
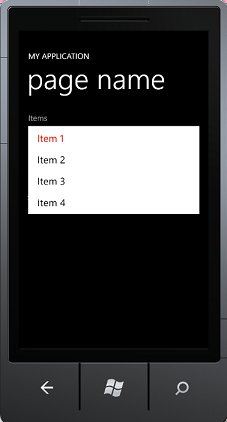
ListPicker é um controle do Silverlight para Windows Phone. É usado para a escolha de um item a partir de uma lista, como se fosse uma ComboBox. Quando você tem uma pequena lista de itens entre um e quatro, serão exibidos como uma ComboBox e se for mais que 4 serão exibidos como uma ListBox em outra página.
O exemplo que será utilizado será um formulário em que o usuário envia os seus dados pessoais, Nome, Email, Data de Nascimento e o país em que está residindo (usando o ListPicker para selecionar o País). Os dados serão exibidos ao se clicar em um botão.
Primeiro Passo: você deve fazer o download de uma ferramenta do Silverlight para Windows Phone neste link.
Após a instalação, abra um novo projeto para Windows Phone 7.1 no Visual Studio. Chame-o de TestListPicker.
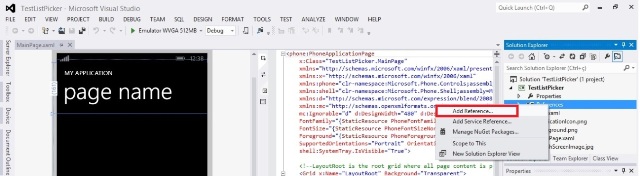
Agora você deve saber que está utilizando uma nova DLL no seu projeto, e para isso deverá adicioná-la ao seu projeto, vá em References e Add Reference como mostra a imagem abaixo.

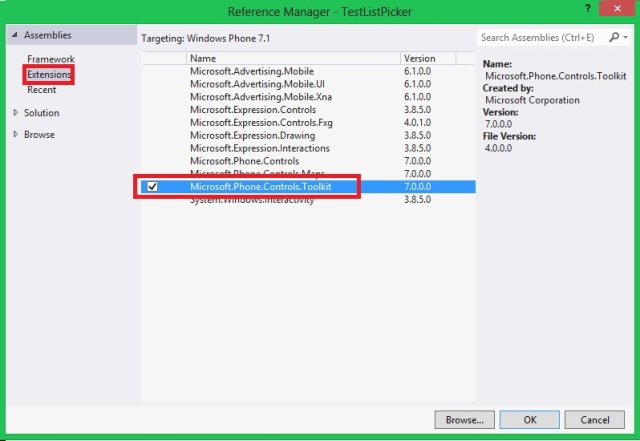
E então selecione Extensions, depois marque a opção de Microsoft.Phone.Controls.Toolkit. E finalize apertando Ok.

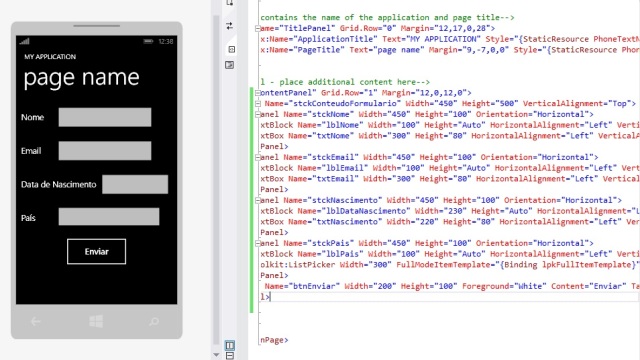
Agora vá para a página MainPage.xaml, e adicione um StackPanel no ContentPanel com as seguintes propriedades:
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<StackPanel x:Name="stckConteudoFormulario" Width="450" Height="400" VerticalAlignment="Top">
</StackPanel>
</Grid>Agora insira um TextBlock junto a um TextBox para que seja inserido o Nome:
<StackPanel Name="stckNome" Width="450" Height="100" Orientation="Horizontal">
<TextBlock Name="lblNome" Width="100" Height="Auto" HorizontalAlignment="Left"
VerticalAlignment="Center" FontSize="25" Text="Nome"/>
<TextBox Name="txtNome" Width="300" Height="80" HorizontalAlignment="Left"
VerticalAlignment="Center" />
</StackPanel>E então mais um grupo para que seja inserido o Email:
<StackPanel Name="stckEmail" Width="450" Height="100" Orientation="Horizontal">
<TextBlock Name="lblEmail" Width="100" Height="Auto" HorizontalAlignment="Left"
VerticalAlignment="Center" FontSize="25" Text="Email"/>
<TextBox Name="txtEmail" Width="300" Height="80" HorizontalAlignment="Left"
VerticalAlignment="Center" />
</StackPanel>Insira agora um grupo de StackPanel para a data de nascimento:
<StackPanel Name="stckNascimento" Width="450" Height="100" Orientation="Horizontal">
<TextBlock Name="lblDataNascimento" Width="230" Height="Auto" HorizontalAlignment="Left"
VerticalAlignment="Center" FontSize="25" Text="Data de Nascimento"/>
<TextBox Name="txtNascimento" Width="220" Height="80" HorizontalAlignment="Left"
VerticalAlignment="Center" />
</StackPanel>Agora finalmente o que realmente importa, o ListPicker com os países selecionáveis. Devemos antes de tudo, declarar a utilização desse toolkit, no início do xaml em Phone Application Page.
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit"
Para utilizar o ListPicker devemos definir o Item Template e o FullModeItemTemplate:
<phone:PhoneApplicationPage.Resources>
<DataTemplate x:Name="lpkItemTemplate">
<TextBlock Text="{Binding Pais}" />
</DataTemplate>
<DataTemplate x:Name="lpkFullItemTemplate">
<TextBlock Text="{Binding Pais}" />
</DataTemplate>
</phone:PhoneApplicationPage.Resources>Então adicione o StackPanel com o ListPicker junto ao resto do conteúdo:
<StackPanel Name="stckPais" Width="450" Height="100" Orientation="Horizontal">
<TextBlock Name="lblPais" Width="100" Height="Auto" HorizontalAlignment="Left" VerticalAlignment="Center" FontSize="25" Text="País"/>
<toolkit:ListPicker FullModeItemTemplate="{Binding lpkFullItemTemplate}" ItemTemplate="{Binding lpkItemTemplate}" x:Name="lpkPais"/>
</StackPanel>Agora abra o MainPage.xaml.cs e crie um vetor de string com os países que colocará para que o usuário selecione.
String[] Pais = {"Brasil","Argentina","Venezuela","Peru","Síria","Austrália","México","Japão","Rússia"};
Coloque no construtor da classe o ItemSource dos países.
// Constructor
public MainPage()
{
InitializeComponent();
this.lpkPais.ItemsSource = Pais;
}Agora você deverá criar o botão para que exiba os dados selecionados. Vá para a página MainPage.xaml e adicione o botão abaixo dos StackPanels, com as seguintes propriedades:
<Button Name="btnEnviar" Width="200" Height="100" Foreground="White"
Content="Enviar" Tap="btnEnviar_Tap_1"/>

Agora você deve adicionar o evento que trata os dados a serem exibidos na página MainPage.xaml.cs adicionando o seguinte ao método btnEnviar_Tap_1:
String dados = "Nome: " + txtNome.Text + "\nData de Nascimento: " + txtNascimento.Text +
"\nEmail:" + txtEmail.Text + "\nPaís: " + lpkPais.SelectedItem;
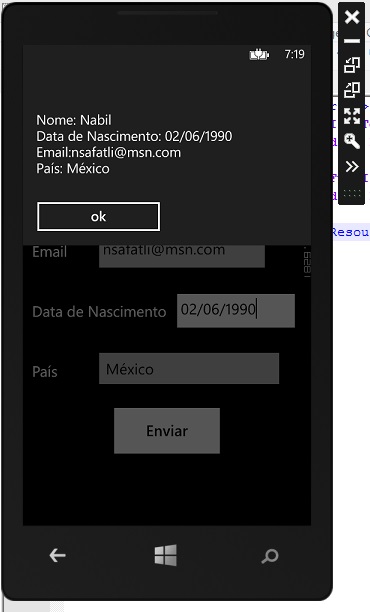
MessageBox.Show(dados);A classe MainPage.xaml.cs ficará assim:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
namespace TestListPicker
{
public partial class MainPage : PhoneApplicationPage
{
String[] Pais = { "Brasil", "Argentina", "Venezuela", "Peru", "Síria",
"Austrália", "México", "Japão", "Rússia" };
// Constructor
public MainPage()
{
InitializeComponent();
this.lpkPais.ItemsSource = Pais;
}
private void btnEnviar_Tap_1(object sender, System.Windows.Input.GestureEventArgs e)
{
String dados = "Nome: " + txtNome.Text + "\nData de Nascimento: "
+ txtNascimento.Text + "\nEmail:" + txtEmail.Text + "\nPaís: " + lpkPais.SelectedItem;
MessageBox.Show(dados);
}
}
}Agora Pressione F5 e teste sua aplicação.

Um abraço e até o próximo artigo.







