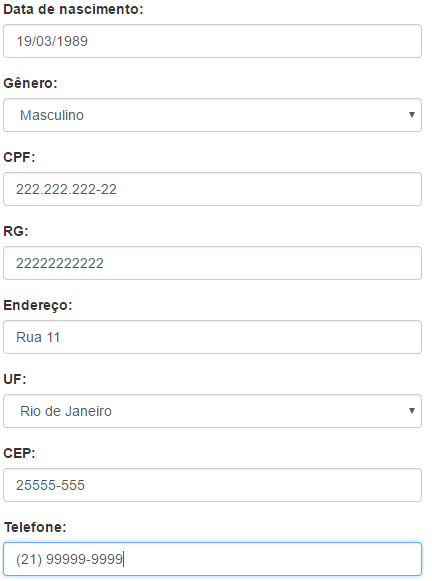
Na seção de dados pessoais utilizamos máscaras para auxiliar o preenchimento dos campos formatados, como data de nascimento, CPF, CEP e telefone. Grande parte delas pode ser gerada pelo plugin jQuery Mask, com alguns ajustes adicionais para permitir o preenchimento do celular com o nono dígito. Na Figura 5, podemos conferir esse recurso em funcionamento.

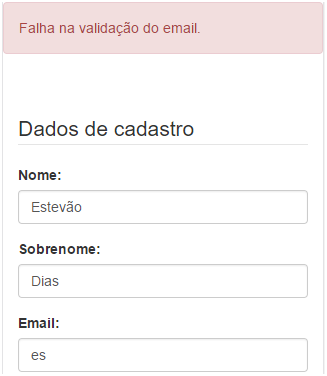
O formulário é enviado por Ajax, sem que a página necessita ser recarregada. Uma vez recebidos no back-end, os dados obrigatórios passam por uma validação adicional. Ao final dessa verificação é gerado um JSON de resposta que é lido pelo mesmo código JavaScript responsável pelo envio. A partir desse JSON, exibimos para o usuário uma mensagem com o resultado da segunda validação, conforme demonstrado na Figura 6.

Auxiliando as tarefas realizadas pelo back-end temos as seguintes classes apresentadas na Tabela 1, criadas especificamente para este exemplo:
| http/Request | Facilita o acesso aos dados enviados na requisição. Contém métodos para leitura dos dados preenchidos no formulário, bem como da imagem de perfil. |
| http/Response | Auxilia a geração do JSON de resposta, que contém a mensagem e seu código de retorno. |
| io/File | Representa um arquivo e possibilita a verificação da sua integridade, sem termos que lidar com a estrutura no array $_FILES. |
| io/FileWriter |
Abstrai a rotina de gravação da imagem de perfil no servidor. |
| regex/Regex | Possui expressões regulares a partir das quais podemos validar os campos do formulário, assim como o tipo MIME da imagem de perfil. |
Tabela 1. Classes do exemplo
Sugestão de conteúdo
Para aprofundar seus estudos, sugerimos que assista aos seguintes exemplos com tema relacionado:
