Vue.js
Com esse guia de estudos você irá descobrir, sem perdas de tempo, qual é a ordem mais indicada de estudar o Vue.js para dominar completamente este framework, desde o básico até o avançado.
O que é Vue.js?
O Vue.js é um framework JavaScript usado para construção de SPAs, ou seja, aplicações de página única. Ele é utilizado no Front-end web.
Por ser um framework progressivo o Vue.js pode ser utilizado em novos projetos ou em um projeto que já existe facilitando assim a migração da tecnologia.
O framework Vue.js nos permite criar desde uma página web simples até uma sistema web mais complexo.
Características do framework Vue.js:
- O Vue.js utiliza a linguagem JavaScript
- O Vue.js é baseado em componentes
- O Vue.js é declarativo
- O Vue.js pode ser inserido aos poucos em projetos já existentes
Por que aprender Vue.js?
Criar uma aplicação Front-end utilizando apenas HTML, CSS e JavaScript é possível porém custa mais tempo e um trabalho muito maior.
Para acelerar esse processo o uso de um framework ou biblioteca se tornou a forma mais ágil para se desenvolver uma aplicação Front-end.
O Vue.js é um framework fácil de se aprender já que ele utiliza a linguagem JavaScript para escrever seus códigos.
No mercado de trabalho o Vue.js se encontra entre os frameworks mais adotados pelas empresas e por isso possui ótimas oportunidades de emprego.
Na DevMedia o aprendizado do Vue.js está dividido em duas seções:
- Linguagem JavaScript, que é utilizada pelo Vue.js e por isso é um pré-requisito.
- Framework Vue.js, o acelerador do desenvolvimento Front-end web.
Exemplo de código
Veja abaixo um exemplo de código Vue.js:
- Vue.js utiliza JavaScript como linguagem.
- Vue.js utiliza HTML e CSS para construir as páginas.
- A lVue.js cria a interface do usuário.
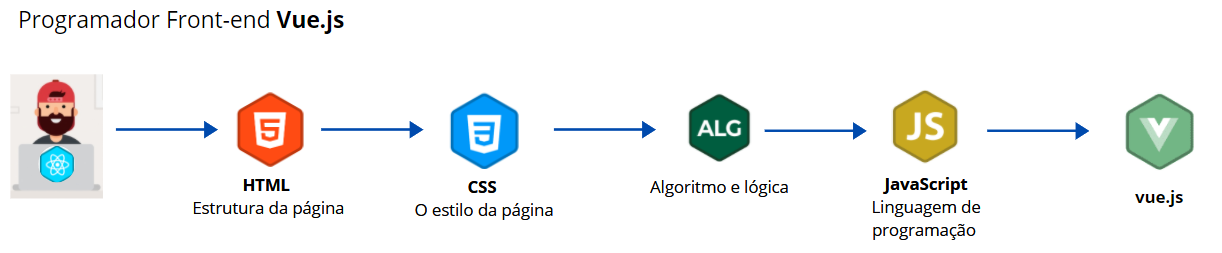
Carreira Front-end Vue.js
Através do framework Vue.js conseguimos criar a interface do usuário, ou seja, tudo que o usuário consegue ver e interagir em uma página web.
Toda parte criada pelo Vue.js, ou seja, a interface do usuário é o Front-end de um sistema.
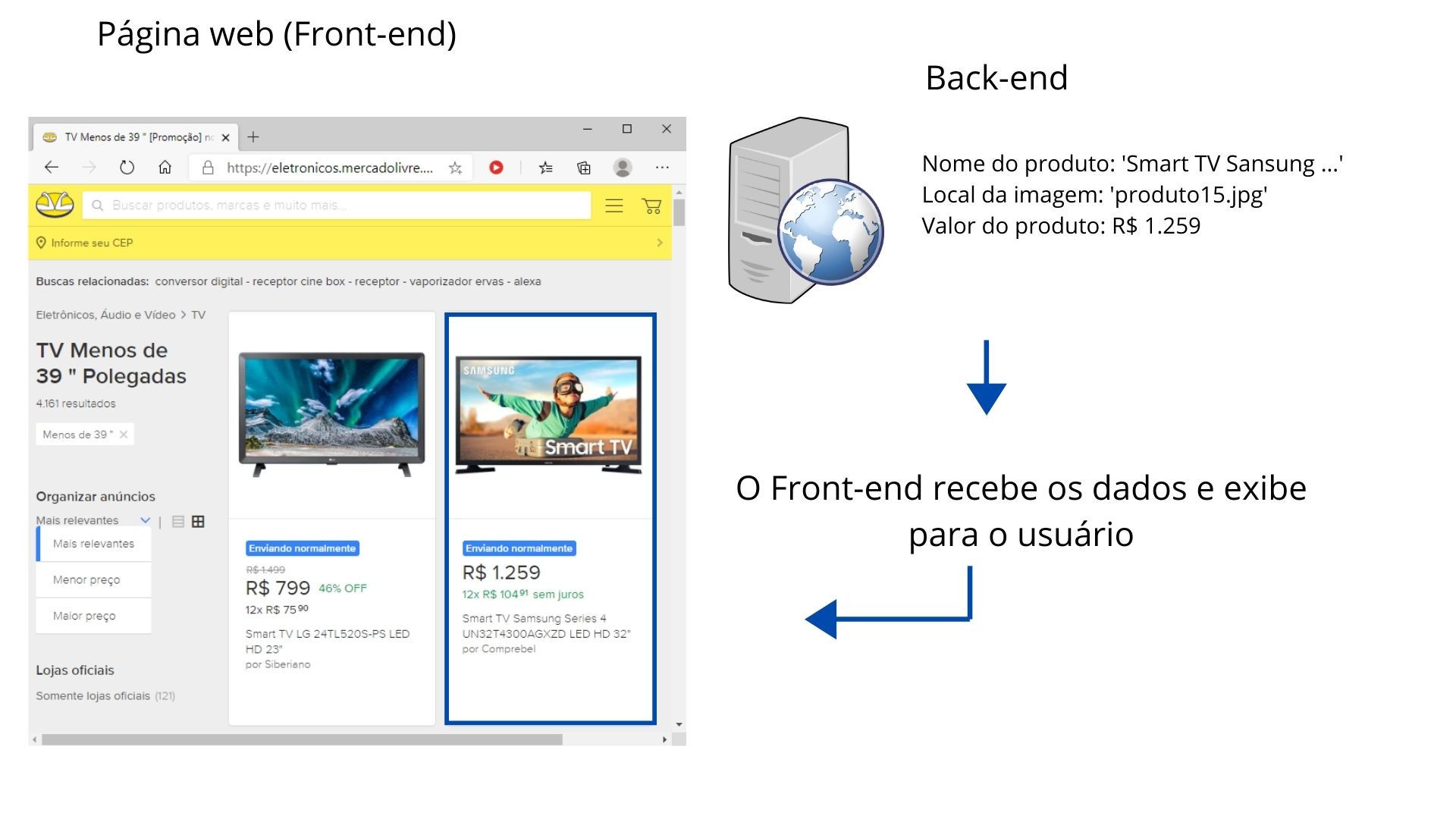
Um sistema web é composto não apenas pelo Front-end. Para saber o que deve ser exibido - como por exemplo, um produto, a foto de um usuário, dentre outros dados, é necessário que o Front-end receba esses dados de outra camada que se chama Back-end.
É no Back-end onde as informações são processadas e enviadas para o Front-end exibir para o usuário.
Veja um exemplo na imagem abaixo:

- Envolve conhecimentos referentes a experiência do usuário (UX).
- Se preocupa com o visual da página e com a interação do usuário com ela
- Sempre há demanda por programadores Front-end já que é quase obrigatório para uma empresa ter uma página web.
- A navegação entre as páginas é responsabilidade da programação front-end
Aprender Vue.js é o passo final na carreira programador Front-end.

-
Utilize Vue.js para se tornar um programador front-end completo
Saiba mais sobre Vue.js
O que você vai aprender sobre o Vue.js
Por que aprender na DevMedia?
Estudar tecnologia na DevMedia é uma experiência única. Nossa metodologia de ensino é baseada nos seguintes pilares:
Orientar
Plano de estudo
Apresentar um caminho claro de por onde você deve começar os estudos e qual a ordem para se aprender cada matéria faz total diferença no resultado final. Assim você não vai perder tempo estudando tecnologias desnecessárias para aquela etapa do aprendizado e poderá se dedicar inteiramente aos temas propostos.
Suporte ao aluno
Temos uma equipe especializada para tirar todas as dúvidas que surgirem durante os estudos. Todas as perguntas são respondidas por especialistas e somente você e a nossa equipe terão acesso as dúvidas postadas.
Orientação individual
Sempre que necessário fazemos contato individual com cada aluno para auxiliar no uso da plataforma, a fim de agilizar os estudos. Esse serviço está incluso no valor da sua assinatura e você poderá solicitá-lo quando desejar.
Ensinar
A DevMedia ensina programação há 20 anos, por isso conhecemos bem as principais dificuldades que os iniciantes enfrentam, de modo geral, são elas: excesso de termos técnicos, muitas tecnologias sendo vistas ao mesmo tempo, pouca prática e quase nenhum entendimento do que estão fazendo.
Baseado nesses problemas montamos uma metodologia de fácil compreensão, que possibilita aprender e praticar ao mesmo tempo, priorizando apenas os conteúdos que são essenciais para aquela fase do aprendizado. Evitando perdas de tempo e confusões desnecessárias.
Todo aprendizado é feito através de missões que simulam o dia a dia de um programador em começo de carreira. Ao iniciar uma missão, você tem acesso a todo o material teórico que deve ser estudado para conseguir concluí-la com sucesso. Cada missão concluída é um mini-projeto que você poderá anexar em seu portfólio.
Praticar
Programação não se aprende sem praticar. Por isso nosso foco é incentivar a prática o tempo todo. São muitas as formas de praticar na plataforma, entre elas:
Certificados para o Linkedin
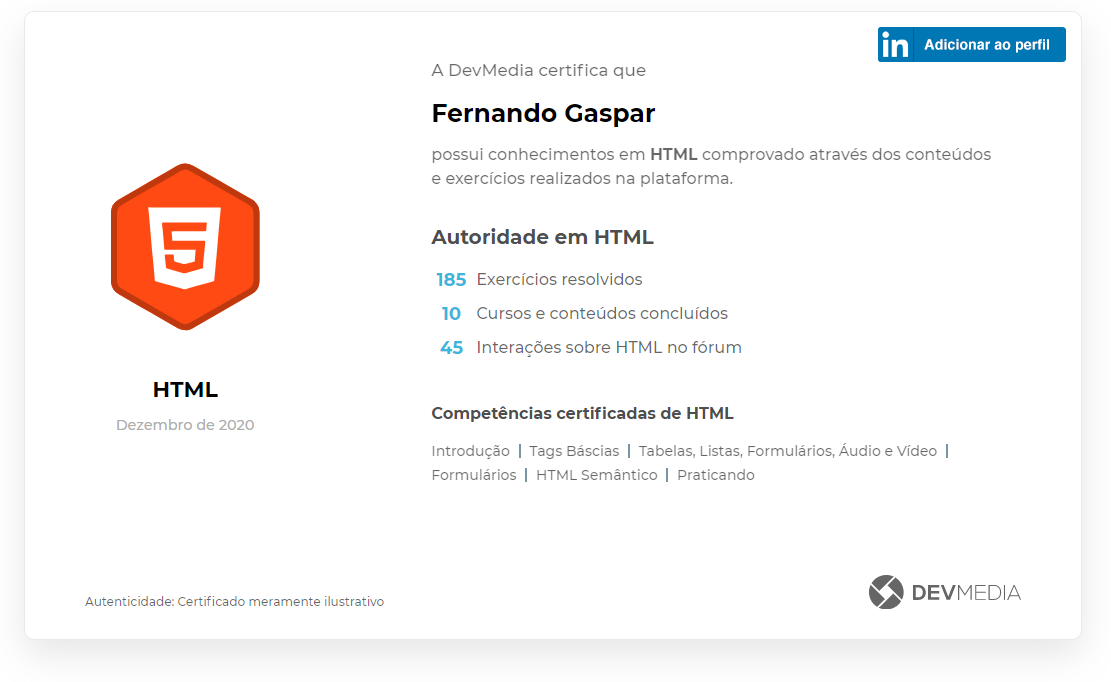
Os exercícios também podem garantir um Certificado de Autoridade. Nele a DevMedia afirma para o mercado que, baseado nos exercícios realizados, você comprovou que tem conhecimentos sobre determinado assunto. Depois é só publicar no Linkedin e multiplicar as chances de conseguir sua vaga.
Missões práticas
Todo nosso ensino é baseado em concluir missões. Entre as missões iniciais estão "Construa seu primeiro site", "Desenvolva uma calculadora", "Monte um App simples". Cada missão concluída é um passo a mais na sua carreira de programador e mais um projeto concluído em seu portfólio. Isso vai te dar um bom empurrão em suas primeiras entrevistas de emprego com programador!
Suporte em tempo real
Suporte a dúvidas em tempo real
Outro ponto muito importante durante seus estudo é conseguir tirar dúvidas rapidamente. Na DevMedia temos um time de programadores que tem a missão de tirar sua dúvida em tempo real.
Veja o que nossos usuários dizem sobre o Suporte em tempo real :)
Agradeço e venho aqui reconhecer o trabalho de vocês, pois eu nunca fico sem solucionar uma dúvida, seja pelas respostas aos outros usuários ou a mim.
Vocês se dedicam muito ao suporte e fico feliz por ter escolhido a DevMedia tendo em vista este quesito. Acho importante esse feedback pois é o mínimo que posso fazer.
Muito obrigada! Super claro e objetivo, adorei a atenção que vocês dão aos alunos... Parabéns!!! Até a próxima...
Exercícios Gamificados
Fortaleça o conhecimento com games de exercícios
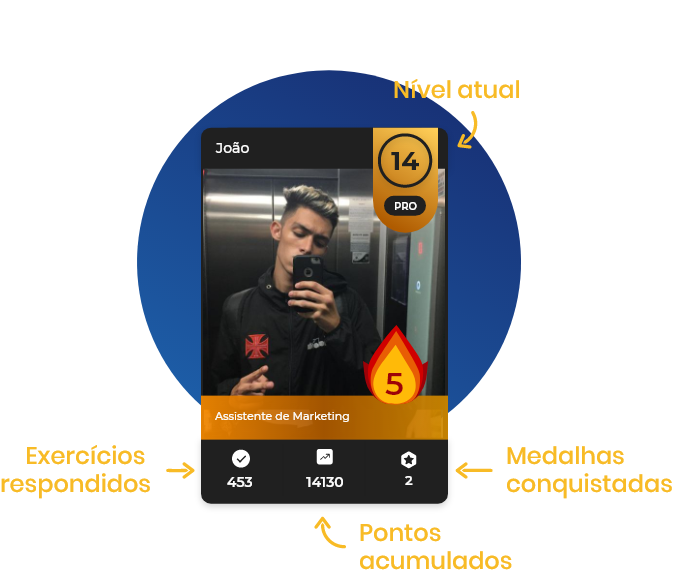
Todos os conteúdos da Plataforma possuem exercícios práticos e todos eles são gamificados. Isso significa que ao acertar você ganha pontos, medalhas, participa do ranking mensal e vê o seu card de programador evoluir a cada dia. A gamificação vai te motivar a estudar com frequência e seguir progredindo.
Para te manter motivado e fortalecer os conhecimentos adquiridos na memória, a plataforma DevMedia também é um game de exercícios de programação.
Cada tópico de estudos contém um game de exercícios! Ao acertar os exercícios você ganha pontos, medalhas e também sobe sua posição ranking da plataforma.
Além disso toda vez que você acerta exercícios de programação você evolui o seu card! Veja abaixo:

Certificados de Autoridade
Os Certificados de Autoridade são a sua nova maneira de certificar seus conhecimentos para o mercado!
Após responder corretamente 30 exercícios de um tópico, você desbloqueia o seu certificado.
Este evolui conforme você pratica mais exercícios e consome mais conteúdos da tecnologia escolhida por você.

Seus Certificados de Autoridade podem ser compartilhados diretamente no seu perfil do LinkedIn!
Casos de sucesso da DevMedia
Feedback dos Alunos
950 avaliações
9%
6%
4%
0%
Confira outros conteúdos
Veja todos os conteúdos1 Conquista
A linguagem Dart surgiu como alternativa ao JavaScript para ser executada em navegadores.
Sintaxe
Controle de fluxo
Estruturas de repetição
Funções
Orientação a objetos
100 exercícios
6 conteúdos
Avançado
1 Conquista
O Java é a tecnologia para desenvolvimento de aplicações mais utilizada no mundo.
Intrudução
Sintaxe da linguagem
Date, Array e String
Orientação a objetos
Threads
100 exercícios
54 Conteúdos
Intermediário
5 Conquistas
O Node.js é uma ferramenta que nos permite executar códigos escritos na linguagem JavaScript no servidor.
Primeiros passos
MongoDB com o Node.js
API RESTful com Node.js
App JavaScript com JWT
Invalidando um token JWT: logout
50 exercícios
8 conteúdos
Avançado
2 Conquistas
O React é uma biblioteca JavaScript leve e simples para criar interfaces de usuário.
State Hook e evento OnCLick
Componentes
Rotas
Props
APIs RESTfull
300 exercícios
11 conteúdos
Avançado
5 Conquistas
A linguagem JavaScript é utilizada no back-end e front-end de aplicações web e mobile.
Fundamentos do JavaScript
Variáveis, tipos de dados e operadores
Estruturas condicionais
Estruturas de repetição
Manipulando Date, Arrays e String
250 exercícios
45 conteúdos
Iniciante
5 Conquistas
O TypeScript é uma linguagem de programação fortemente tipada criada pela Microsoft.
Sintaxe
Estruturas condicionais
Estrturas de repetição
Funções
Orientação a objetos
100 exercícios
6 conteúdos
Avançado
5 Conquistas
O React Native é um framework JavaScript criado para construir a interface do usuário em aplicativos móveis.
Componentes
Props
Variáveis
Navegação
APIs RESTfull
400 exercícios
16 conteúdos
Avançado
Seja PRO Agora
Tenha acesso ilimitado a todo conteúdo.
Possui uma conta? Login