O que é Skeleton?
Skeleton é uma coleção de arquivos CSS que pode ser muito útil aos desenvolvedores web. Para desenvolver rapidamente sites que se adaptam a qualquer resolução de tela, seja ela uma tela de 21º de um monitor desktop ou uma de 14º de um notebook ou até mesmo a tela de um dispositivo móvel tipo iPhone, por exemplo. Esse framework conta ainda com estilos para títulos, botões, entre outros.
O Framework Skeleton é construído sobre três princípios fundamentais, que são:
- Garantir a Exibição do conteúdo para dispositivos móveis com elegância e flexibilidade ao se adaptar aos navegadores, permitindo modo de exibição em retrato ou paisagem.
- Rapidez e Eficiência: ser responsável em questão da sobrecarga de imagens. Sabendo que geralmente a internet em dispositivos móveis não são rápidas
- Cuidados: pensar nos dispositivos como um todo, sejam eles móveis ou não, e não apenas nos usuários.
A grade (grid) do Skeleton é muito semelhante, por exemplo, à do também muito utilizado framework 960 grid. A sintaxe é simples e o resultado é o mesmo em qualquer navegador.
Vamos falar dos elementos que o Skeleton abrange em seu uso.
- Botões: Os botões trazidos pelas folhas de estilo do Skeleton tem um efeito de profundidade e um foco forte, garantindo um visual muito mais elegante que os botões tradicionais da HTML.
- Formulários: Os formulários podem ser uma das maiores preocupações dos desenvolvedores na hora da criação de um site, mas com o Skeleton basta usar os modelos simples disponíveis no framework e você vai se dar bem, pois não terá problemas com a estilização de campos de entrada de dados.
- Consultas de Mídias (Media Queries): O Skeleton usa diversas consultas de mídias para servirem como padrão de resolução. As consultas do Skeleton são exclusivamente destinadas aos tamanhos máximo e mínimo de largura, ao invés de estarem fixadas à resolução de dispositivo ou sua orientação.
A vantagem disso é futuramente navegar em dispositivos que não usam dimensões conjuntas, por isso, todas as consultas foram elaboradas para serem as melhores em dispositivos móveis. Veja alguns exemplos de consultas de mídia inclusas.
- Menor do que 960: Menor do que a grade base padrão
- Retrato Tablet: Entre 768px e 959px
- Todos os tamanhos celular: Menos de 767px
- Apenas Paisagem celular: Entre 480px e 767px
- Apenas Retrato Celular: Menos de 479px
Veja alguns dispositivos e navegadores que já foram testados e suportam o Skeleton.
- Chorme (Mac/PC)
- Firefox 4.0, 3.6, 3.5, 3.0 (Mac/PC)
- Safari
- IE 9, 8 e 7
- iPhone
- Android (charge / Original)
- iPad
O Skeleton funciona no modo grade, como muitos dos frameworks CSS, e essa grade tem o tamanho de 960px de largura. Ela pode ser dividida em até 16 colunas, onde cada uma dessas colunas tem uma margem de 10px tanto para a esquerda quanto para a direita. Veja na tabela abaixo o tamanho de cada coluna.
- .container .one.column width: 40px
- .container .two.columns width: 100px
- .container .three.columns width: 160px
- .container .four.columns width: 220px
- .container .five.columns width: 280px
- .container .six.columns width: 340px
- .container .seven.columns width: 400px
- .container .eight.columns width: 460px
- .container .nine.columns width: 520px
- .container .ten.columns width: 580px
- .container .eleven.columns width: 640px
- .container .twelve.columns width: 700px
- .container .thirteen.columns width: 760px
- .container .fourteen.columns width: 820px
- .container .fifteen.columns width: 880px
- .container .sixteen.columns width: 940px
Para quem já conhece o 960 Grid, a diferença entre esse framework e o Skeleton é que quando vamos determinar o tamanho do container no 960 Grid fazíamos assim: <div Class=”container_12”>, e agora no Skeleton, quando queremos determinar o tamanho do container, colocamos assim: <div Class=”container Twelve columns"> (12 colunas).
Isso quer dizer em cada coluna que fomos indicar nas divs, devemos por o nome do número de colunas que queremos (em inglês), que é o nome da classe CSS, como mostrado na lista de tamanho das colunas.
Vamos agora partir para a parte pratica, utilizando o que tivemos de teoria até agora.
Antes de começar temos que acessar o site do desenvolver e baixar o Skeleton no seguinte endereço: http://www.getskeleton.com. Basta descer a barra de rolagem lateral e ir até este ponto da página:

Figura 1: Download de arquivos Skeleton CSS
Nesse momento oque será importante é fazer download é “Download Skeleton 1.2 from Github”.
Após fazermos o download, descompactamos e vamos encontrar duas pastas e um arquivo index.html.
index.html: É um modelo de estrutura básica pronta.
A primeira coisa que temos que fazer é ligar os arquivos CSS necessários do Skeleton.
- Skeleton.css : A grade de estrutura do Skeleton
- Base.css: Estilos básicos do Skeleton
- Layout.css: Nenhum estilo especifico, mas uma grande variedade de consultas úteis para mídias
Vamos criar um exemplo no qual a página será dividida em um topo e três colunas apenas com textos.
Insira o seguinte código na tag <head>:
Listagem 1: Ligando as folhas de estilos necessárias
<head>
<title> Testando FrameWorks - Skeleton</title>
<link rel="stylesheet" href="stylesheets/base.css">
<link rel="stylesheet" href="stylesheets/skeleton.css">
<link rel="stylesheet" href="stylesheets/layout.css">
</head>
Vamos criar o nosso topo, nele terá um titulo e um subtítulo.
Listagem 2: Criando o topo do nosso exemplo
<div class="container">
<div class="sixteen columns">
<h1 class="remove-bottom" style="margin-top: 40px">Skeleton - Artigo</h1>
<h5>Se adequa a qualquer resolução e dispositivos móveis!</h5>
<hr />
</div>
<!--Final do Topo -->
Agora vamos para as três colunas.
Listagem 3: Código das divs três colunas
<div class="one-third column">
<h3>Oque é Skeleton?</h3>
<p>Skeleton é um pequeno pacote de arquivos CSS que ajuda a desenvolver sites que se adaptam bem a qualquer resolução, seja ela de notebooks ou dispositivos móveis.</p>
</div>
<!--Final da Primeira Coluna -->
<div class="one-third column">
<h3>Três Principais Fundamentos</h3>
<p>Skeleton é construdo sobre três principais fundamento.:</p>
<ul class="square">
<li><strong>Garantir a Exibição </strong>: Do contéudo para dispositivos móveis com elegancia e flexibilidade ao se adaptar aos navegadores.</li>
<li><strong>Rapidez e Eificiéncia </strong>: Ser responsável em questão da sobrecarga de imagens. Sabendo que geralmente a internet em dispositivos móveis não são rapidas.</li>
<li><strong>Cuidados </strong>: Pensar nos dispósitovos como um todo sejá ele móvel ou não , e não apenas nos usuários.</li>
</ul>
</div>
<!--Final Segunda Coluna -->
<div class="one-third column">
<h3>Documentação e Suporte </h3>
<p>Existem muitos maneiras de criar uma página responsável,nesse artigo estamos vendo um FrameWorks que provê uma solução para este problema, este FrameWorks é o Skeleton.</p>
</div>
< !—Final Terceira Coluna -- >
</div><!-- Final container -->
</body>
</html>
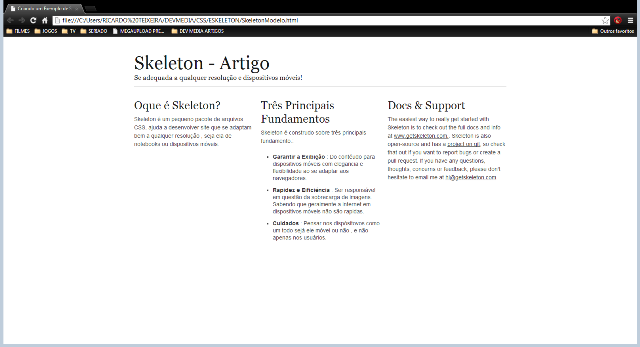
Vejamos como ficou.

Figura 2: Modo de exibição padrão com o navegador maximizado
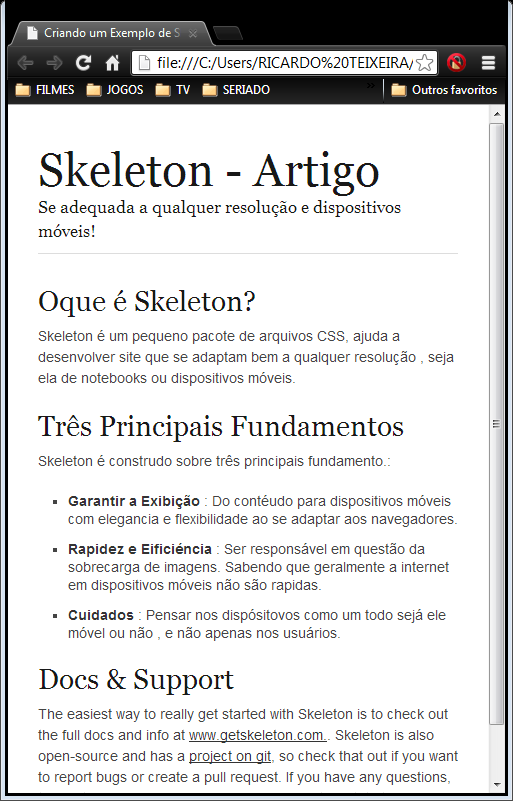
Vamos diminuir o tamanho do navegador e ver o que acontece, conforme o resultado abaixo:

Figura 3: Descrição
Note que ao diminuirmos, as colunas que eram uma ao lado da outra passaram a ser uma embaixo da outra, não precisando ter aquela barra de rolagem horizontal.
Assim concluímos mais um artigo. Aqui foi feita uma abreve introdução ao framework, sendo fundamental que o leitor procure a documentação oficial para aprofundar os conhecimentos sobre o Skeleton.
Espero que seja do agrado de todos os leitores. Estou à disposição para tirar duvidas, aceitar sugestões e novos temas para artigos.
Abraço a todos e até ao próximo artigo.







