React Native
React Native é um framework JavaScript criado para desenvolver aplicativos mobile nativos para iOS e Android. Aqui você vai conhecer um pouco sobre esse framework, vai preparar seu ambiente de desenvolvimento e criar seu primeiro App.
O que é React Native
O React Native é um framework JavaScript criado para construir a interface do usuário em aplicativos móveis - smartphones e tablets.
Criado pelo Facebook baseado no React - que cria interfaces voltadas para aplicações web, o React Native é a solução para criar aplicativos nativos tanto para Android quanto para iOS.
O diferencial do React Native é escrever um único código que vai funcionar tanto no Android quanto no iOS de forma nativa. Um exemplo disso é que o mesmo código de um botão vai ter a aparência de um botão Android, quando executado em um dispositivo Android e vai ter uma aparência de botão iOS quando executado em um dispositivo iOS.
Podemos dizer que o React Native:
- Utiliza sintaxe declarativa.
- Parte do processo de integração contínuaÉ baseado em componentes.
- É multiplataforma.
- Utiliza a linguagem JavaScript.
Por que aprender React Native?
Os dois principais sistemas operacionais mobile são Android e iOS.
Para ser um programador Android e iOS é preciso dominar duas tecnologias: Java ou Kotlin (para dispositivos Android) e Swift (para dispositivos iOS).
É muito custoso e demanda um certo tempo aprender duas tecnologias. No contexto de uma empresa que possui um aplicativo nas duas plataformas isso significa ter duas equipes - uma para cada plataforma - e a manutenção do código se torna mais demorada.
Aprender React Native é o caminho mais curto para dominar a programação mobile - Android e iOS - já que só é preciso aprender um linguagem de programação (JavaScript) e escrever apenas um código.
Na DevMedia o aprendizado React Native está dividido em duas seções:
- Linguagem JavaScript, que é utilizada pelo React Native e por isso é um pré-requisito.
- Framework React Native, a ferramenta utilizada para criar aplicativos mobile multiplataforma.
Exemplo de código React Native
Veja abaixo um exemplo de código React Native:
- JavaScript é a linguagem necessária para programar em React Native
- JavaScript é uma linguagem com tipagem mutável.
- JavaScript é uma linguagem multiparadigma.
Carreira Mobile React Native
O React Native é um framework JavaScript criado pelo Facebook para desenvolver aplicativos mobile nativos multiplataforma.
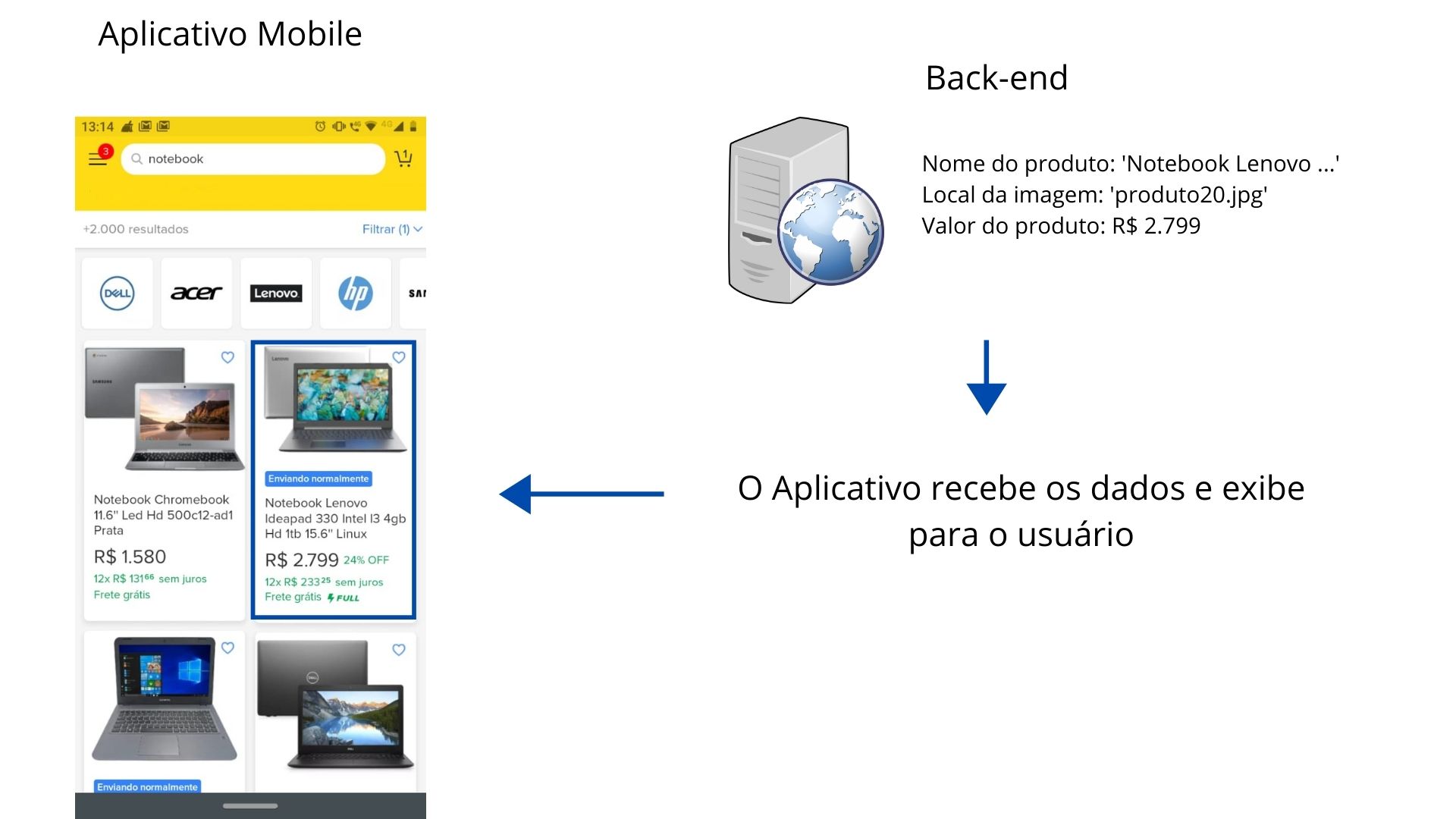
Um aplicativo mobile não é o sistema todo e sim a parte visual dele. Através dele conseguimos interagir e visualizar as informações do sistema, por isso um aplicativo é a capa do sistema.
Como dito o aplicativo não trabalha sozinho. Para exibir as informações ele precisa da camada Back-end que é quem vai processar e armazenar os dados e fornecê-los para o aplicativo (Mobile) quando necessário.
Programar em React Native significa criar a parte visual (mobile) do sistema.

Características da programação Mobile
- Envolve conhecimentos referentes a experiência do usuário (UX).
- Está associado a programação da ‘tela’, ou seja, a programar o que aparece para o usuário e como ele vai interagir com o aplicativo.
- Sempre há vagas para programador React Native já que através dele criamos aplicativos tanto para Android quanto para iOS.
- Envolve programar as ações que o usuário vai fazer no sistema.
Aprender React Native é o passo final na carreira programador Mobile.

Utilize o React Native para se tornar um Programador Mobile multiplataforma.
Saiba mais sobre React Native
O que você vai aprender sobre o React Native?
Alavanque seus estudos com
um e-book gratuito!
Crie sua conta grátis e tenha acesso ao e-book: Programação: do Zero ao Sucesso.
Acesse AgoraPossui uma conta? Login
Por que aprender na DevMedia?
Estudar tecnologia na DevMedia é uma experiência única. Nossa metodologia de ensino é baseada nos seguintes pilares:
Orientar
Plano de estudo
Apresentar um caminho claro de por onde você deve começar os estudos e qual a ordem para se aprender cada matéria faz total diferença no resultado final. Assim você não vai perder tempo estudando tecnologias desnecessárias para aquela etapa do aprendizado e poderá se dedicar inteiramente aos temas propostos.
Suporte ao aluno
Temos uma equipe especializada para tirar todas as dúvidas que surgirem durante os estudos. Todas as perguntas são respondidas por especialistas e somente você e a nossa equipe terão acesso as dúvidas postadas.
Orientação individual
Sempre que necessário fazemos contato individual com cada aluno para auxiliar no uso da plataforma, a fim de agilizar os estudos. Esse serviço está incluso no valor da sua assinatura e você poderá solicitá-lo quando desejar.
Ensinar
A DevMedia ensina programação há 20 anos, por isso conhecemos bem as principais dificuldades que os iniciantes enfrentam, de modo geral, são elas: excesso de termos técnicos, muitas tecnologias sendo vistas ao mesmo tempo, pouca prática e quase nenhum entendimento do que estão fazendo.
Baseado nesses problemas montamos uma metodologia de fácil compreensão, que possibilita aprender e praticar ao mesmo tempo, priorizando apenas os conteúdos que são essenciais para aquela fase do aprendizado. Evitando perdas de tempo e confusões desnecessárias.
Todo aprendizado é feito através de missões que simulam o dia a dia de um programador em começo de carreira. Ao iniciar uma missão, você tem acesso a todo o material teórico que deve ser estudado para conseguir concluí-la com sucesso. Cada missão concluída é um mini-projeto que você poderá anexar em seu portfólio.
Praticar
Programação não se aprende sem praticar. Por isso nosso foco é incentivar a prática o tempo todo. São muitas as formas de praticar na plataforma, entre elas:
Certificados para o Linkedin
Os exercícios também podem garantir um Certificado de Autoridade. Nele a DevMedia afirma para o mercado que, baseado nos exercícios realizados, você comprovou que tem conhecimentos sobre determinado assunto. Depois é só publicar no Linkedin e multiplicar as chances de conseguir sua vaga.
Missões práticas
Todo nosso ensino é baseado em concluir missões. Entre as missões iniciais estão "Construa seu primeiro site", "Desenvolva uma calculadora", "Monte um App simples". Cada missão concluída é um passo a mais na sua carreira de programador e mais um projeto concluído em seu portfólio. Isso vai te dar um bom empurrão em suas primeiras entrevistas de emprego com programador!
Suporte em tempo real
Suporte a dúvidas em tempo real
Outro ponto muito importante durante seus estudo é conseguir tirar dúvidas rapidamente. Na DevMedia temos um time de programadores que tem a missão de tirar sua dúvida em tempo real.
Veja o que nossos usuários dizem sobre o Suporte em tempo real :)
Agradeço e venho aqui reconhecer o trabalho de vocês, pois eu nunca fico sem solucionar uma dúvida, seja pelas respostas aos outros usuários ou a mim.
Vocês se dedicam muito ao suporte e fico feliz por ter escolhido a DevMedia tendo em vista este quesito. Acho importante esse feedback pois é o mínimo que posso fazer.
Muito obrigada! Super claro e objetivo, adorei a atenção que vocês dão aos alunos... Parabéns!!! Até a próxima...
Exercícios Gamificados
Fortaleça o conhecimento com games de exercícios
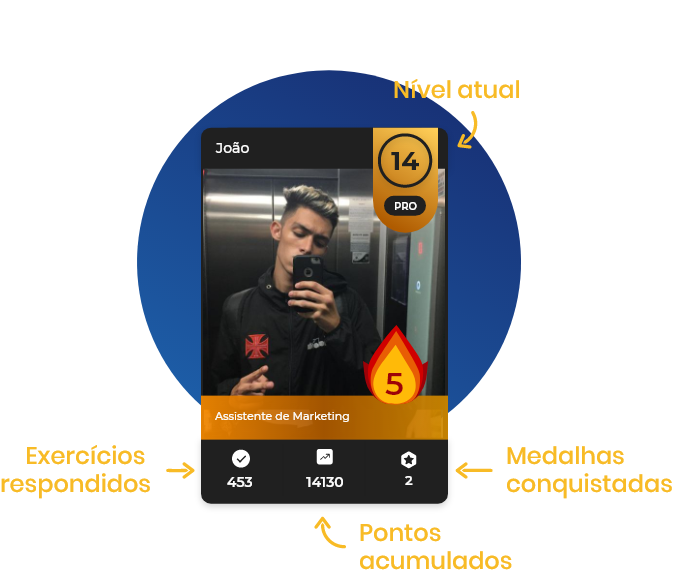
Todos os conteúdos da Plataforma possuem exercícios práticos e todos eles são gamificados. Isso significa que ao acertar você ganha pontos, medalhas, participa do ranking mensal e vê o seu card de programador evoluir a cada dia. A gamificação vai te motivar a estudar com frequência e seguir progredindo.
Para te manter motivado e fortalecer os conhecimentos adquiridos na memória, a plataforma DevMedia também é um game de exercícios de programação.
Cada tópico de estudos contém um game de exercícios! Ao acertar os exercícios você ganha pontos, medalhas e também sobe sua posição ranking da plataforma.
Além disso toda vez que você acerta exercícios de programação você evolui o seu card! Veja abaixo:

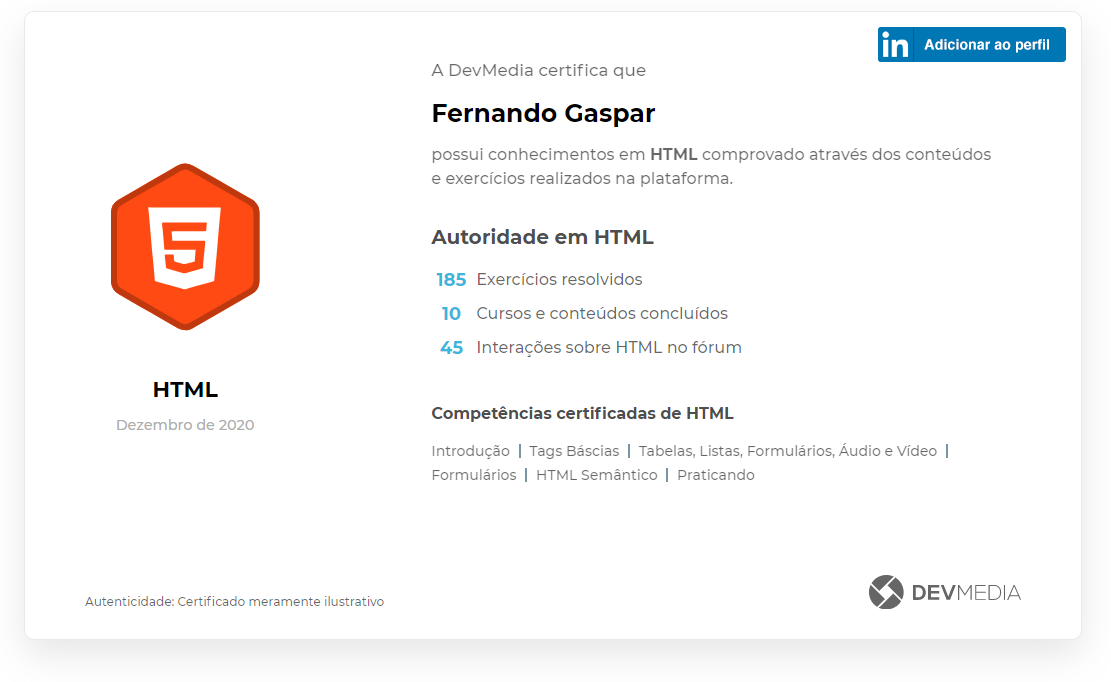
Certificados de Autoridade
Os Certificados de Autoridade são a sua nova maneira de certificar seus conhecimentos para o mercado!
Após responder corretamente 30 exercícios de um tópico, você desbloqueia o seu certificado.
Este evolui conforme você pratica mais exercícios e consome mais conteúdos da tecnologia escolhida por você.

Seus Certificados de Autoridade podem ser compartilhados diretamente no seu perfil do LinkedIn!
Inicie sua carreira com
um ebook exclusivo
Crie sua conta grátis e tenha acesso ao e-book: Programação: do Zero ao Sucesso.
Acesse AgoraPossui uma conta? Login
Casos de sucesso da DevMedia
Feedback dos Alunos
357 avaliações
16%
8%
4%
0%
Confira outros conteúdos
Veja todos os conteúdos1 Conquista
A linguagem Dart surgiu como alternativa ao JavaScript para ser executada em navegadores.
Sintaxe
Controle de fluxo
Estruturas de repetição
Funções
Orientação a objetos
100 exercícios
6 conteúdos
Avançado
1 Conquista
O Java é a tecnologia para desenvolvimento de aplicações mais utilizada no mundo.
Intrudução
Sintaxe da linguagem
Date, Array e String
Orientação a objetos
Threads
100 exercícios
54 Conteúdos
Intermediário
5 Conquistas
O Node.js é uma ferramenta que nos permite executar códigos escritos na linguagem JavaScript no servidor.
Primeiros passos
MongoDB com o Node.js
API RESTful com Node.js
App JavaScript com JWT
Invalidando um token JWT: logout
50 exercícios
8 conteúdos
Avançado
2 Conquistas
O React é uma biblioteca JavaScript leve e simples para criar interfaces de usuário.
State Hook e evento OnCLick
Componentes
Rotas
Props
APIs RESTfull
300 exercícios
11 conteúdos
Avançado
5 Conquistas
O Vue.js é um framework JavaScript usado para construção de SPAs, ou seja, aplicações de página única.
Formulários
Event Handling
Componentes
Props
APIs RESTfull
100 exercícios
4 conteúdos
Avançado
5 Conquistas
A linguagem JavaScript é utilizada no back-end e front-end de aplicações web e mobile.
Fundamentos do JavaScript
Variáveis, tipos de dados e operadores
Estruturas condicionais
Estruturas de repetição
Manipulando Date, Arrays e String
250 exercícios
45 conteúdos
Iniciante