Quer ter acesso a todos os cursos desse Guia?
Tecnologia Angular
O Angular é um framework que simplifica a construção da interface de usuário assim como o desenvolvimento de aplicações client-side.
Introdução
O Angular é um framework JavaScript que simplifica não apenas a construção da interface de usuário, mas também o desenvolvimento de aplicações client-side diferenciadas, sejam elas para a web, mobile ou desktop.
O Angular usa a linguagem TypeScript como padrão, ao invés do JavaScript. Então você pode aprofundar seus estudos sobre essa linguagem com os cursos abaixo:
Agora, conheça alguns conceitos iniciais com os quais você verá o que podemos fazer com o Angular:
-
 DevCastUm Bate-papo sobre Angular
DevCastUm Bate-papo sobre Angular -
 CursoO que é Angular?
CursoO que é Angular? -
 ArtigoEu preciso aprender AngularJS ou Angular?
ArtigoEu preciso aprender AngularJS ou Angular? -
 CursoAngular: Preparando Ambiente de Desenvolvimento
CursoAngular: Preparando Ambiente de Desenvolvimento -
 CursoAngular: Olá Mundo! com Angular
CursoAngular: Olá Mundo! com Angular -
 ArtigoAngular Components: Conhecendo e configurando no seu projeto
ArtigoAngular Components: Conhecendo e configurando no seu projeto -
 CursoAngular: Exibindo dados no template do componente
CursoAngular: Exibindo dados no template do componente -
 ArtigoTrabalhando com Angular Filter Novo!
ArtigoTrabalhando com Angular Filter Novo! -
 ArtigoAngular Forms - Uma visão Geral e como implementar no seu projeto
ArtigoAngular Forms - Uma visão Geral e como implementar no seu projeto -
 CursoAngular: Property Binding
CursoAngular: Property Binding -
 CursoAngular: Diretivas estruturais
CursoAngular: Diretivas estruturais -
 CursoAngular: Event Binding
CursoAngular: Event Binding -
 ArtigoO que são Lifecycle Hooks
ArtigoO que são Lifecycle Hooks -
 ArtigoAngular: Interação entre componentes
ArtigoAngular: Interação entre componentes -
 CursoLaboratório Angular: Criando uma Tooltip
CursoLaboratório Angular: Criando uma Tooltip -
 ArtigoPrimeiros passos com o Angular Material
ArtigoPrimeiros passos com o Angular Material
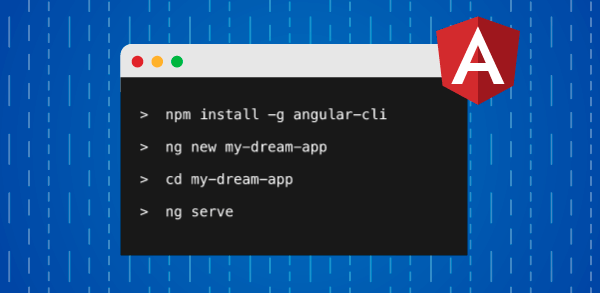
Angular CLI
Angular CLI é uma ferramenta de linha de comando que facilita a criação de diversos artefatos necessários em uma aplicação Angular, tais como componentes, serviços, interfaces, entre outros, como vimos nos posts anteriores. Sugerimos que você a utilize em seus projetos, afim de facilitar a codificação, mas não é obrigatório, ok ;)
Abaixo reunimos diversos artigos que exemplificam como utilizar essa ferramenta:
-
 DevCastConceitos do REST para desenvolvedores Angular
DevCastConceitos do REST para desenvolvedores Angular -
 ArtigoAngular CLI: Instalação
ArtigoAngular CLI: Instalação -
 ArtigoAngular CLI: Como criar artefatos do Angular
ArtigoAngular CLI: Como criar artefatos do Angular -
 ArtigoAngular CLI: Como criar e executar um projeto Angular
ArtigoAngular CLI: Como criar e executar um projeto Angular -
 ArtigoAngular CLI: Como gerar builds de projetos Angular
ArtigoAngular CLI: Como gerar builds de projetos Angular -
 ArtigoAngular CLI: Como rodar testes e checar o código
ArtigoAngular CLI: Como rodar testes e checar o código
Fundamentos de SPAs
Com o panorama que já temos sobre a programação com o Angular, podemos a partir daqui começar a escrever SPAs com essa tecnologia. Uma SPA, single-page application, são aplicações nas quais o usuário não precisa aguardar o recarregamento de toda a página para vê-la se atualizar por completo ou parcialmente. Essas aplicações tem se tornado um padrão de mercado e não apenas melhoram a usabilidade da aplicação como também poupam recursos do serviços permitindo o processamento de certas rotinas no cliente.
Com os conteúdos abaixo você criará a sua primeira SPA com o Angular e aprenderá os fundamentos deste framework:
Conceitos de REST para Angular
Nessa Série veremos o que é necessário para consumirmos uma API RESTful a partir de uma SPA, ou aplicação de página única, criada com o framework front-end Angular. Conheceremos os verbos HTTP utilizados para realizar operações de listagem, busca, criação e deleção de uma entidade nesta aplicação. É através desses verbos, o GET, POST, PUT e DELETE, que nossa aplicação fará toda a comunicação com o back-end responsável por realizar as alterações no banco de dados.

Realizar requisições HTTP tarefa fundamental, pois a aplicação se comunica com APIs RESTful que lhes provêem dados e funcionalidades. Com o artigo a seguir você conhece a classe HttpClient do Angular:
Conectando com APIs RESTful
Neste próximo passo na criação de aplicações Angular você vai se aprofundar na conexão de SPAs e APIs RESTful. Isso envolve saber utilizar verbos HTTP de acordo com a funcionalidade a ser consumida da API, bem como qual o tipo de dado retornado em cada caso, geralmente nenhum ou um JSON, JavaScript Object.
Projetos
Nesta seção você encontra documentações e também projetos completos para download, que você pode estudar e modificar para criar as suas próprias aplicações:
Mais sobre Angular
Além dos cursos e exemplos sugeridos nesse guia, a DevMedia publica com frequência novos conteúdos sobre Angular, os quais você pode conferir nos Guias abaixo:
Além disso, você pode conferir todo o conteúdo de Angular clicando aqui.
Perguntas frequentes












_40282.png)