Os projetos Web sejam eles de pequeno ou grande porte tem se tornados mais complexos, o que fazem com que desenvolvedores forneçam diversas formas de navegação para que os visitantes possas encontrar todos os recursos da aplicação WEB.
Uma solução para esse problema seria desenvolver uma fonte de dados de navegação em sites através de um arquivo XML e fazer com que controles WEB para navegação como TreeView, Menu e SiteMapPath acessem esse arquivo XML.
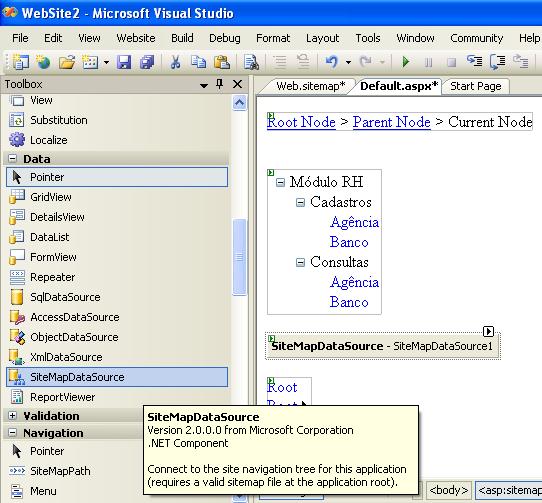
O Visual Studio.Net 2005traz, na caixa de ferramentas (Toolbox), um grupo de controles destinados a navegação: SiteMapPath / Menu / TreeView. A proposta desse artigo é criar um arquivo XML de navegação para ser atribuido como fonte de dados para estes controles.
Para começar, vamos criar um novo WebSite. Logo após vamos adicionar um novo Item ao nosso site, para isso clique com o botão direito do mouse em Add New Item e uma caixa de diálogo aparecerá. Selecione o item Site Map.
Após clicar em Add, um arquivo do tipo sitemap será adicionado ao site e o arquivo XML com o esboço do mapa do site será aberto, como vemos abaixo:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="" description="">
<siteMapNode url="" title="" description="" />
<siteMapNode url="" title="" description="" />
</siteMapNode>
</siteMap>
Esse arquivo XML possui os seguintes atributos:
- URL: Define a URL do Link
- Title: Define o texto que será usado como LINK
- Description: Define a descrição que será usado na dica da ferramenta
Irei redefinir o arquivo XML para o arquivo abaixo:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="Módulo Bancário" description="">
<siteMapNode url="" title="Cadastros" description="">
<siteMapNode url="pgCadastrarAgencia.aspx" title="Agência" description="" />
<siteMapNode url="pgCadastrarBanco.aspx" title="Banco" description="" />
</siteMapNode>
<siteMapNode url="" title="Consultas" description="">
<siteMapNode url="pgConsultarAgencia.aspx" title="Agência" description="" />
<siteMapNode url="pgConsultar.aspx" title="Banco" description="" />
</siteMapNode>
</siteMapNode>
</siteMap>
Após redefinir o arquivo XML com as URLS, TITLE E DESCRIPTRION, arraste um SiteMapPath, uma TreeView e um MENU para o nosso site.
Agora arraste um SqlMapDataSource conforme vemos na imagem Abaixo.
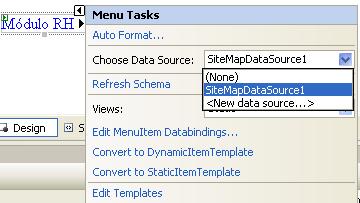
Por ultimo, clique na SMART TAG da TreeView e do Menu e defina um datasource para os controles. O datasource deve ser o SqlMapDataSource definido anteriormente.
Observe que será redefinido de maneira automática o conteudo do Menu e do TreeView segundo o definição do Objeto SiteMap.
Chegamos ao final do artigo.
Até o próximo !!!
Regilan Meira Silva
Graduado em Ciência da Computação
Pós-Graduando em Sistemas de Informação
Desenvolvedor Microsoft. Net
Líder da Célula Acadêmica Microsoft na UESC
E-mail: regilan@gmail.com
MSN: regilan@gmail.com
Cel: (73)8823-7123
Blog: http://thespoke.net/blogs/regysmeira/default.aspx
My Space: http://regysmeira.spaces.live.com/
Visite www.devmedia.com.br e leia minhas dicas e artigos sobre VB.NET