Ola Pessoal!
Nesta série de artigos desenvolveremos um site completo com notícias. Para isso você precisa estar com o wamp instalado no seu computador. Trabalharemos o layout com CSS e o banco de dados vai ser exclusivamente para as notícias do site. Será construído tambem um gerenciador de notícias para o responsável do site cadastrá-las.
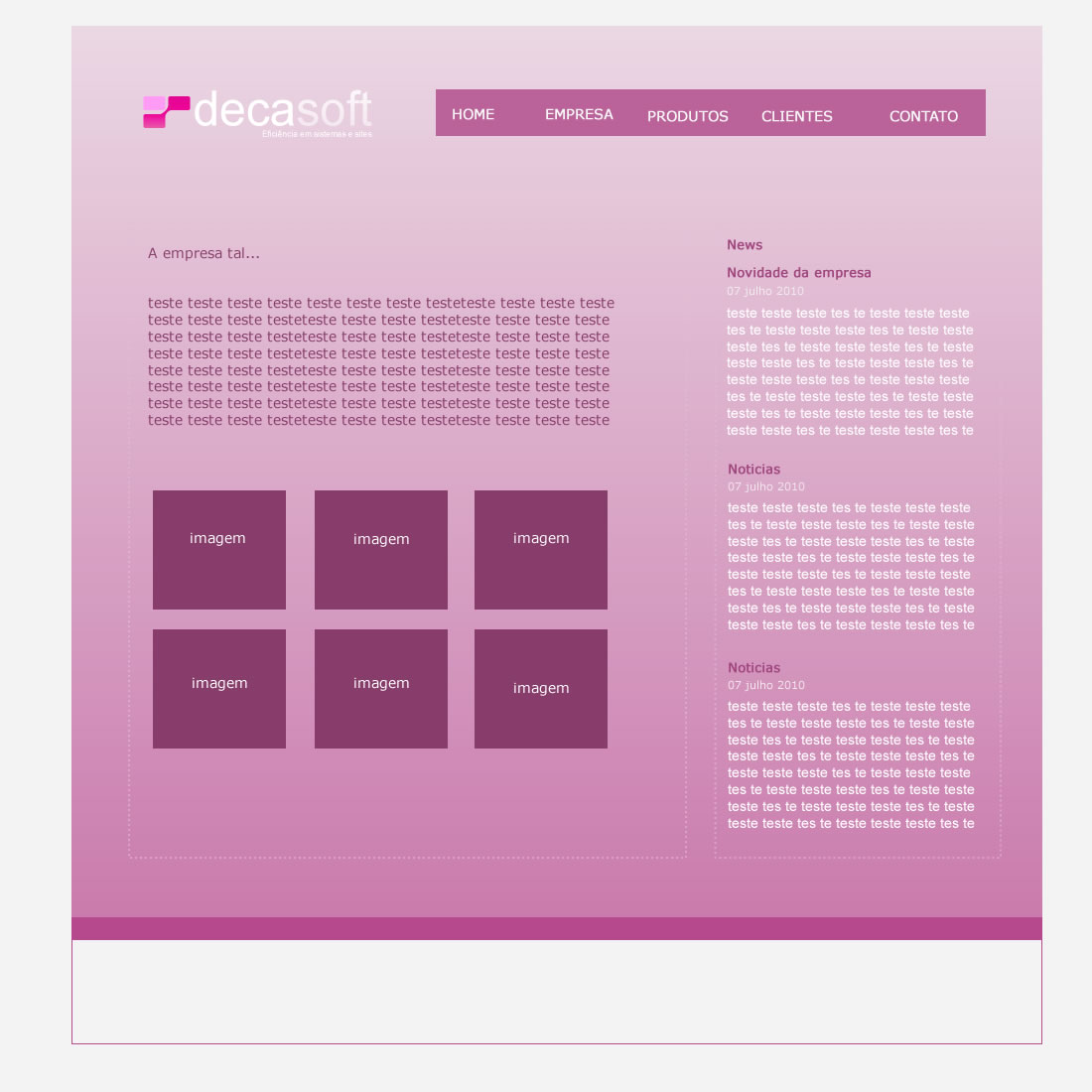
Para compor o layout
utilizaremos DIV e CSS.
Veja o resultado:

Neste primeiro artigo vamos inciar com a cor de fundo do site e também
centralizar o conteudo (parte degradê lilás).
Para iniciar crie a página index.php e salve dentro do diretório wamp/www/nome_da_pasta (evite espaços em branco, acentuação, etc).
E também crie uma folha de estilo chamada de style.css salve no mesmo lugar.
Na página index.php coloque o conteudo abaixo:
___________________________________________________________________________________
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<link rel="stylesheet" type="text/css"
href="style.css"> // aqui referencio a folha de estilo que
vou utilizar
<title>EXEMPLO SITE COM DIV</title>
</head>
<body>
<div class="content">
<div class="cotent_site">
TESTE
</div>
</div>
</body>
</html>
___________________________________________________________________________________
No primeiro div chamado content eu centralizo a estrutura inteira do site, conteúdo
e rodapé. No segundo content_site eu coloco o fundo degradê (lilás) onde teremos topo, menu, texto da empresa e news. Feito isso partimos para
o estilo, você pode observar que no conteúdo do style.css temos no BODY:
BODY {
margin-top:30px; //deixar o site com margin de 30px do navegador. Somente no
topo.
background-color:#F6F6F6; // COR DE FUNDO PARA O SITE
}
Ápos eu coloco um estilo para a div content que tem a função de centralizar
minha estrutura.
.content{
float: left;
position: relative;
left: 50%;
margin-left: -475px;
width:955px; //tamanho do conteudo (parte lilas)
}
Feito isso coloco o estilo para a div content_site que é a parte do site onde
tem o logotipo da empresa, o menu , texto da empresa, imagens e news(noticias). Nesta div,
colocamos para repetir a imagem lilás:
.cotent_site{
width : 955px;
float : left;
background-image : url(img/background.jpg);
background-repeat : repeat-x;
background-color : #E4BDD6; // esta cor vai aparecer quando a altura do conteudo ultrapassar a altura da imagem background.jpg
}
Voce pode gerar a imagem para repetir na largura de 1px e a altura que você
desejar para o degradê e colocar repeat para o navegador repetir. Se for para
repetir na horizontal coloque repeat-x, conforme eu coloquei.
Segue exemplo de imagem que utilizei:
![]()
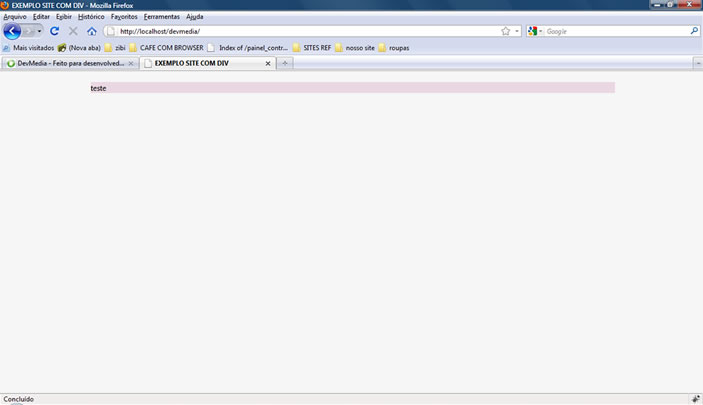
Feito isso veja o resultado no navegador.

Não conseguimos ver o degradê pois escrevi tão somente a palavra TESTE. Evidentemente, se eu adicionar mais conteúdo, será possivel a visualização.
Como podemos ver na imagem, nossa estrutura esta centralizada, agora vamos
fazer o rodapé, sendo que o restante do conteúdo iniciaremos no próximo artigo.
Para o rodapé acrescente o seguinte código na página index.php:
<div class="rodape">
<div class="conteudo_rodape">
RODAPE
</div>
</div>
Então sua página index.php vai estar assim:
________________________________________________________________________
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="style.css"> -- aqui referencio a folha de estilo que vou utilizar
<title>EXEMPLO SITE COM DIV</title>
</head>
<body>
<div class="content">
<div class="cotent_site">
teste
</div>
<div class="rodape">
<div class="conteudo_rodape">
rodape
</div>
</div>
</div>
</body>
</html>
________________________________________________________________________
Agora no style.css:
float:left;
bottom: 0;
width:955px;
}
Este código define a largura do rodape e deixa ele logo a baixo do conteúdo, rente ao navegador porisso bottom:0;.
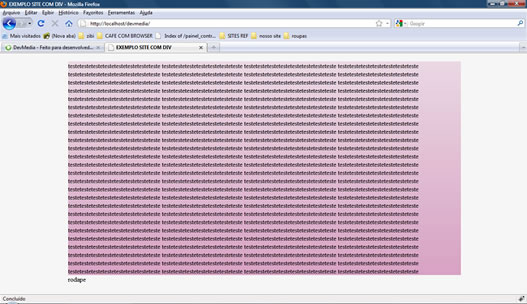
Veja o exemplo:

Na imagem acima está visível o degradê e a localização do rodapé.
Bom, no próximo artigo montaremos o conteúdo do topo, logotipo e menu.
Atenciosamente, Luzia.
Qualquer dúvida escreva para zibi_b@hotmail.com
Até mais pessoal!