WPF para aplicações comerciais – Parte 2
A Microsoft criou o WPF inicialmente como uma plataforma para desenvolvimento de aplicações multimídia. Porém, a comunidade de desenvolvedores também o adotou para o desenvolvimento de aplicações comerciais, também conhecidas como LOB (Line-Of-Business). Neste artigo vamos abordar as melhores práticas para o desenvolvimento desse tipo de aplicação utilizando WPF e NHibernate juntos.
Para que serve
O WPF apresenta um novo paradigma para o desenvolvimento de aplicações Windows, com avançados recursos de databinding e de geração visual, proporcionando ao usuário final uma experiência de uso muito mais agradável e, ao mesmo tempo, maior agilidade ao desenvolvedor.
Em que situação o tema é útil
Quer emplacar seu sistema desktop com visual bonito e grandes funcionalidades, desbancando a concorrência? Quer deixá-lo independente de banco de dados? Quer poder testá-lo de forma automática e sem muita complicação? É para isso que vamos utilizar WPF e suas boas práticas descritas neste artigo.
Resumo do DevMan
Toda nova tecnologia que começa a ganhar espaço carece inicialmente de informações que indiquem qual a melhor maneira de utilizá-la. A própria Microsoft disponibiliza alguns exemplos que podem não corresponder às expectativas dos desenvolvedores, que geralmente querem ver situações reais sendo contempladas. Neste artigo vamos abordar de forma prática o uso do Windows Presentation Foundation (WPF) para o desenvolvimento de aplicações comerciais. A aplicação de demonstração irá tocar pontos importantes como separação de camadas, validação de dados, experiência do usuário, persistência de dados e muito mais.
Desde o advento da internet, principalmente após a tecnologia ter disponibilizado altas velocidades de transmissão de dados, temos ouvido falar que tudo estará online. Seus documentos, suas imagens, seus negócios, sua vida. Parte disso é realidade, não temos como negar. Contudo, o desktop ainda está aí. Trazendo essas afirmações para o campo do desenvolvimento de sistemas vemos que as ferramentas para o desenvolvimento web se especializaram, evoluíram.
Se compararmos a experiência do usuário ao utilizar um sistema desktop e um sistema web, podemos dizer que uma aplicação desktop é mais prazerosa ao usuário final e até, porque não, ao desenvolvedor. Sistemas desktop ainda existem e vão permanecer entre nós por muito tempo, mas não devido a limitações tecnológicas. Temos aí o Silverlight que tem a tarefa de construir interfaces ricas, melhorando a experiência do usuário. O que fará com que tenhamos ainda sistemas desktop são as regras de negócio. Em ambientes corporativos, onde a segurança é altamente rígida, talvez possuir ERP totalmente online é inviável, mas talvez ter partes dele desktop para garantir agilidade de uso e tempo de resposta seja mais interessante.
Pensando na evolução da interação homem/máquina, a Microsoft aos poucos foi substituindo sua plataforma de desenvolvimento desktop, criando algo totalmente novo, o WPF. A grande adoção (internacional) do uso da plataforma no desenvolvimento de aplicações comerciais pegou o time de criação do WPF de surpresa, o que fez com que na sua versão 3.5 várias adequações fossem adicionadas para deixá-lo mais preparado ao desenvolvimento de aplicações comerciais. É justamente este o foco de artigo, onde vamos entender como utilizar a plataforma WPF para desenvolvimento de aplicações comerciais e quais boas práticas estão envolvidas. Mas antes, vamos entender ligeiramente o que é o WPF.
Windows Presentation Foundation
Por volta de 2004 surgiu um projeto chamado até então de Avalon, declarado como a nova tecnologia de interface do Windows Vista. Com seu amadurecimento ele se tornou o WPF, um conjunto de classes – ou seja, uma plataforma – para o desenvolvimento de interfaces ricas, de alta definição, livres da limitação de resolução, que utilizam o poder de processamento das GPUs (Graphics Processing Unit, ou Unidade de Processamento Gráfico) onde estão em execução. O WPF também introduziu uma nova linguagem para criação de interfaces, o XAML, que tem o papel de definir, de forma declarativa, todos os controles que uma interface pode possuir, bem como animações 2D, 3D, efeitos, sons e vídeos. Desta forma temos uma espécie de code-behind, que pode ser em C#, VB.NET ou qualquer outra linguagem .NET. Veja no seguinte código a declaração em XAML de uma janela, que pode ser vista na Figura 1:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Window with Button"
Width="250" Height="100">
<Button Name="button">Click Me!</Button>
</Window>
Figura 1. Resultado da execução do código XAML
Agora, como ficaria se desejássemos clicar no botão e exibir uma mensagem? Basta dar um clique duplo no botão e seremos levados pela IDE ao code-behind, onde então podemos codificar o evento Click como a seguir:
void button_Click(object sender, RoutedEventArgs e) { MessageBox.Show("Hello, Windows Presentation Foundation!"); }
E o resultado pode ser visto na Figura 2.

Figura 2. Code-behind sendo executado
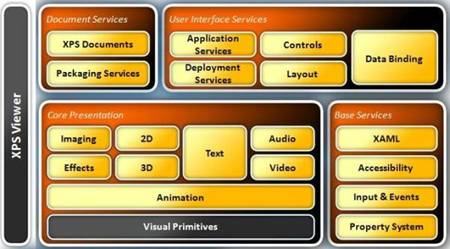
O XAML foi desenvolvido para ser independente de linguagem de programação e garantir uma integração entre equipe de design e programação. Além disso, garante que ferramentas para o desenvolvimento de interface sejam utilizadas sem atrapalhar os programadores. A própria Microsoft desenvolveu o Expression Blend, exclusivo para desenvolvimento de interfaces WPF e Silverlight, que pode ser facilmente utilizado por qualquer designer ou até mesmo desenvolvedor. Na Figura 3 vemos a arquitetura por dentro do WPF.

Figura 3. Arquitetura do WPF
O fato é que aos poucos o WPF está substituindo o Windows Forms, que reinou por muito tempo no mundo desktop. O WPF é levado muito a sério pela Microsoft, tendo recebido grandes investimentos nos últimos anos. O resultado disso, por exemplo, é um Visual Studio 2010 desenvolvido em WPF!
A aplicação de exemplo
A ideia, como já mencionado, é explorar situações de uma aplicação comercial, como validação de dados por exemplo. Mas, como o espaço é curto, vou limitar a aplicação para algo simples, sem muita complicação. Vamos fazer uma pequena agenda, que mesmo simples, nos permitirá mostrar como fazer uma boa aplicação comercial usando WPF. Nessa aplicação poderemos cadastrar contatos e seus telefones, além de poder consultá-los claro. Como requisitos de negócio, temos: um contato não pode ter seu nome vazio, e no máximo deve ter 100 caracteres. O telefone por sua vez não pode ter seu número vazio também. Essa agenda deve permitir uma busca fonética dos contatos. E esses contatos devem ser armazenados em algum banco de dados relacional. Para persistir as informações vamos utilizar o NHibernate, assim, qualquer banco de dados (dentre os mais de 10 suportados) poderá ser utilizado.
Mãos à obra
Para desenvolver este exemplo vou utilizar o Visual Studio 2010 RC, mas no momento que você estiver lendo este artigo já teremos a sua versão final disponível, o que a princípio não deve impactar o desenvolvimento do exemplo.
Portanto, abra o Visual Studio, acesse o menu File > New > Project. Em Installed Templates escolha Other Project Types > Visual Studio Solutions e então Blank Solution. Em Name, dê o nome de AgendaWPF e escolha uma pasta para o projeto. Pressione OK. Nesse instante temos uma solução vazia.
Como vamos utilizar boas práticas, dividiremos o sistema em camadas:
· Apresentação – nesta camada teremos as janelas da aplicação;
· Serviços – aqui vamos encontrar classes que irão manipular objetos de negócio e acesso aos dados;
· Negócios – as classes que representam nosso domínio do problema estarão aqui;
...
Confira outros conteúdos:
Perguntas frequentes

Nossos casos de sucesso
Eu sabia pouquíssimas coisas de programação antes de começar a estudar com vocês, fui me especializando em várias áreas e ferramentas que tinham na plataforma, e com essa bagagem consegui um estágio logo no início do meu primeiro período na faculdade.
Estudo aqui na Dev desde o meio do ano passado!
Nesse período a Dev me ajudou a crescer muito aqui no trampo.
Fui o primeiro desenvolvedor contratado pela minha
empresa. Hoje eu lidero um time de desenvolvimento!
Minha meta é continuar estudando e praticando para ser um
Full-Stack Dev!
Economizei 3 meses para assinar a plataforma e sendo sincero valeu muito a pena, pois a plataforma é bem intuitiva e muuuuito didática a metodologia de ensino. Sinto que estou EVOLUINDO a cada dia. Muito obrigado!
Nossa! Plataforma maravilhosa. To amando o curso de desenvolvimento front-end, tinha coisas que eu ainda não tinha visto. A didática é do jeito que qualquer pessoa consegue aprender. Sério, to apaixonado, adorando demais.
Adquiri o curso de vocês e logo percebi que são os melhores do Brasil. É um passo a passo incrível. Só não aprende quem não quer. Foi o melhor investimento da minha vida!
Foi um dos melhores investimentos que já fiz na vida e tenho aprendido bastante com a plataforma. Vocês estão fazendo parte da minha jornada nesse mundo da programação, irei assinar meu contrato como programador graças a plataforma.
Wanderson Oliveira
Comprei a assinatura tem uma semana, aprendi mais do que 4 meses estudando outros cursos. Exercícios práticos que não tem como não aprender, estão de parabéns!
Obrigado DevMedia, nunca presenciei uma plataforma de ensino tão presente na vida acadêmica de seus alunos, parabéns!
Eduardo Dorneles
Aprendi React na plataforma da DevMedia há cerca de 1 ano e meio... Hoje estou há 1 ano empregado trabalhando 100% com React!
Adauto Junior
Já fiz alguns cursos na área e nenhum é tão bom quanto o de vocês. Estou aprendendo muito, muito obrigado por existirem. Estão de parabéns... Espero um dia conseguir um emprego na área.






