Todo texto técnico que tem por objetivo introduzir alguém em uma nova linguagem de programação sempre inicia pelo clássico exemplo do Hello World. Esse artigo não vai fugir disso. Porém, este será um Hello World diferente, tratará de um Hello World social, com envio de mensagens e imagens para o Twitter e para o Facebook.
O desenvolvimento dos chamados “Apps” para iPhone e iPad é realizado através de um IDE ou ambiente de desenvolvimento da Apple chamado Xcode. O Xcode é gratuito e pode ser obtido na App Store. Para instalá-lo é necessário um hardware Apple. Para este artigo, foi utilizado o OS X 10.8.2, conhecido como Mountain Lion e o Xcode versão 4.5.2.
A linguagem utilizada é chamada Objective-C e se você já programou em alguma outra linguagem, principalmente C, C++ ou Java, verá que Objective-C é bem tranquila. É possível aprender todo o básico de Obj-C em um ou dois dias dependendo da sua experiência. E logo você perceberá que Obj-C não é o problema. Para desenvolvermos para plataforma iOS, utilizamos um conjunto de bibliotecas chamado Cocoa Touch. Essa biblioteca é enorme e é ai que aparecem as dificuldades da plataforma. Tenha calma e paciência e verá que logo você estará bem confortável com a linguagem. Vamos ao exemplo prático e trataremos da teoria nos próximos artigos.
Veja também: Introdução à linguagem C#
Criando um aplicativo para iOS
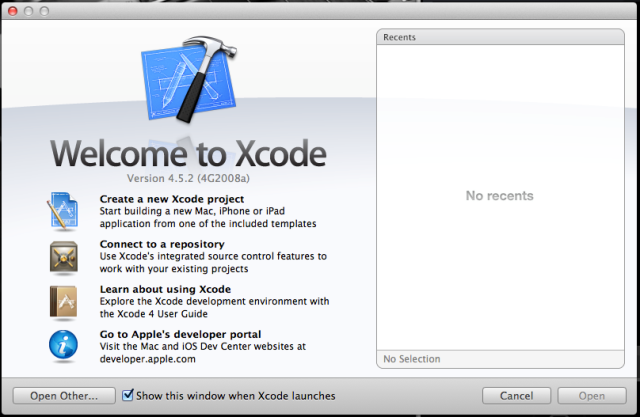
Uma vez que tiver sido realizado o download e a instalação do Xcode, temos a tela inicial como na Figura 1.

Nesta tela é possível abrir os projetos criados recentemente, criar um novo projeto, conectar a um repositório SVN ou Git, consultar a documentação e acessar o portal de desenvolvedor da Apple.
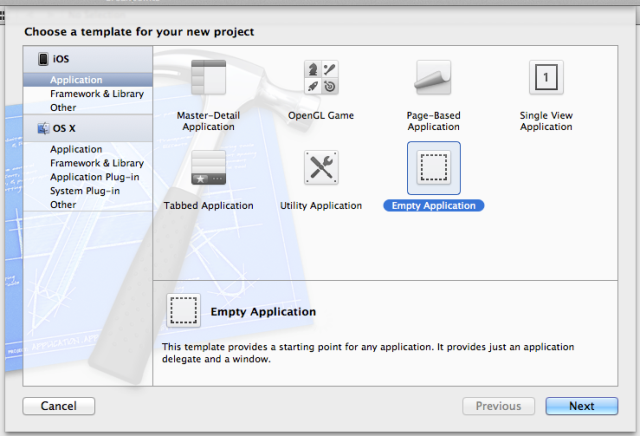
Clique em “Create a new Xcode project“ e será apresentada uma tela como a Figura 2.

Esta é a tela de escolha de modelos (templates) de projetos para iOS ou OS X. Certifique-se de que no menu da direita esteja selecionado iOS / Application.
Dessa forma, todos os modelos disponíveis para projetos de aplicativos iOS serão apresentados no quadro da esquerda.
Em um resumo rápido, temos:
- Master-Detail Application: aplicação para iPad em que a interface é baseada no layout mestre-detalhe. Existe um menu de opções à direita e conforme a opção selecionada são apresentados diferentes conteúdos no quadro da esquerda.
- OpenGL Game: auto explicativo, modelo para criação de jogos utilizando OpenGL.
- Page-Based Application: aplicação baseada no modelo de apresentação de livro. Disponibiliza aquele efeito legal de página virando.
- Single View Application: aplicação de uma única tela. Poderíamos utilizar este modelo em um Hello World simples ou qualquer outro app que não necessite de mais de uma tela.
- Tabbed Application: aplicação baseada no modelo de navegação em abas. Algo como o app Telefone que exibe aquela barra inferior com as abas Favoritos, Recentes, Contatos, Teclado e Voicemail.
- Utility Application: muito parecido com o Single View Application, porém com um botão de informação que mostra uma segunda tela para ser usada como um “sobre” (about), ajuda ou contato.
- Empty application: aplicação vazia. Geralmente aplicações mais complexas iniciam por este modelo, sendo que este é o único que permite já iniciar usando Core Data, que é o framework de persistência da Apple.
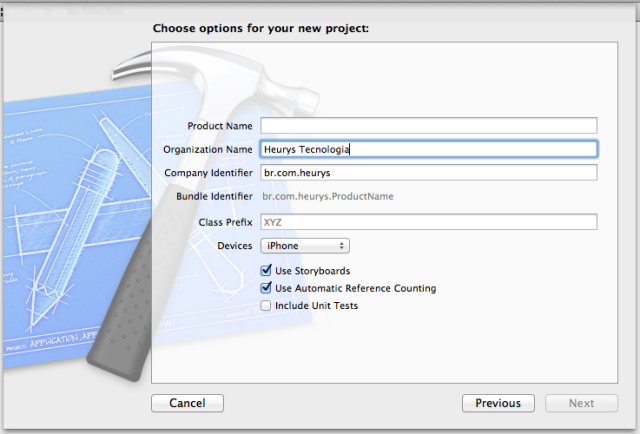
Para este artigo, escolha o “Tabbed Application“ e será apresentada a tela da Figura 3.

Agora é necessário definir o nome do app (Product Name). Para esse exemplo vamos utilizar AXHelloSocialWorld.
Saiba mais: Curso de iOS
O nome da sua organização (Organization Name), que também pode ser o seu nome.
O identificador da organização (Company Identifier) que é geralmente o endereço eletrônico do domínio da sua empresa, escrito com os componentes invertidos.
Por exemplo, a empresa onde trabalho se chama Heurys Tecnologia, e seu domínio é heurys.com.br. Dessa forma, invertendo os componentes o identificador é br.com.heurys. Esse identificador serve para referenciar a empresa que desenvolveu o app e será muito importante em futuros projetos na fase de teste em dispositivos físicos ou na geração da versão para distribuição. Se você não sabe o que colocar, pode colocar apenas “local”.
Identificador do pacote (Bundle Identifier) é gerado automaticamente pela concatenação do identificador da empresa com o nome do app.
Prefixo de classe (Class Prefix) é um prefixo que será utilizado automaticamente para nomear todas as classes que forem criadas neste projeto. Serve para evitar que seja criada uma classe com nome genérico, por exemplo, Produto e no futuro esse nome venha a conflitar com o nome de alguma classe de um framework utilizado. Para este exercício, pode ser deixado em branco. Mas você pode utilizar uma sigla do seu nome ou da sua empresa, geralmente de três letras.
Em dispositivos (devices) é possível selecionar em que dispositivos esse app vai rodar. As possibilidades são iPhone, iPad ou Universal. Para este exercício será utilizado iPhone. A única justificativa para isso é facilitar o desenho das telas, já que no iPad a tela é muito maior. Mas todo o código aqui roda normalmente no iPhone e no iPad.
Deixar selecionado o uso de Storyboards. Este é um recurso disponível a partir do iOS 5 que permite utilizar um arquivo chamado Storyboard com a representação das telas e o fluxo de uma para outra.
Deixar selecionado o uso do ARC (Automatic Reference Counting). Esse recurso é responsável pela alocação e liberação de memória de forma automática.
Definidas todas essas opções, clique em Next e será apresentada a tela principal do Xcode com alguns arquivos gerados automaticamente.
Nesse momento, antes de alterar qualquer coisa é interessante testar o modelo escolhido. Qual a cara de uma aplicação Tabbed Bar padrão? Rode a aplicação dessa forma para ver que cara ela tem. Para isso, clique no botão Run, o ícone de play localizado no canto superior direito do Xcode.
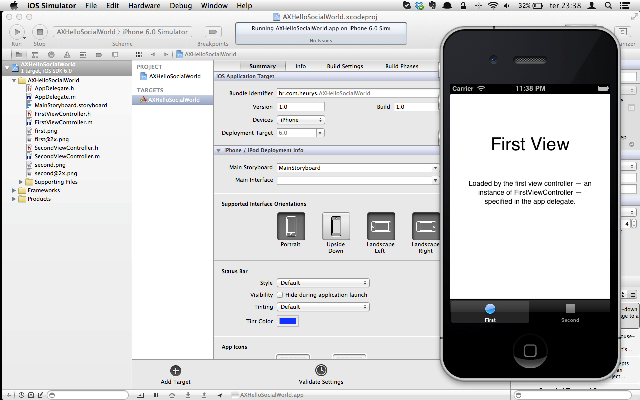
Se tudo correu bem, neste momento sua tela é parecida com a Figura 4.

O app está rodando no simulador do iPhone. É exibida uma aplicação com uma tabbar e dois itens (first e second). Ao alternar entre os itens é notada a alteração do conteúdo.
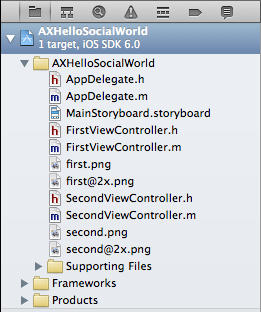
Analisando os arquivos criados automaticamente, temos a Figura 5.

AppDelegate: esta é a classe onde tudo começa no iOS. Como toda classe em Obj-C, temos o “.h” e o “.m”. O “.h“ se refere ao header ou cabeçalho da classe. É sua declaração pública, onde são exibidas as variáveis de instância públicas, métodos e protocolos da classe que podem ser acessados pelas outras classes.
Listagem 1: Fonte do AppDelegate.h
//
// AppDelegate.h
// AXHelloSocialWorld
//
// Created by Alexandre Garrefa on 22/01/13.
// Copyright (c) 2013 Heurys Tecnologia. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface AppDelegate : UIResponder <UIApplicationDelegate>
@property (b, nonatomic) UIWindow *window;
@end
Os trechos de código que iniciam com // são comentários. O compilador vai tratar tudo que estiver após // como comentários, limitando até o fim da linha.
Também é possível fazer comentários em bloco com o tradicional /* e */.
Para evitar complicações a iniciantes nesse momento, vamos ficar com a ideia básica desse header, sem entrar muito em detalhes.
UIKit é o framework do Cocoa Touch responsável pela interface com o usuário. Botões, janelas, labels, etc. E UIKit.h é o header principal do framework.
Vamos ignorar todo o resto neste momento. Apenas é interessante dar uma olhada no fonte pra ir se acostumando a sintaxe da linguagem.
O AppDelegate.m é a implementação da classe. Imagine que o .h só diz ao utilizador o que a classe promete fazer, mas não conta como. E o .m é onde a mágica acontece. Vamos ver o código, sem assustar nesse momento, pois a ideia é simples.
Listagem 2: Fonte do AppDelegate.m
//
// AppDelegate.m
// AXHelloSocialWorld
//
// Created by Alexandre Garrefa on 22/01/13.
// Copyright (c) 2013 Heurys Tecnologia. All rights reserved.
//
#import "AppDelegate.h"
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// Override point for customization after application launch.
return YES;
}
- (void)applicationWillResignActive:(UIApplication *)application
{
// Sent when the application is about to move from active to inactive state. This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message) or when the user quits the application and it begins the transition to the background state.
// Use this method to pause ongoing tasks, disable timers, and throttle down OpenGL ES frame rates. Games should use this method to pause the game.
}
- (void)applicationDidEnterBackground:(UIApplication *)application
{
// Use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later.
// If your application supports background execution, this method is called instead of applicationWillTerminate: when the user quits.
}
- (void)applicationWillEnterForeground:(UIApplication *)application
{
// Called as part of the transition from the background to the inactive state; here you can undo many of the changes made on entering the background.
}
- (void)applicationDidBecomeActive:(UIApplication *)application
{
// Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface.
}
- (void)applicationWillTerminate:(UIApplication *)application
{
// Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:.
}
@end
Aqui temos a declaração dos métodos que compõem a classe. A classe AppDelegate é a responsável por ser a primeira na cadeia de resposta de eventos da aplicação. Por isso seu .m é extenso e cheio de métodos de resposta de eventos digamos, de mais baixo nível da aplicação.
O principal deles é o trecho abaixo:
Listagem 3: aplication: didFinishLauchingWithOptions:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// Override point for customization after application launch.
return YES;
}
Uma característica de Obj-C que causa muita estranheza em programadores de outras linguagens é o nome de seus métodos. Obj-C utiliza nomes compostos no método, e procura nomeá-los de forma que sua função fique muito clara.
No caso do método acima, seu nome é lido da seguinte forma: application: didFinishLaunchingWithOptions: ou seja, aplicação: terminouDeIniciarComAsOpcoes: .
(UIApplication *)application é o parâmetro recebido que informa qual a aplicação que terminou de inicializar. Sendo que o nome da variável é application e seu tipo é UIApplication. O * indica que application é um ponteiro para uma estrutura. Mas não se preocupe com isso agora.
A aplicação terminou de subir com opções, e (NSDictionary *)launchOptions é o dicionário de opções.
Dentro deste método são executadas as próximas tarefas da aplicação. É aqui, por exemplo, que podemos chamar uma das nossas “telas”. Hum... Espere. Se aqui é onde se deve chamar as próximas telas, por que é que o método está vazio, com exceção do return YES?
Isso acontece por que nesse caso está sendo utilizado o Storyboard e é ele quem está definindo quais as próximas classes que devem ser instanciadas.
Os outros métodos do AppDelegate.m são:
- applicationDidEnterBackground: sinaliza que a aplicação foi colocada em background, provavelmente o usuário alternou para outro app ou foi atender uma ligação. Podem ser realizados procedimentos nesse momento, por exemplo para salvar o estado da aplicação.
- applicationWillEnterForeground: sinaliza que o usuário retornou a este app. Podem ser executadas tarefas para recarregar o último estado salvo da aplicação.
- applicationDidBecomeActive: sinaliza que o app já está novamente ativo, podem ser retomadas tarefas paralisadas.
- applicationWillTerminate: o app vai ser finalizado. Salvar todos os dados que não devem ser perdidos.
Voltando a análise dos arquivos:
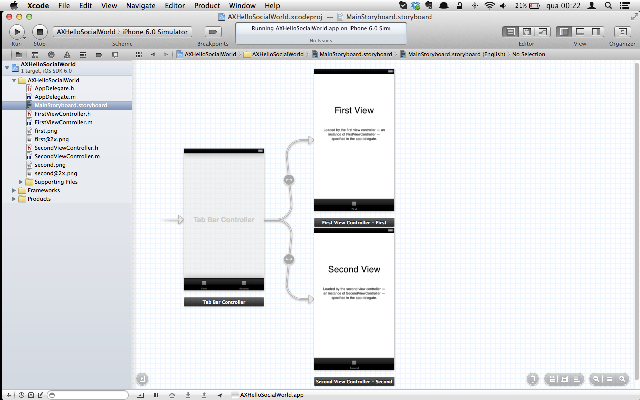
MainStoryBoard.storyboard: arquivo que conta a história visual da aplicação. Quais view controllers serão chamadas e em que ordem. Como se da a transição entre elas, etc. Observar a Figura:

Antes de falarmos do Storyboard, é bom deixar claro que o Cocoa trabalha com o padrão de desenvolvimento MVC, ou Model-View-Controller. De forma bem resumida, o objetivo desse método é separar as classes em:
- Modelo (Model): representação dos dados da aplicação e todo o seu tratamento.
- Apresentação (View): forma como os dados serão apresentados. O desenho da tela, por exemplo.
- Controlador (Controller): objeto que interage com o modelo de forma a possibilitar sua apresentação.
Por enquanto, é interessante saber que o Storyboard é o arquivo que trata da camada de apresentação do modelo MVC.
Quando se utiliza o modelo de “Tabbed Bar App”, é criado o storyboard acima. Pode-se reparar que ele é constituído por um Tabbar Controller com dois ViewControllers.
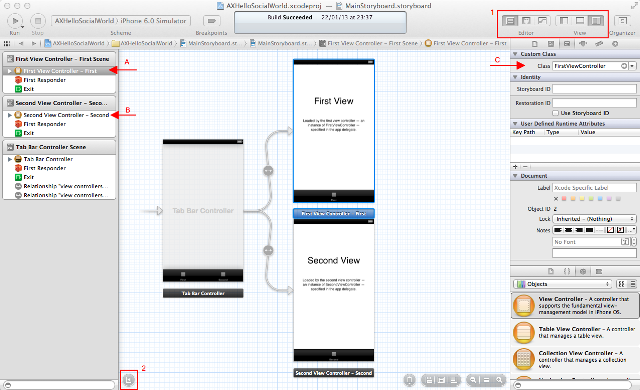
Para realizar os próximos passos do artigo, é necessário exibir o painel de utilitários (utilities panel). Para isso, verifique a indicação visual 1 e 2 da figura 7 abaixo.

Na figura 7, acima, temos o “Document Outline“ ou uma listagem dos documentos que compõem as views, aparecendo do lado esquerdo e o “Utilities Panel“, painel de utilitários aparecendo à direita, com as views exibidas ao centro.
Repare que foram colocadas setas (A, B, C) para indicar o funcionamento do que está sendo exibido. A seta A indica o que está selecionado no “Document Outline“. No caso, é o First View Controller. Esse objeto está atrelado a algum arquivo .h e .m. Falando novamente de MVC, o que é visto na tela, selecionado em azul é a camada de apresentação (View) do objeto First View Controller, e existe em algum lugar a camada de controle (Controller) deste objeto. No caso, o controller é o que neste momento se procura saber o nome, para poder realizar modificações. Selecionando então o First View Controller conforme a indicação da seta A, se obtém o nome da classe deste objeto no campo Class do painel de utilitários, indicado pela seta C.
Coincidentemente o nome da classe é FirstViewController. E desta forma é possível saber que o arquivo desta classe que representa o controller se chama FirstViewController.h e FirstViewController.m.
Se for selecionado o objeto Second View Controller, clicando na indicação da seta B, será verificado que em C, o nome da classe será Second View Controller, o que nos indica a existência de um arquivo SecondViewController.h e SecondViewController.m.
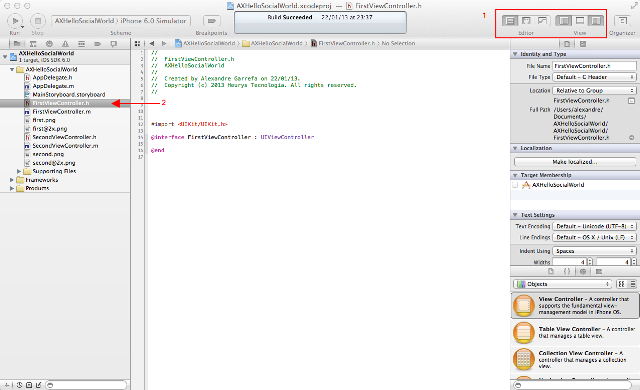
É preciso editar estes arquivos para adicionar funcionalidades a este app. Desta forma, seguindo os passos 1 e 2 da figura 8, estaremos com o layout mais apropriado para editar o conteúdo de classes.

Listagem 3: FirstViewController.h
#import <UIKit/UIKit.h>
@interface FirstViewController : UIViewController
@end
Código básico, apenas a declaração da interface da classe. É possível declarar variáveis e métodos públicos neste arquivo, mas não será feito isso neste artigo.
Listagem 4: FirstViewController.m
#import "FirstViewController.h"
@interface FirstViewController ()
@end
@implementation FirstViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
O arquivo FirstViewController.m é a implementação da classe, para efeito de didática, este artigo vai trabalhar com um modelo muito mais simples. Selecione e apague todo o código acima e cole o código abaixo:
Listagem 5: FirstViewController.m Simplificado
#import "FirstViewController.h"
@implementation FirstViewController
- (void)viewDidLoad
{
[super viewDidLoad];
NSLog(@"FirstViewController iniciado...");
}
@end
Também será editado o arquivo SecondViewController.m, que deve ficar como o código da listagem 6 abaixo.
Listagem 6: SecondViewController.m Simplificado
#import "SecondViewController.h"
@implementation SecondViewController
- (void)viewDidLoad
{
[super viewDidLoad];
NSLog(@"SecondViewController iniciado...");
}
@end
O código acima é responsável pelo comportamento das duas views que vimos no storyboard da figura 6. Execute novamente o app para ver que agora, quando é exibido o First View Controller, o console do Xcode apresenta a mensagem: FirstViewController iniciado... e quando se alterna para o Second View Controller, é apresentada a mensagem SecondViewController iniciado... .
Isso acontece por que foi adicionado o NSLog com essas strings ao método viewDidLoad das classes. O método viewDidLoad é chamado sempre que a tela é carregada e está a ponto de ser exibida. É um método interessante para se fazer algumas inicializações da classe. Utilizamos NSLog, que é um método do Foundation (base do Cocoa e Cocoa Touch) e que tem por objetivo registrar uma mensagem, geralmente de erro ao sistema de log do device. Também é muito usado para debug.
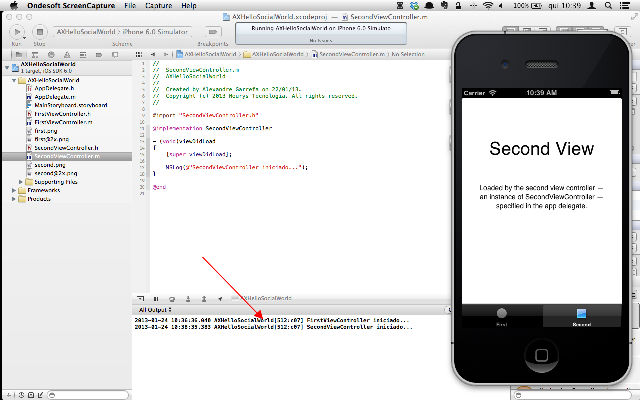
Executando o app novamente, temos como resultado, após alternar entre as views, algo como a figura 9.

Só ai, se tivéssemos utilizado Hello World no lugar de First/SecondViewController iniciado, já poderíamos dizer que um Hello World tinha sido feito, mas como o objetivo deste artigo é publicar um texto e uma imagem no Facebook e no Twitter, ainda existe um pouco de trabalho a fazer. Pouco...
O próximo passo para isso é compreender como colocar um botão em uma view e como associá-lo a uma ação. O botão pode ser colocado programaticamente ou em modo gráfico, editando o storyboard. Vamos então voltar ao storyboard (verificar novamente a figura 7).

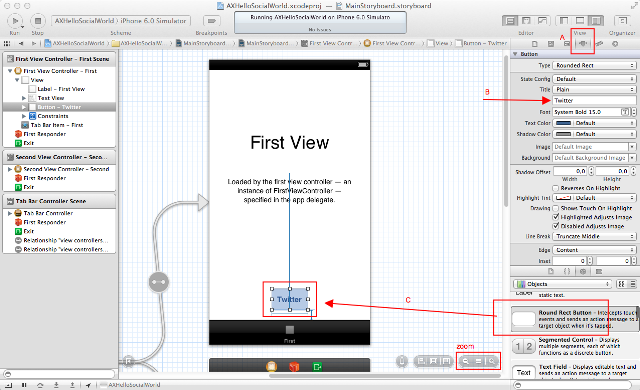
Para adicionar o botão à view é necessário arrastar o objeto “Round Rect Button” ou botão retangular com cantos arredondados, do quadro de objetos para a view desejada. Repare na indicação C da figura 10. Pode ser que ao arrastar e soltar, o botão não se fixe à view, indicando que o arrastar e soltar não funcionou. Isso acontece quando o zoom da view está negativo. Aumente o zoom clicando no + do quadro indicado como zoom na figura 10 e tente novamente.
Uma vez adicionado o botão, vamos trocar seu texto para Twitter. Para isso, clique no botão de forma que ele fique selecionado, e no painel utilitários, selecionando a aba inspetor de atributos (indicação A na figura 10), edite o campo Title (título) indicado pela seta B.
Tente fazer o mesmo procedimento para o Second View, adicionando um botão e nomeando-o Facebook.
Uma vez realizados estes procedimentos, é necessário apenas criar uma ligação do botão que está na view para uma ação no controller.
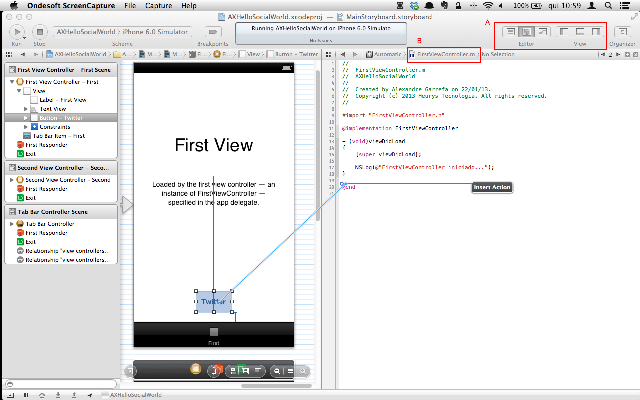
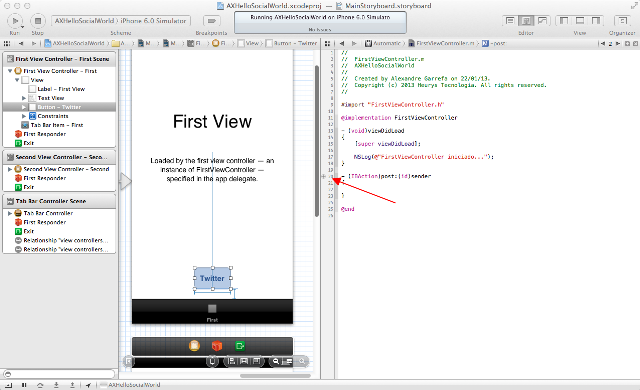
A figura 11 mostra como deixar o layout do IDE preparado para realizar o procedimento.

Para realizar esse procedimento, deixe sua tela da mesma forma que a tela acima, selecionando o botão Twitter e a configuração do quadrado A.
Dessa forma será exibida a view à esquerda e o controller à direita. Por padrão o Xcode exibe o .h da classe selecionada, mas neste exemplo vamos adicionar a ação diretamente no .m. Faça a troca clicando no quadrado B e selecionando o .m.
Uma vez que sua tela estiver no layout correto e exibindo o .m à direita, clique com o botão direito do mouse no botão Twitter e arraste até a área de implementação do .m. Será exibida a mesma linha azul da figura 11.
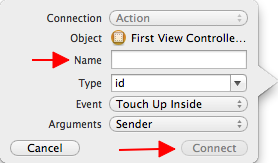
Solte o botão direito e o Xcode apresentará o popover da figura 12.

Coloque “post” no campo Name, utilize letras minúsculas apenas como nome de métodos. E clique em Connect.
Se tudo foi feito corretamente, o resultado é parecido com o que se vê na figura 13.

Repare na seta apontando para a bolinha ao lado dos números das linhas. Essa bolinha indica que existe uma ligação entre o Controller e a View. Se reparar bem, ela é na verdade um circulo fino externo e uma esfera preenchida interna. O circulo externo é que indica que existe um caminho de comunicação entre o Controller e a View. Se houve a esfera interna, significa que algum elemento da view foi atrelado a este caminho.
Por enquanto deixe a ação pronta, o conteúdo será colocado depois. Tente agora selecionar o botão Facebook e criar a mesma ação post para ele.
Tudo feito, deixe sua tela com o layout para edição de classes indicado pela figura 8.
Para testar o que foi feito até agora, será adicionado um NSLog a ação post dos botões. Dessa forma será possível saber se tudo o que foi feito até aqui está correto.
Listagem 7: FirstViewController.m
#import "FirstViewController.h"
@implementation FirstViewController
- (void)viewDidLoad
{
[super viewDidLoad];
NSLog(@"FirstViewController iniciado...");
}
- (IBAction)post:(id)sender
{
NSLog(@"Twitter post...");
}
@end
Listagem 8: SecondViewController.m
#import "SecondViewController.h"
@implementation SecondViewController
- (void)viewDidLoad
{
[super viewDidLoad];
NSLog(@"SecondViewController iniciado...");
}
- (IBAction)post:(id)sender
{
NSLog(@"Facebook post...");
}
@end
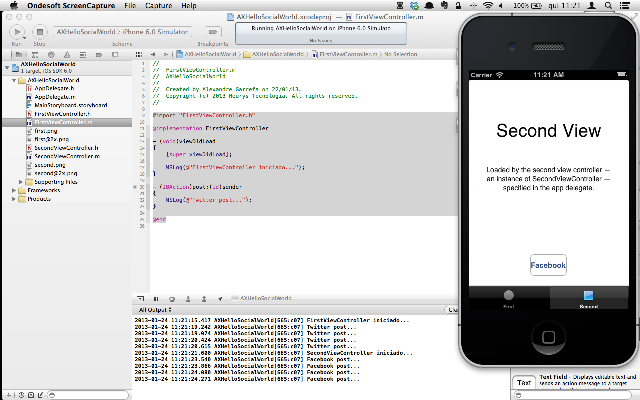
Execute novamente o app. Ao abrir a First View, procure clicar algumas vezes no botão Twitter, alterne para a Second View, clique no botão Facebook e verifique as mensagens de log. O resultado esperado é parecido com o exibido na figura 14.

Resta apenas então, adicionar a ação de postar nas redes sociais.
O iOS 6 conta com um framework chamado Social. Este framework permite até o momento a integração aplicação com o Twitter, Facebook e SinaWeibo (rede social chinesa).
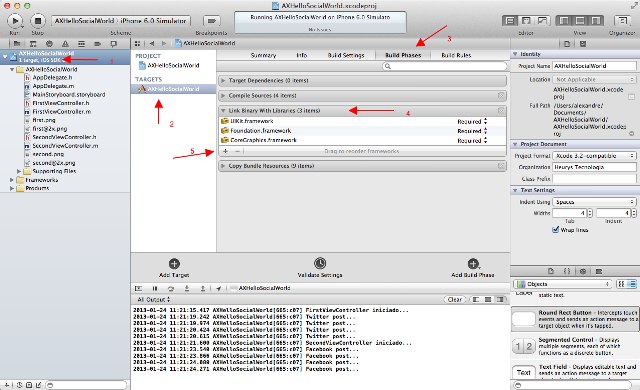
Para adicionar o framework ao projeto, siga os passos 1, 2, 3, 4 e 5 da figura 15.

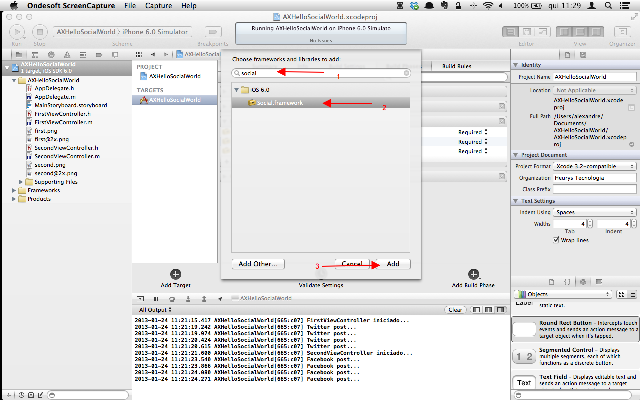
Ao clicar no "+” do passo 5, será exibida uma janela com todos os frameworks disponíveis. Continua na figura 16.

Conforme a figura 16, digite social no campo de busca indicado pela seta 1, selecione Social.framework (seta 2) e clique em Add (seta 3).
Pronto, botões criados, ação criada e ligada ao botão, Social Framework adicionado ao projeto, só falta agora editar a ação do botão e fazer a mágica acontecer.
Para isso, novamente utilize o layout mostrado na figura 8 e edite a classe FirstViewController.m.
Para que tudo funcione e seja mais simples entender, a tarefa será dividida em 3 passos.
- Incluir o Social Framework ao FirstViewController.m para poder utilizá-lo.
- Verificar se o usuário possui conta cadastrada no serviço Twitter.
- Apresentar a view para post no Twitter.
Para o passo 1, será adicionada uma linha de #import <Social/Social.h> logo abaixo da #import original, ficará assim:
Listagem 9: FirstViewController.m - Passo 1
#import "FirstViewController.h"
#import <Social/Social.h>
...
...
...
Para o passo 2(listagem 9), vamos utilizar a classe SLComposeViewController do Social framework. Essa é a classe do framework responsável por fazer a integração com a rede social por meio de uma tela já ponta de post e que contem alguns métodos utilitários como por exemplo, checar se o usuário tem conta do serviço solicitado cadastrada no dispositivo.
O método que faz essa verificação se chama isAvailableForServiceType. Este método recebe como parâmetro uma NSString indicando o tipo de serviço. No caso deste artigo usaremos como parâmetro SLServiceTypeTwitter e SLServiceTypeFacebook.
Será utilizada uma estrutura “if” para verificar a disponibilidade da conta e se estiver disponível seguir ao passo 3. Se não houver conta, o próprio SLComposeViewController avisa ao usuário e o redireciona para cadastrar a conta nas configurações.
Essa verificação deve ser feita dentro do método post da classe, verifique listagem 9 abaixo.
Listagem 10: FirstViewController.m - Passo 2
- (IBAction)post:(id)sender
{
NSLog(@"Twitter post...");
if ([SLComposeViewController isAvailableForServiceType:SLServiceTypeTwitter])
{
}
}
Para finalizar, será instanciado um objeto do tipo SLC e inicializado para o tipo de serviceo Twitter. Será definido um texto inicial e após isso sua view sera apresentada na tela.
Listagem 11: FirstViewController.m - Passo 3
- (IBAction)post:(id)sender
{
NSLog(@"Twitter post...");
if ([SLComposeViewController isAvailableForServiceType:SLServiceTypeTwitter])
{
SLComposeViewController *composeVC;
composeVC = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeTwitter];
[composeVC setInitialText:@"Segui o tutorial do HelloWorld Social do @alexmrg no portal da @devmedia e fiz um app que posta no twitter."];
[self presentViewController:composeVC animated:YES completion:nil];
}
}
Se você fez tudo certinho, seu FirstViewController.m agora está como na listagem 12.
Listagem 12: FirstViewController.m - Completo
#import "FirstViewController.h"
#import <Social/Social.h>
@implementation FirstViewController
- (void)viewDidLoad
{
[super viewDidLoad];
NSLog(@"FirstViewController iniciado...");
}
- (IBAction)post:(id)sender
{
NSLog(@"Twitter post...");
if ([SLComposeViewController isAvailableForServiceType:SLServiceTypeTwitter])
{
SLComposeViewController *composeVC;
composeVC = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeTwitter];
[composeVC setInitialText:@"Segui o tutorial do HelloWorld Social do @alexmrg no portal da @devmedia e fiz um app que posta no twitter e no facebook."];
[self presentViewController:composeVC animated:YES completion:nil];
}
}
@end
Repita estes passos para o SecondViewController.m, trocando os serviços de twitter para facebook. O resultado será o da listagem 13.
Listagem 13: SecondViewController.m - Completo
#import "SecondViewController.h"
#import <Social/Social.h>
@implementation SecondViewController
- (void)viewDidLoad
{
[super viewDidLoad];
NSLog(@"SecondViewController iniciado...");
}
- (IBAction)post:(id)sender
{
NSLog(@"Facebook post...");
if ([SLComposeViewController isAvailableForServiceType:SLServiceTypeFacebook])
{
SLComposeViewController *composeVC;
composeVC = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeFacebook];
[composeVC setInitialText:@"Segui o tutorial do HelloWorld Social do @alexmrg no portal da @devmedia e fiz um app que posta no twitter e no facebook."];
[self presentViewController:composeVC animated:YES completion:nil];
}
}
@end
Agora é só executar o app novamente e fazer seus posts no Facebook e Twitter.
Links Úteis
- Aplicativos híbridos com Ionic:
Veja como criar aplicativos de forma rápida, flexível e produtiva para a plataforma do Ionic. - Transformando layouts em código:
Neste DevCast conheceremos algumas ferramentas que são utilizadas pelas equipes de design e programação para a criação e compartilhamento de layouts/protótipos, facilitando a comunicação entre as áreas. - O que é NF-e e NFC-e?:
Neste curso você terá o primeiro contato com mundo dos emissores de documentos fiscais eletrônicos Brasileiros.
Saiba mais sobre Mobile ;)
- Guias Programação Mobile:
Aumente seus conhecimentos nas tecnologias móveis. Aqui você encontra um Guia de estudo perfeito para cada ferramenta do mercado. Escolha o seu! - Guia Completo de Ionic:
Neste Guia de Referência você encontrará o conteúdo que precisa para aprender a desenvolver aplicativos mobile multiplataforma utilizando o Ionic. - Guia Completo Cordova:
Neste Guia de Referência você encontrará o conteúdo que precisa para aprender a desenvolver aplicativos mobile multiplataforma utilizando o Cordova.







