Esse artigo faz parte da revista Java Magazine edição 39. Clique aqui para ler todos os artigos desta edição
 Clique aqui para ler todos os artigos desta edição
Clique aqui para ler todos os artigos desta edição

Interfaces Gráficas com Qualidade
Parte 2: Presentation Model e a API Binding do JGoodies
Descubra como aplicar o padrão Presentation Model e a API Binding do JGoodies para construir GUIs de alta produtividade que favorecem os testes unitários.
Na primeira parte desta série apresentamos técnicas básicas para um bom projeto visual de interfaces gráficas (GUIs), discutindo questões de organização e posicionamento de elementos que compõem a tela. Criamos também um exemplo demonstrando como a API Forms do JGoodies pode ajudar na construção de GUIs que utilizam componentes Swing.
Nesta segunda e última parte iremos nos aprofundar no código que está por trás da interface e que se comunica com o núcleo do software. Nossa discussão começa tratando de algumas questões que envolvem problemas e necessidades do desenvolvimento de GUIs. Apresentamos o pattern Presentation Model, como uma das estratégias mais eficazes atualmente para o desenvolvimento de aplicações desktop e vemos seu funcionamento detalhado e a contribuição trazida pela API Binding do JGoodies. Ao longo de todo o processo, construímos um exemplo que apresenta diversas características desejadas em aplicações modernas.
Patterns e testes em GUIs
A alta produtividade no desenvolvimento de GUIs em aplicações desktop pode ser alcançada com a ajuda de dois elementos importantes no nível do código: a separação de interesses e a eficácia de testes unitários.
Separação de interesses
A separação de interesses, no nosso caso, significa separar o estado e a lógica da GUI dos componentes gráficos utilizados. Você provavelmente já deve ter ouvido falar em patterns que fazem essa separação, como o Mode-View-Controller (MVC), que vem sendo usado tanto no desenvolvimento de aplicações desktop quanto web.
Embora a separação de interesses traga muitas vantagens ao desenvolvimento, ela exige um código específico para sincronizar as variáveis que guardam o estado da GUI com os componentes gráficos. Normalmente as telas recebem objetos de negócio (JavaBeans, por exemplo) do backend do sistema e precisam transferir seus dados para os componentes gráficos e vice-versa. Para que essa conexão entre os dois lados possa ser programada sem muito esforço, precisamos da ajuda de um framework genérico que interligue objetos de negócio e componentes gráficos. Esse é papel da API Binding do JGoodies, que estudaremos nesse artigo.
Eficácia de testes unitários
Outro problema que atinge o desenvolvimento de GUIs é a dificuldade de se construir testes unitários abrangentes e eficazes, que simulam as interações do usuário com a GUI, reproduzindo cliques do mouse e eventos de teclado[1].
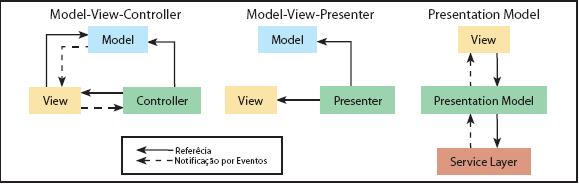
Mas será que a separação de interesses não poderia ajudar nessa construção de testes, já que a lógica está separada dos componentes gráficos? Para responder essa pergunta, vamos examinar a Figura 1, que apresenta os três principais patterns para o desenvolvimento de GUIs em aplicações desktop.

Figura 1. Estrutura dos principais patterns para GUIs desktop
Observe a estrutura do Model-View-Presenter (MVP) que é uma pequena variação do MVC. O importante a ser observado aqui é o fato de que tanto no MVC quanto no MVP, o controlador (Controller/Presenter) possui uma referência para a visão (View). Assim, para instanciar um controlador dentro de um teste unitário, precisamos da visão com seus componentes gráficos também. Isso faz com que o desenvolvimento de testes unitários ainda continue bastante difícil.
Existe uma solução para contornar esse problema: adicionar uma interface entre o controlador e a visão. Mas não vale a pena explorar essa alternativa quando temos uma terceira opção como o Presentation Model, descrito a seguir.
O pattern Presentation Model
O pattern Presentation Model, também ilustrado na Figura 1, é diferente dos outros apresentados porque quem detém a lógica e o estado da GUI, a classe Presentation Model, não possui uma referência para a classe View. Ocorre exatamente o contrário: é a classe View
que guarda uma referência para a classe Presentation Model. Isso é extremamente valioso na criação de testes.
Estrutura e classes
Quando aplicamos o pattern Presentation Model no desenvolvimento de uma GUI, precisamos criar basicamente três classes (por tela):
View – Classe simples que contém os componentes gráficos da GUI. Os dados apresentados na tela refletem o estado mantido pela classe Presentation Model.
Presentation Model – Classe que contém o estado e a lógica da GUI. Os dados e variáveis são manipulados em memória, independentemente da existência de componentes e formas de apresentação.
Service Layer – Classe que oferece à classe Presentation Model uma comunicação com o mundo exterior, onde serviços externos podem existir (como EJBs, bancos de dados etc.)
A separação em classes com diferentes responsabilidades traz vantagens importantes para a implementação e a manutenção da GUI. Quando trabalhamos assim, as classes ficam mais “finas” e consequentemente mais simples, o que facilita o entendimento do código e sua manutenção.
Na verdade, essas vantagens também existem no MVC e no MVP. A grande vantagem no Presentation Model é que não precisamos da classe View para testar a lógica da GUI. Isso permite a criação de testes unitários simples, eficientes e sem a presença de componentes gráficos para atrapalhar.
A API JGoodies Binding
A API Binding do JGoodies oferece um conjunto de classes que simplifica muito a aplicação do pattern Presentation Model ...







