JavaScript
Aqui você terá uma rota segura para aprender algumas das muitas tecnologias que orbitam o JavaScript, apresentando um panorama sobre como desenvolvemos com o JavaScript atualmente.
O que é JavaScript?
O JavaScript é uma linguagem de programação fácil de aprender por ter uma sintaxe simples. Ele é indicado tanto para quem está começando a programar quanto para quem quer conhecer outras áreas da programação (Back-end, Front-end, Mobile).
A princípio o JavaScript foi criado para implementar interatividade em páginas web - exemplos:
- Quando o usuário clicar em um determinado botão na página um menu deve ser aberto;
- Validar as informações digitadas em um formulário antes de ser enviado para o back-end;
- Executar uma ação quando o usuário utilizar a barra de rolagem;
- Entre outros.
Hoje através da ferramenta Node.js o JavaScript se desprendeu do navegador e com isso é possível rodar o JavaScript direto no servidor. Mas o que isso significa?
Através do Node.js o JavaScript se tornou uma linguagem Full Stack, ou seja é possível programar uma página web, um aplicativo mobile e também uma API back-end.JavaScript é uma linguagem multiplataforma.
Por que aprender JavaScript?
Se você estiver começando a aprender programação o JavaScript é recomendado já que ele possui uma biblioteca com poucas funções nativas - basicamente o que aprendemos com a linguagem é manipular textos, datas e fazer cálculos com funções matemáticas.
Caso você já saiba programação, se aprofundar no JavaScript te leva a salários mais altos e a mais áreas de emprego. Isso porque através do JavaScript conseguimos criar aplicações web, mobile e back-end.
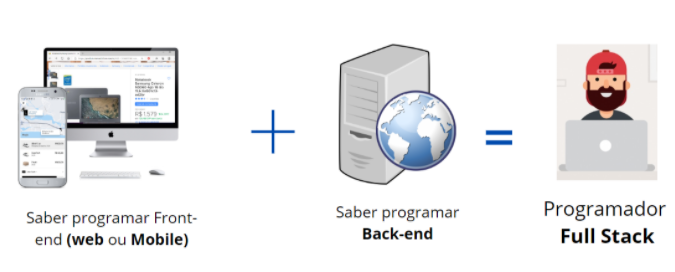
Aprender JavaScript é o caminho para ser um programador Full Stack já que com apenas uma linguagem conseguimos entregar uma aplicação de ponta à ponta - do Back-end ao Front-end (web ou mobile).
Na DevMedia o aprendizado JavaScript está dividido em duas sessões:
- Linguagem JavaScript, que é a linguagem que será usada pelos frameworks ou bibliotecas para criar páginas web, aplicativos mobile e APIs back-end.
- Framework ou biblioteca, um acelerador de desenvolvimento que no caso do JavaScript pode ser Angular ou React para programação web, React Native para programação mobile e Node.js/Express para criar APIs back-end.
Exemplo de código JavaScript
Veja abaixo um exemplo de código JavaScript:
- JavaScript é uma linguagem Full Stack;
- Pode ser executada no servidor ou no cliente (celular ou computador);
- A linguagem JavaScript é utilizada nos frameworks Angular, React Native e Node.js/Express e na biblioteca React
JavaScript e a carreira Full Stack
Como vimos, através da linguagem JavaScript conseguimos entregar um sistema de ponta a ponta. Mas o que isso significa?
Aprender a linguagem JavaScript significa estar apto a criar todo tipo de aplicação: web, mobile e APIs Back-end.
Programador Front-end (web)
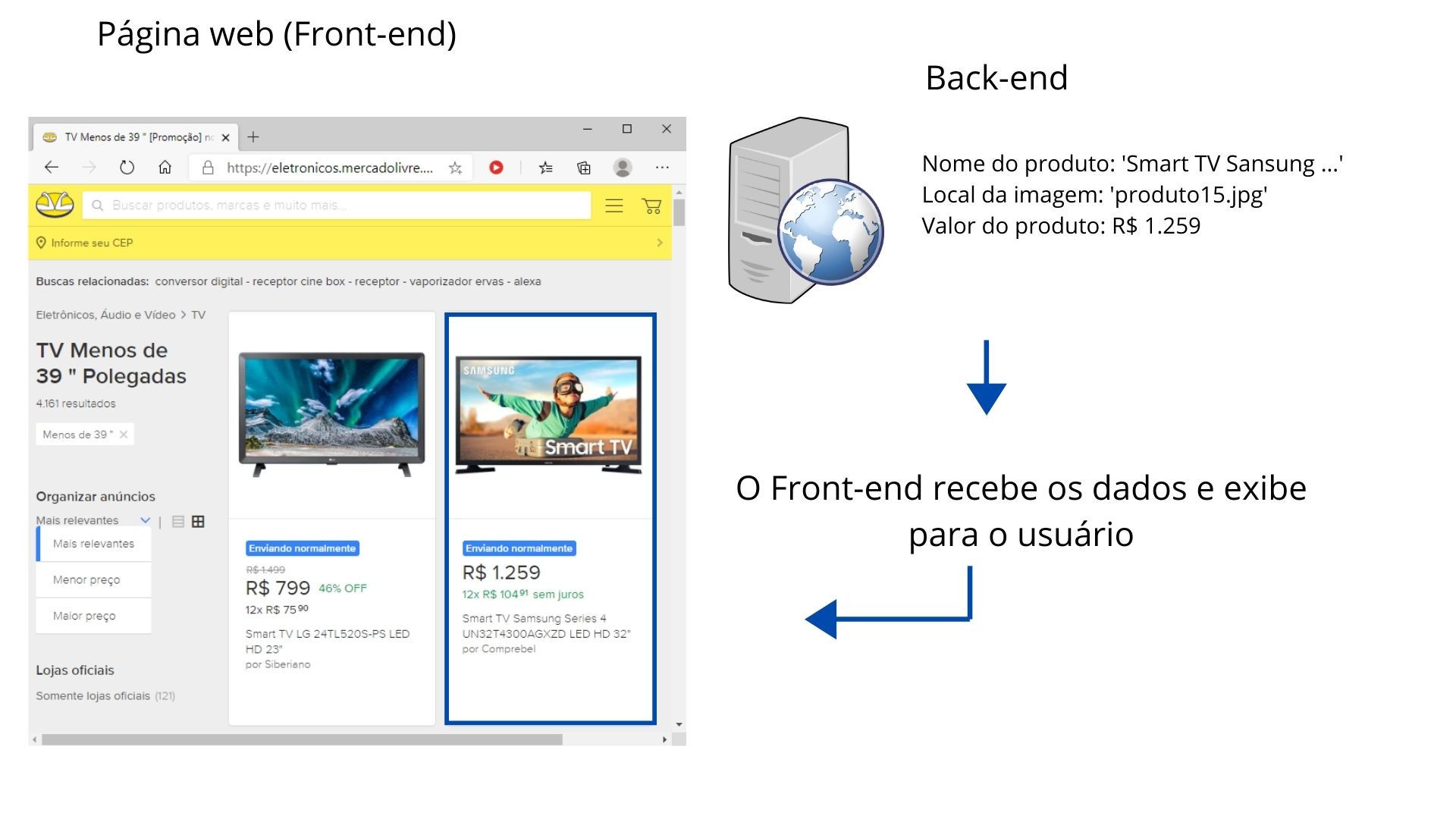
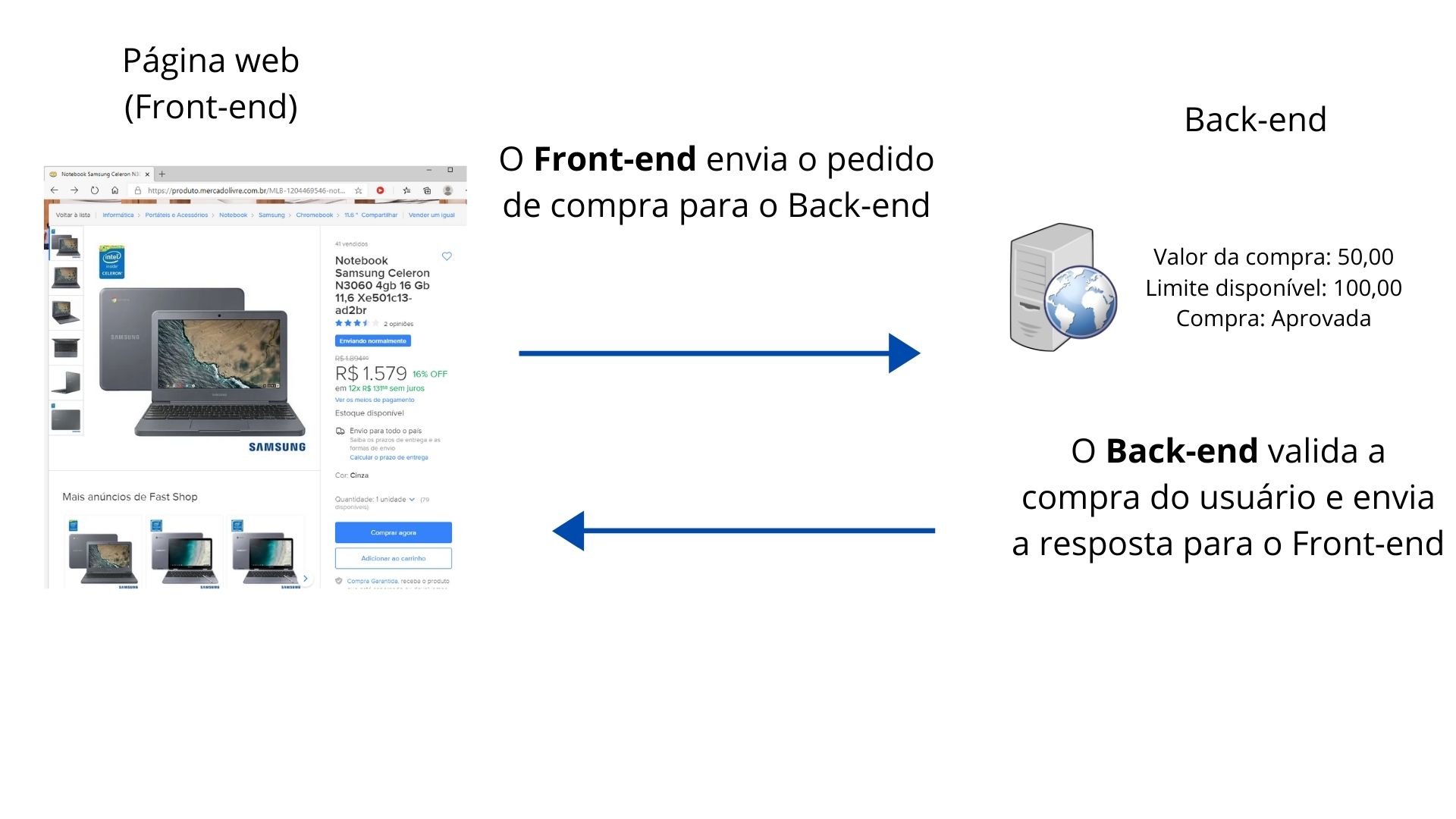
Uma aplicação Front-end (web) é a capa do sistema. Através do Front-end (web) o usuário consegue ver e interagir com o sistema - como por exemplo visualizar um produto e efetuar o pagamento.

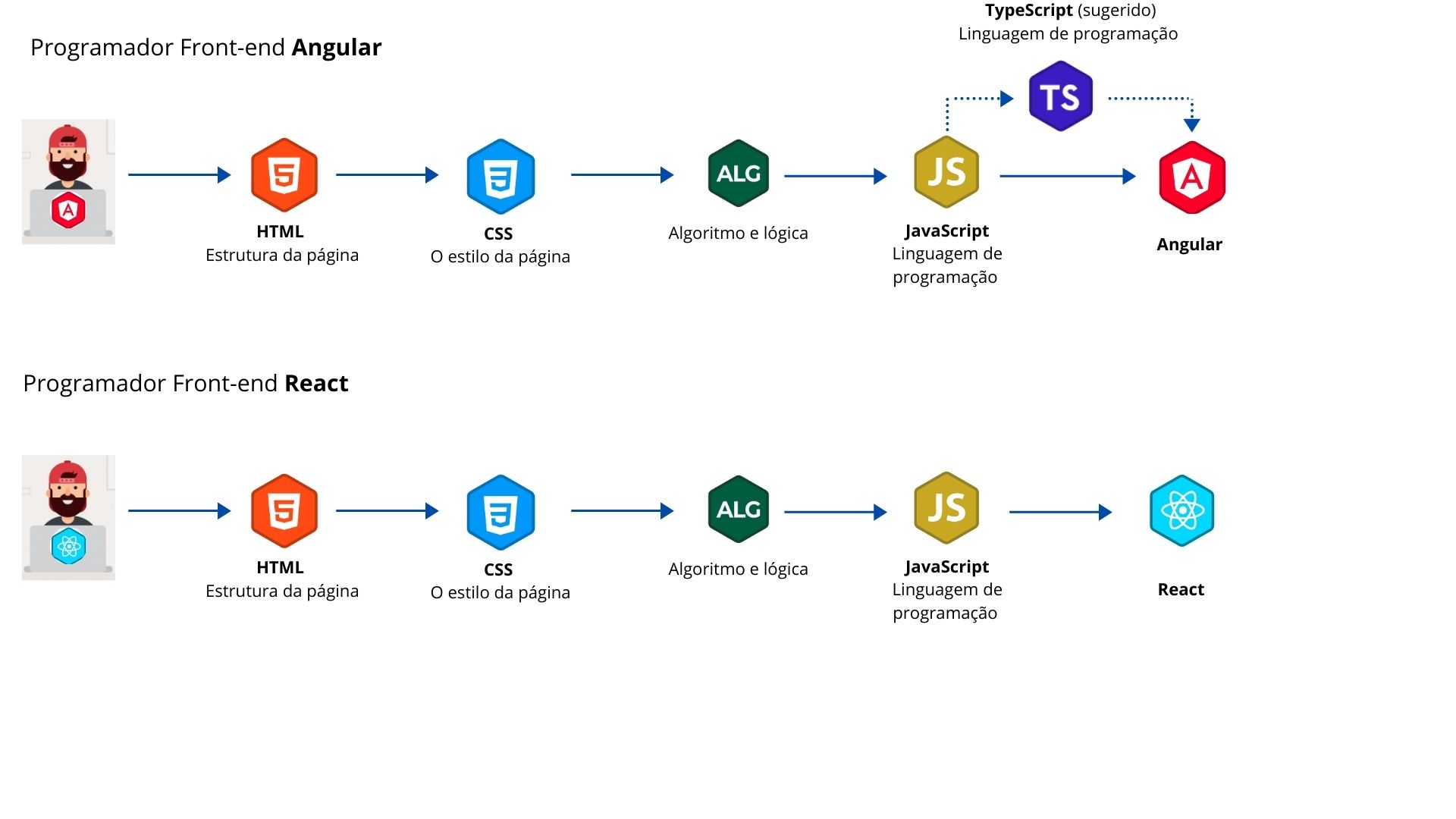
Para construir um Front-end (web) utilizando a linguagem JavaScript, utilizamos o framework Angular ou a biblioteca React.
Programador Mobile
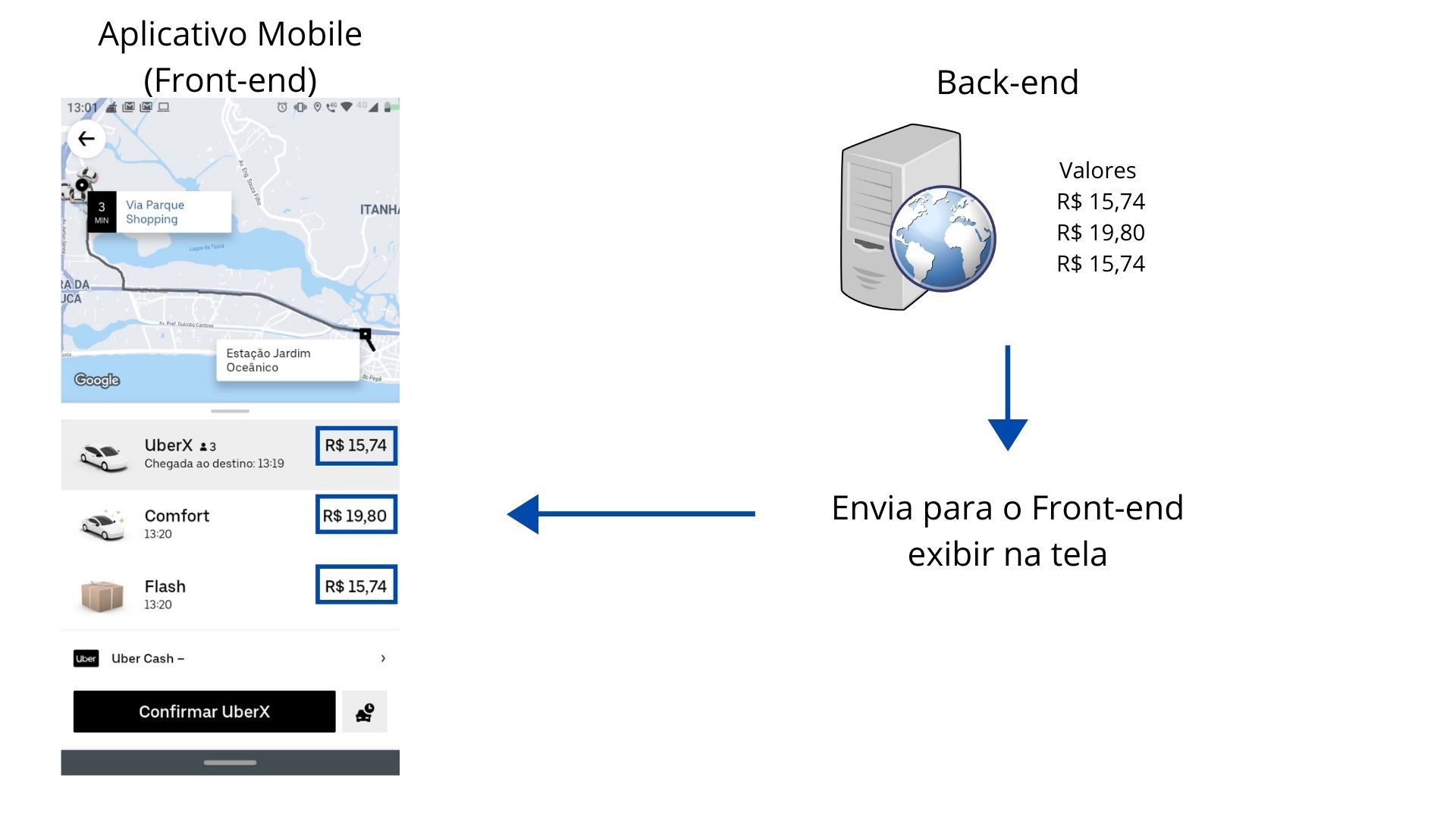
O aplicativo mobile é o Front-end que cria um aplicativo para dispositivos móveis - como smartphones ou tablets. Através do aplicativo (mobile) o usuário consegue por exemplo selecionar o local de partida e de destino de uma viagem.

Para construir um aplicativo utilizando a linguagem JavaScript, utilizamos o framework React Native. O ponto mais importante é que utilizando apenas um código conseguimos criar um aplicativo Android e iOS.
Programador Back-end
Aplicações back-end são aquelas que lidam com os dados e o processamento de desses dados, no lado servidor. Ele é responsável por exemplo por validar se você possui saldo no seu cartão.

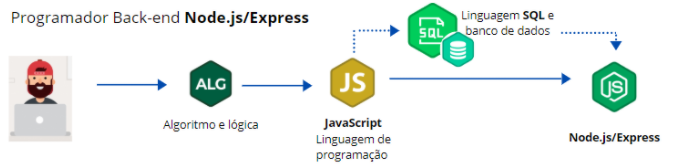
Construir o Back-end com a linguagem JavaScript significa utilizar o Node.js/Express.
Programador Full Stack
Ser um programador Full Stack significa entregar o sistema completo de ponta a ponta e por isso você deve ser um programador tanto Back-end e Front-end (web ou mobile).

Aprender JavaScript é o caminho mais curto para ser um programador Full Stack.
JavaScript e os frameworks/bibliotecas
Como vimos através da linguagem JavaScript conseguimos desenvolver aplicações web, mobile e Back-end.
Para criar essas aplicações com a linguagem JavaScript você utiliza um framework ou uma biblioteca - ou seja, uma tecnologia que acelera o desenvolvimento.
As principais bibliotecas e os frameworks utilizados com a linguagem JavaScript são:
- React ou Angular para programação Front-end (web).
- React Native para programação Mobile.
- Node.js/Express para programação Back-end.
Na prática uma aplicação JavaScript é construída utilizando uma dessas ferramentas. Por isso aprender a linguagem JavaScript é o primeiro e fundamental passo para dominar uma dessas tecnologias (React, Angular, React Native ou Node.js/Express).
Depois que você dominar a linguagem JavaScript você poderá partir para um desses frameworks ou biblioteca (no caso do React). Esse será o último passo no plano de estudo das carreiras:



Saiba mais sobre JavaScript
O que você vai aprender sobre JavaScript
Por que aprender na DevMedia?
Estudar tecnologia na DevMedia é uma experiência única. Nossa metodologia de ensino é baseada nos seguintes pilares:
Orientar
Plano de estudo
Apresentar um caminho claro de por onde você deve começar os estudos e qual a ordem para se aprender cada matéria faz total diferença no resultado final. Assim você não vai perder tempo estudando tecnologias desnecessárias para aquela etapa do aprendizado e poderá se dedicar inteiramente aos temas propostos.
Suporte ao aluno
Temos uma equipe especializada para tirar todas as dúvidas que surgirem durante os estudos. Todas as perguntas são respondidas por especialistas e somente você e a nossa equipe terão acesso as dúvidas postadas.
Orientação individual
Sempre que necessário fazemos contato individual com cada aluno para auxiliar no uso da plataforma, a fim de agilizar os estudos. Esse serviço está incluso no valor da sua assinatura e você poderá solicitá-lo quando desejar.
Ensinar
A DevMedia ensina programação há 20 anos, por isso conhecemos bem as principais dificuldades que os iniciantes enfrentam, de modo geral, são elas: excesso de termos técnicos, muitas tecnologias sendo vistas ao mesmo tempo, pouca prática e quase nenhum entendimento do que estão fazendo.
Baseado nesses problemas montamos uma metodologia de fácil compreensão, que possibilita aprender e praticar ao mesmo tempo, priorizando apenas os conteúdos que são essenciais para aquela fase do aprendizado. Evitando perdas de tempo e confusões desnecessárias.
Todo aprendizado é feito através de missões que simulam o dia a dia de um programador em começo de carreira. Ao iniciar uma missão, você tem acesso a todo o material teórico que deve ser estudado para conseguir concluí-la com sucesso. Cada missão concluída é um mini-projeto que você poderá anexar em seu portfólio.
Praticar
Programação não se aprende sem praticar. Por isso nosso foco é incentivar a prática o tempo todo. São muitas as formas de praticar na plataforma, entre elas:
Certificados para o Linkedin
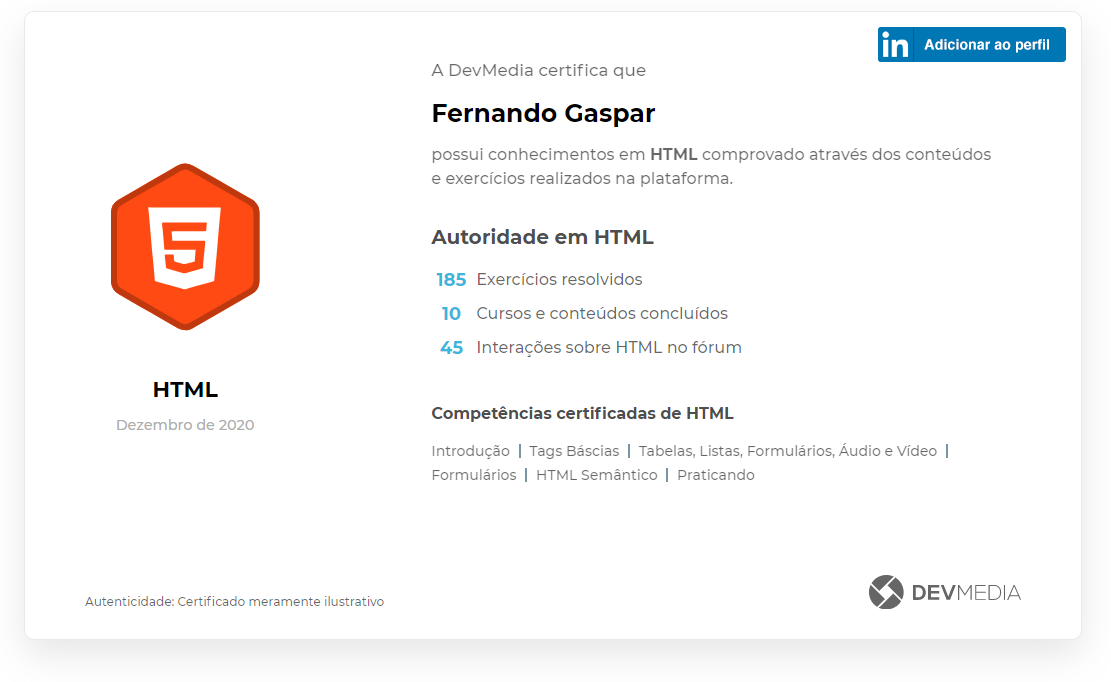
Os exercícios também podem garantir um Certificado de Autoridade. Nele a DevMedia afirma para o mercado que, baseado nos exercícios realizados, você comprovou que tem conhecimentos sobre determinado assunto. Depois é só publicar no Linkedin e multiplicar as chances de conseguir sua vaga.
Missões práticas
Todo nosso ensino é baseado em concluir missões. Entre as missões iniciais estão "Construa seu primeiro site", "Desenvolva uma calculadora", "Monte um App simples". Cada missão concluída é um passo a mais na sua carreira de programador e mais um projeto concluído em seu portfólio. Isso vai te dar um bom empurrão em suas primeiras entrevistas de emprego com programador!
Suporte em tempo real
Suporte a dúvidas em tempo real
Outro ponto muito importante durante seus estudo é conseguir tirar dúvidas rapidamente. Na DevMedia temos um time de programadores que tem a missão de tirar sua dúvida em tempo real.
Veja o que nossos usuários dizem sobre o Suporte em tempo real :)
Agradeço e venho aqui reconhecer o trabalho de vocês, pois eu nunca fico sem solucionar uma dúvida, seja pelas respostas aos outros usuários ou a mim.
Vocês se dedicam muito ao suporte e fico feliz por ter escolhido a DevMedia tendo em vista este quesito. Acho importante esse feedback pois é o mínimo que posso fazer.
Muito obrigada! Super claro e objetivo, adorei a atenção que vocês dão aos alunos... Parabéns!!! Até a próxima...
Exercícios Gamificados
Fortaleça o conhecimento com games de exercícios
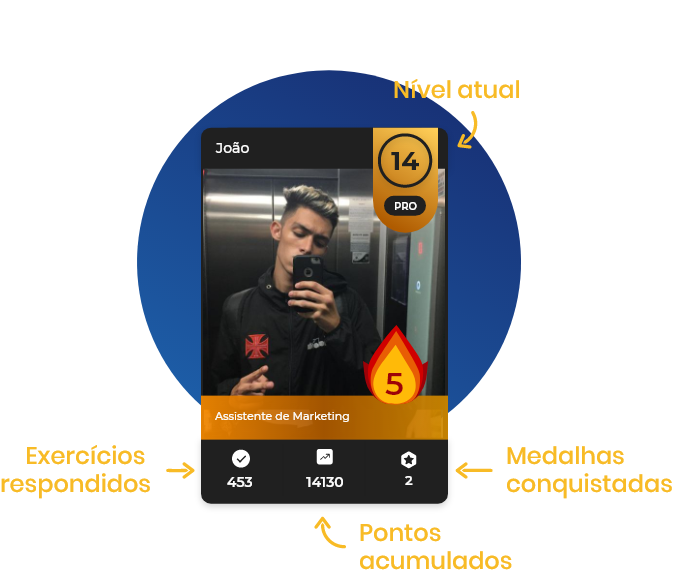
Todos os conteúdos da Plataforma possuem exercícios práticos e todos eles são gamificados. Isso significa que ao acertar você ganha pontos, medalhas, participa do ranking mensal e vê o seu card de programador evoluir a cada dia. A gamificação vai te motivar a estudar com frequência e seguir progredindo.
Para te manter motivado e fortalecer os conhecimentos adquiridos na memória, a plataforma DevMedia também é um game de exercícios de programação.
Cada tópico de estudos contém um game de exercícios! Ao acertar os exercícios você ganha pontos, medalhas e também sobe sua posição ranking da plataforma.
Além disso toda vez que você acerta exercícios de programação você evolui o seu card! Veja abaixo:

Certificados de Autoridade
Os Certificados de Autoridade são a sua nova maneira de certificar seus conhecimentos para o mercado!
Após responder corretamente 30 exercícios de um tópico, você desbloqueia o seu certificado.
Este evolui conforme você pratica mais exercícios e consome mais conteúdos da tecnologia escolhida por você.

Seus Certificados de Autoridade podem ser compartilhados diretamente no seu perfil do LinkedIn!
Casos de sucesso da DevMedia
Feedback dos Alunos
950 avaliações
9%
6%
4%
0%
Geeente, por que eu demorei tanto pra estudar JavaScript kkkkkkk Achei incrível ela ser baseada em C e ser pouco tipada!
Até a agora, a linguagem está simples e objetiva, esse tópico 8 sobre a explicação da Utilização do Node para rodar JavaScript foi sensacional...
Obrigado pela informação pois javaScript é uma linguagem que só de olhar a facilidade frente a outras me entusiasmou a aprender.
Confira outros conteúdos
Veja todos os conteúdos1 Conquista
A linguagem Dart surgiu como alternativa ao JavaScript para ser executada em navegadores.
Sintaxe
Controle de fluxo
Estruturas de repetição
Funções
Orientação a objetos
100 exercícios
6 conteúdos
Avançado
1 Conquista
O Java é a tecnologia para desenvolvimento de aplicações mais utilizada no mundo.
Intrudução
Sintaxe da linguagem
Date, Array e String
Orientação a objetos
Threads
100 exercícios
54 Conteúdos
Intermediário
5 Conquistas
O Node.js é uma ferramenta que nos permite executar códigos escritos na linguagem JavaScript no servidor.
Primeiros passos
MongoDB com o Node.js
API RESTful com Node.js
App JavaScript com JWT
Invalidando um token JWT: logout
50 exercícios
8 conteúdos
Avançado
2 Conquistas
O React é uma biblioteca JavaScript leve e simples para criar interfaces de usuário.
State Hook e evento OnCLick
Componentes
Rotas
Props
APIs RESTfull
300 exercícios
11 conteúdos
Avançado
5 Conquistas
O Vue.js é um framework JavaScript usado para construção de SPAs, ou seja, aplicações de página única.
Formulários
Event Handling
Componentes
Props
APIs RESTfull
100 exercícios
4 conteúdos
Avançado
5 Conquistas
O TypeScript é uma linguagem de programação fortemente tipada criada pela Microsoft.
Sintaxe
Estruturas condicionais
Estrturas de repetição
Funções
Orientação a objetos
100 exercícios
6 conteúdos
Avançado
5 Conquistas
O React Native é um framework JavaScript criado para construir a interface do usuário em aplicativos móveis.
Componentes
Props
Variáveis
Navegação
APIs RESTfull
400 exercícios
16 conteúdos
Avançado
Seja PRO Agora
Tenha acesso ilimitado a todo conteúdo.
Possui uma conta? Login