Quer ter acesso a todos os cursos desse Guia?
HTML
Nesse Guia de Consulta você encontrará o conteúdo que precisa para iniciar seus estudos sobre a linguagem HTML, base para a construção das páginas web.
Introdução
HTML (Hypertext Markup Language) é a linguagem base para construção das páginas web que acessamos diariamente. Por isso seu conhecimento é fundamental a todo programador web. Nesse guia você encontrará todo o conteúdo que precisa para ter uma formação completa em HTML.
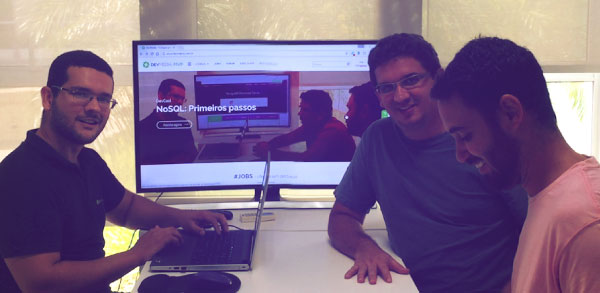
Caso você esteja ingressando na programação web, deve ter várias dúvidas sobre por onde começar, o que aprender, entre tantas outras, certo? Se esse é o seu caso, que tal dar uma olhada no seguinte DevCast, que preparamos especialmente para te ajudar nesse primeiro momento?

Sabendo o quão importante é conhecer o HTML, é hora de iniciar os estudos sobre os principais conceitos, que formarão a base necessária para aprender e utilizar corretamente essa linguagem. Os conteúdos a seguir lhe ajudarão nessa etapa:
Excelente! Já sei para que serve o HTML. Mas o que devo utilizar para criar as páginas das minhas aplicações? Qual a ferramenta mais adequada para isso?

Neste ponto você já compreende qual o papel do HTML dentro da programação web. Veja então o curso a seguir para explorar essa linguagem em maiores detalhes.

Agora sim! Com o editor de código instalado você está preparado para criar sua primeira página e seu primeiro formulário:
HTML semântico
A forma de utilizar a HTML na construção de páginas web vem sendo aprimorada. Atualmente, o conceito de Web Semântica sugere que utilizemos os recursos dos quais dispomos com mais precisão para definir melhor o significado do conteúdo dos nossos documentos. Relacionado a isso, a versão 5 da HTML trouxe novas tags que facilitam a leitura do conteúdo tanto por computadores, quanto por pessoas (programadores), uma vez que explicitam o objetivo de cada elemento que compõe a página. Além dessas novas tags, outras já existentes ganharam mais importância e tiveram seu uso correto enfatizado.
Para que você possa entender o que são essas tags semânticas e como utilizá-las, preparamos um conteúdo especificamente sobre isso:
Formulários
Os formulários estão presentes em boa parte das aplicações web e permitem ao usuário submeter dados para a aplicação, seja enviando uma mensagem, se cadastrando, efetuando login em um site, etc. No HTML eles são definidos por meio de um conjunto de tags, a começar pela tag <form>. Logo, é de extrema importância conhecer essas tags e saber quando utilizar cada uma, assim como seus respectivos atributos. Abaixo você encontrará alguns links para se aprofundar na criação de formulários:
Documentação HTML
Nesta seção você encontrará conteúdos criados com o intuito de documentar os recursos dessa linguagem, apresentando o que é e a aplicabilidade de cada recurso juntamente com um exemplo prático. Utilize esse material para consulta rápida:
Conteúdo extra
Aqui separamos um conteúdo adicional para que você possa aprofundar seus estudos no HTML5:
-
ArtigoO que eu preciso saber sobre HTML5?
-
ArtigoNovidades do HTML5
-
ArtigoPrimeiros passos no HTML5, JavaScript e CSS3
-
ArtigoAtributos globais do HTML5
-
ArtigoUtilizando os custom data attributes do HTML5
-
CursoHTML 5 Data Attributes: Armazenando informações em elementos HTML
-
DevCastAprenda a criar um layout com HTML5 e CSS3
-
CursoCriando uma estrutura front-end de navegação
Quando podemos considerar uma página HTML pronta? No DevCast abaixo sugerimos uma série de pontos que não podem faltar nesta checklist e que, se corrigidos a tempo, podem evitar de pequenos problemas a verdadeiras catástrofes em sua página web. Confira!

Próximos passos
Desenvolvimento web é uma área ampla e que requer o conhecimento de várias tecnologias, mas no que diz respeito ao front-end, três são fundamentais: HTML, CSS e JavaScript.
Até aqui você aprendeu a trabalhar com HTML e sabe que essa linguagem deve ser usada para definir a estrutura das páginas, enquanto a formatação visual fica por conta do CSS e as implementações que dizem respeito ao comportamento dinâmico cabem ao JavaScript. Sendo assim, você já pode avançar para o próximo passo nessa linha de aprendizado e conhecer o CSS e posteriormente o JavaScript. Para te ajudar separamos um conteúdo especial:
Além dos cursos, exemplos e DevCasts contidos nesse guia a DevMedia publica com frequência novos conteúdos sobre front-end, os quais você pode conferir nos Guias de Consulta abaixo:
-
Guia de CarreiraProgramador Front-end Guia
-
Guia de ConsultajQuery Guia
-
Guia de ConsultaBootstrap Guia
-
Guia de ConsultaFront-end na Prática Guia
-
Guia de ConsultaMongoDB, Express, Angular e Node.js Guia
Além disso, você pode conferir todo o conteúdo de Front-end clicando aqui.
Perguntas frequentes