Um dos componentes visuais mais utilizados nas páginas web atuais é o chamado Accordion.
Trata-se de uma estrutura formada por guias/seções que podem ser expandidas e fechadas ao se clicar no seu título. Dessa forma, apenas uma seção é exibida por vez, poupando espaço da interface e apresentando o conteúdo de forma elegante e leve.
O jQuery Accordion
A biblioteca jQuery, mais especificamente a jQuery UI oferece um componente desse tipo que pode ser facilmente inserido em páginas web, bastando referenciar os scripts e arquivo CSS da biblioteca e chamar uma função através de jQuery.
Então, para utilizar este componente, comece inserindo as seguintes referências no cabeçalho (head) da página:
Listagem 1: Referências à biblioteca
<link rel="stylesheet"
href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css"
/>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
Em seguida, organize o conteúdo em uma div com outras divs em seu interior, cada uma representando uma seção. Acima de cada div de seção, insira um título h3 representando o título da seção, conforme o modelo a seguir.
Listagem 2: Estrutura HTML do accordion
<div id="accordion">
<h3>Seção 1</h3>
<div>
<!--Conteúdo da seção 1-->
</div>
<h3>Seção 2</h3>
<div>
<!--Conteúdo da seção 2-->
</div>
<h3>Seção 3</h3>
<div>
<!--Conteúdo da seção32-->
</div>
</div>
Por fim, basta invocar a função accordion() da jQuery UI a partir da div container, como mostra o código da Listagem 3.
Listagem 3: Criando o accordion
<script>
$(function() {
$("#accordion").accordion();
});
</script>
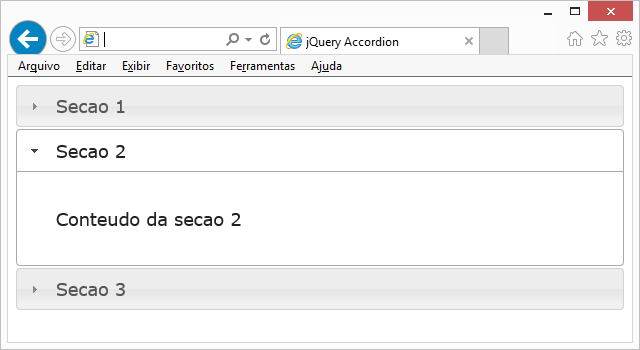
O resultado deve ficar semelhante ao que ilustra a Figura 1.

Figura 1: jQuery Accordion pronto
Para obter maiores detalhes sobre este componente, visite a documentação oficial no link http://jqueryui.com/accordion/.
Essa foi a dica de hoje. Até a próxima.







