CSS no ASP.NET? Cuma?
Depois de alguns dias afastado por motivos de trabalho estou de volta para continuar uma série de artigos. Nesse artigo vou mastrar como é simples utilizar CSS no Asp.Net. O artigo consiste num projeto sem tabelas (tableless) e vou montar uma estrutura simple, um layout, de uma página.
Existem diferentes maneiras de trabalhar com CSS no Asp.Net. Nesse artigo, criaremos uma pasta onde será armazenado um arquivo CSS, dessa forma seu projeto ficara mais organizado, pois o codigo CSS ficará em um arquivo diferente do código HTML do seu projeto.
Será utilizado nesse artigo o Visual Web Developer 2005 Express Edition (VWD). Então, mãos a obra!
Inicie o VWD e crie um Novo projeto e dê o nome de CSS (sinta-se a vontade para escolher um nome de sua prefência).
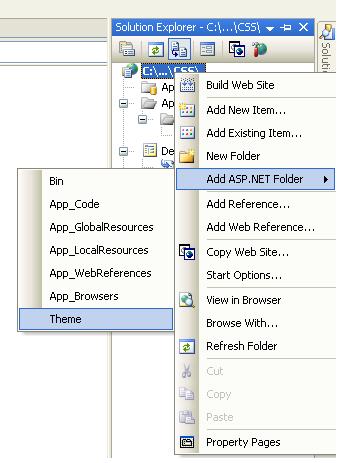
Em primeiro lugar, prepararemos o ambiente para que nosso projeto fique organizado, ou seja, criaremos uma estrutura independente de cada arquivo. Clique com o direito do mouse sobre projeto localizado na aba Solution Explorer e adicione uma pasta Theme e altere o nome para Theme1 como mostra a Figura1. Voce pode escolher o nome que achar melhor :)

Figura 1
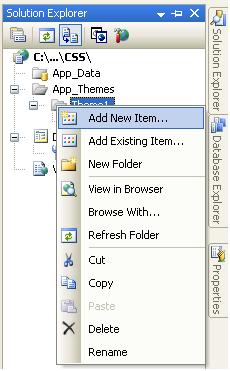
Agora, clique com o direito do mouse sobre a pasta adicionada no Solution Explorer (a pasta Theme1) e clique Add new item (Figura 2).

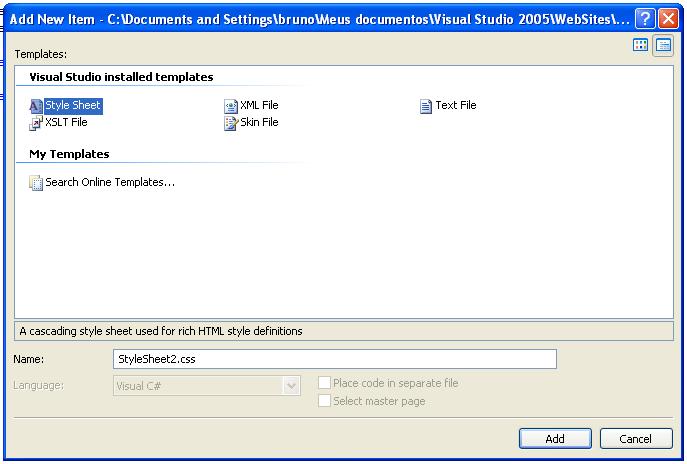
Em seguida aparcera uma tela e adicione um arquivo do tipo StyleSheet e clique em OK. (Figura 3)

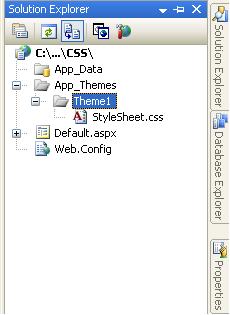
Pronto! Se tudo correu bem seu Solution Explorer deve estar como a Figura 4.

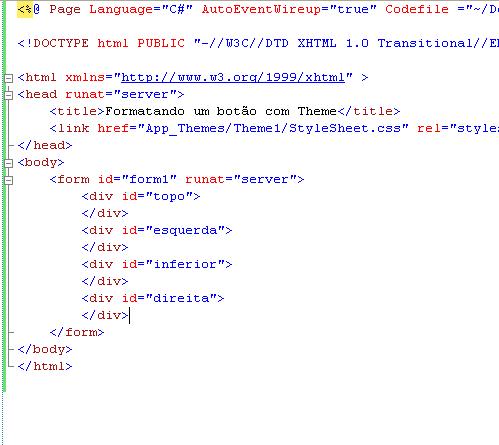
O ambiente de trabalha já esta pronto e devidamente organizado. Agora vamos inserir codigo ao arquivo Default.aspx. Clique na pagina Default, e no souce insira o seguinte código:
<div id="topo" class="topo">
</div>
<div id="esquerda">
</div>
<div id="inferior">
</div>
<div id="direita">
</div>
Veja a Figura 5 o local exato do código acima no source da pagina Default.

Vejam que para cada div foi adicionado um "id". Esse "id" será importante pois no arquivo CSS faremos referencia a cada "id" separadamente.
Agora vamos ao codigo CSS. Dê um duplo clique na pasta Theme1 e adicione o código abaixo:
#topo
{
border-style: solid;
border-width:thin;
border-color: Black;
width: 780px;
height: 80px;
background-color: Transparent;
}
#esquerda
{
border-style: solid;
border-width:thin;
border-color: Black;
float: left;
width: 80px;
height: 300px;
margin-top: 2px;
}
#direita
{
border-style: solid;
border-width:thin;
border-color: Black;
float: left;
width: 696px;
height: 300px;
margin-top: 2px;
margin-left: 2px;
}
O intuito desse artigo não é explicar o codigo CSS, por isso não comentarei a fundo sobre o codigo, mas o ele basicamente organiza as div´s na pagina Default.aspx. Percebam tambem que o nome de cada "função" refere-se ao "id" das div´s criadas no souce da pagina Default.aspx
Agora vamos associar o CSS a página Default.aspx. Para isso selecione o arquivo CSS, arraste e solte na pagina Default.aspx. Só isso e a página estará com o CSS.
Isso pode ser feito via cádigo, basta inserir a seguinte linha de código dentro da tag <head>
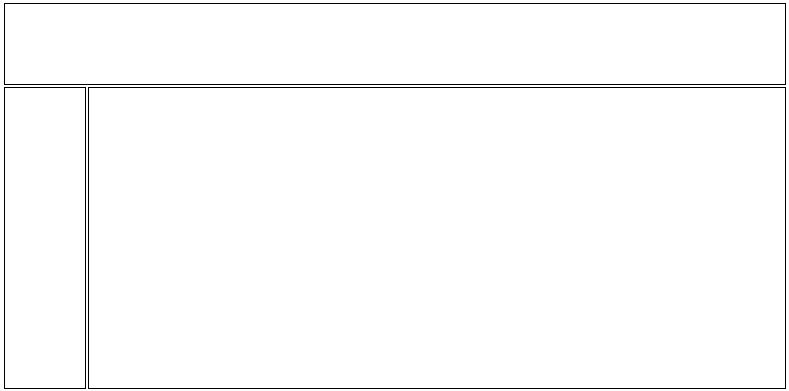
<link href="App_Themes/Theme1/StyleSheet.css" rel="stylesheet" type="text/css" />Execute o progroma e o resultado devera ser igual a Figura 6.

Saiba mais sobre ASP.NET ;)
- Conceitos e criação de views no SQL Server:
Objetivo deste curso é mostrar a criação de uma loja virtual em ASP NET, serão apresentados conceitos que podem ser utilizados em todos os tipos de projetos ASP.NET MVC. - Curso básico de ASP .NET:
O objetivo do curso de ASP.NET é demonstrar os principais recursos contidos na tecnologia ASP.NET 4, utilizando como ferramenta o Visual Studio 2012. - Guias .NET:
Aqui você encontra todos os Guias de estudo que você irá precisar para dominar por completo a linguagem .NET e todos seus recursos. Escolha o seu!






