Depois de instalado e configurado o seu WavaMaker, vai iniciar seus serviços nas portas, conforme ilustro na imagem abaixo:

Aqui o meu servidor já está rodando, se o seu não estiver, clique em "Start" , ou re-instale e veja se algo deu errado.
Caso tenha dado certo, você verá uma tela como essa onde você poderá iniciar um novo projeto, abrir um projeto existente e explorar vários exemplos o que é muito saudável para sua curva de aprendizado, uma vez que tem alguns vídeos auto-explicativos.

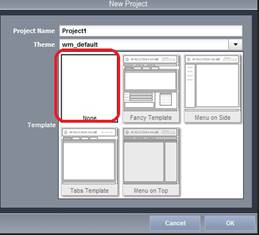
1) Crie um novo projeto (Create a New Project);
2) Dê um nome e escolha o estilo inicial de sua preferência, no nosso caso que iremos fazer um programa do tipo HelloWorld, então vamos escolher a primeira opção:

3)Clique em OK;
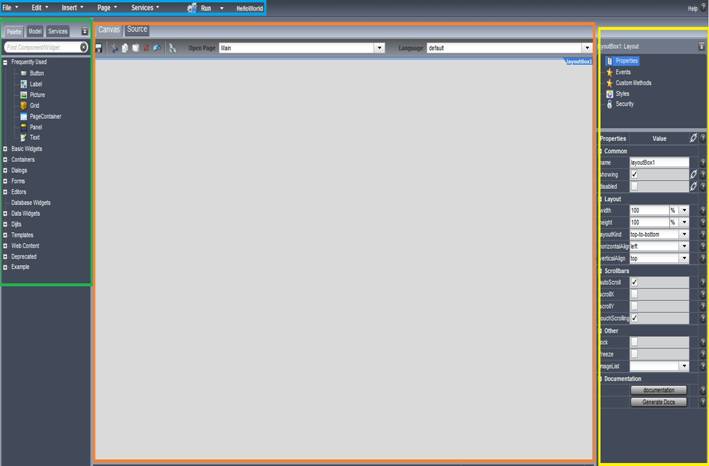
Overview da IDE

Coloquei as cores de propósito afim de que nos sirvam legendas para nosso aprendizado, sejam assim as cores significam:
A) Menu Superior(AZUL), com as opções padrões de Salvar, Editar, Colar, Exportar Projetos, Realizar Deploy, Preferências de Configurações, Importar bancos de dados, Criar bancos de dados, Executar Aplicação , Testar Aplicação, web Services, entre outros...
B) Menu Lateral Esquerdo(VERDE) - , se dividindo em 3 abas:
-PALETA, Componentes web freqüentemente usados, já ficam a sua disposição por padrão, bem como outros tantos componentes prontos para o uso;
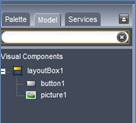
-Model, que nos permite visualizar os componentes que estão em uso no projeto atual. Ajuda muito a localizar um determinado componente visual que você estava usando e por algum problema ou inconveniente acabe não localizando por tanto usar essa aba, quanto digitar o componente no campo apropriado.

-Services, mostra os serviços consumidos pelo seu projeto, seus ou de terceiros.
C) Palco Canvas(LARANJA), onde a mágica acontece, aqui você pode selecionar o componente que quiser da aba de Componentes web e arrastar para o seu palco canvas. Para atribuir ou conhecer mais de cada componente basta clicar com o botão direito do mouse;
D) Menu lateral Direito(AMARELO), aqui você tem todas as propriedades, características de cada elemento da sua página, contendo ainda os comandos que você pode atribuir a cada evento além de ajustar posicionamento e estilo.
Criando o nosso HelloWorld
Para nosso primeiro contato nada melhor do que o saudoso helloworld, portanto já criamos o nosso projeto agora vá até o menu lateral esquerdo na Paleta (palette), selecione o componente frequently uses (freqüentemente usado) e clique em Button, selecionando o componente de botão.Ficará algo assim:

Agora no menu lateral direito em propriedades, ajuste o posicionamento, o caption (é o rótulo que fica escrito do seu botão), estilo do jeito que quiser.
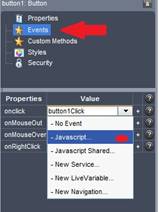
Clique agora em Eventos, localizado um pouco acima, veja:

Clicado em evento selecione a opção onclick, conforme a figura acima e selecione a opção JavaScript.
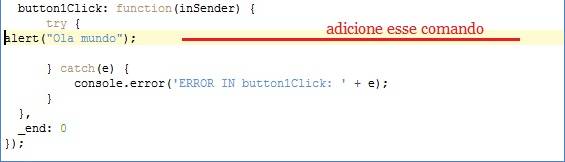
Você verá uma tela como essa, inclua o código como demonstra na figura.

Note que é apenas um comando de alert(" Ola mundo ");
Agora vamos rodar nossa aplicação para ver se está tudo funcionando?

Clique em >
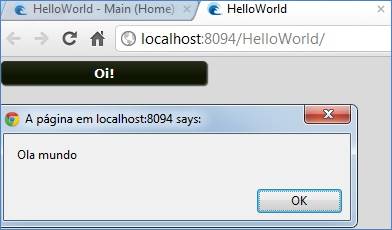
O resultado final deve ser esse:

Bom pessoal por enquanto ficamos por aqui, espero ao menos ter apresentado essa ferramenta que é muito interessante para os desenvolvedores Java.
Muito Obrigado pela sua atenção e um forte abraço++






