Estilizando a página de cursos
Neste exemplo veremos como criar uma página onde a altura dos boxes se ajusta, assim o layout da página não quebra devido ao tamanho do seu conteúdo, utilizando a propriedade Flex do CSS. Confira!
Projeto já adicionado aos favoritos. Clique aqui para ver todos seus favoritos
Obrigado pela sua avaliação, deixe o seu feedback nos comentários :D
Propriedade Flex do CSS
Utilizando a propriedade Flex do CSS para deixar conteúdo responsivo
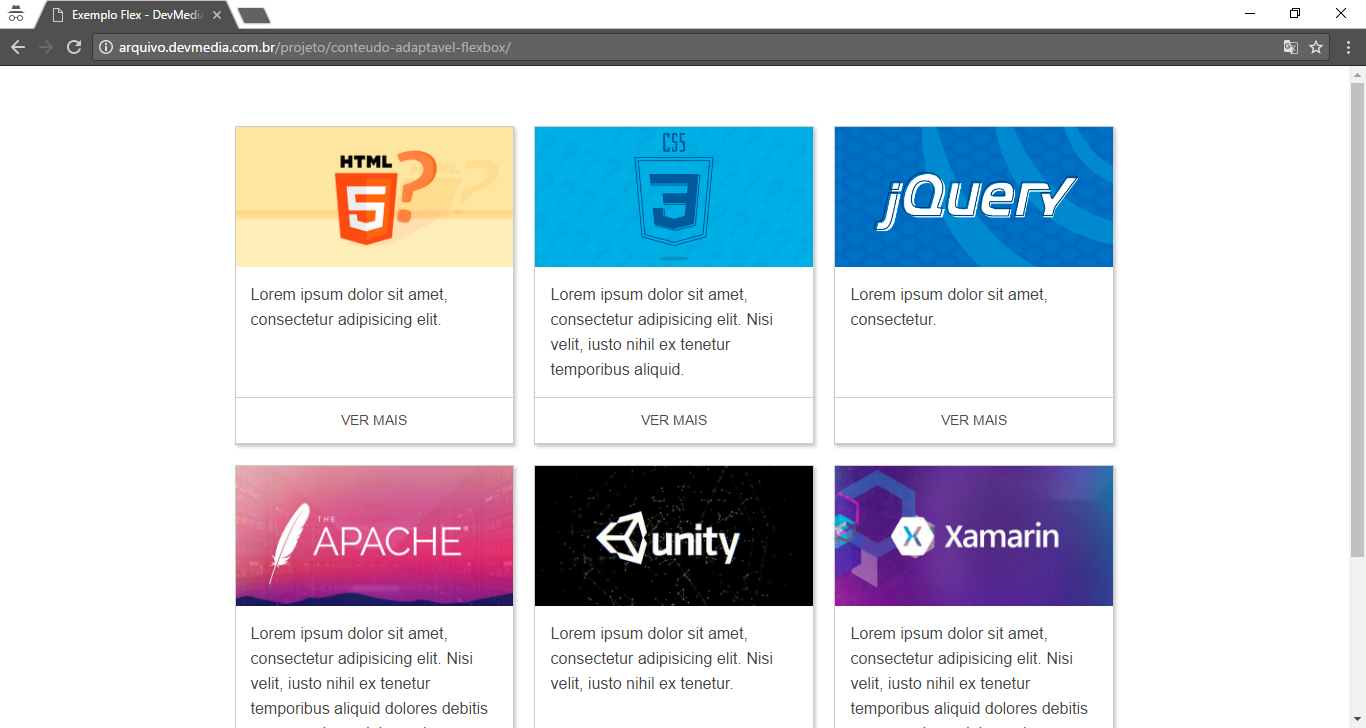
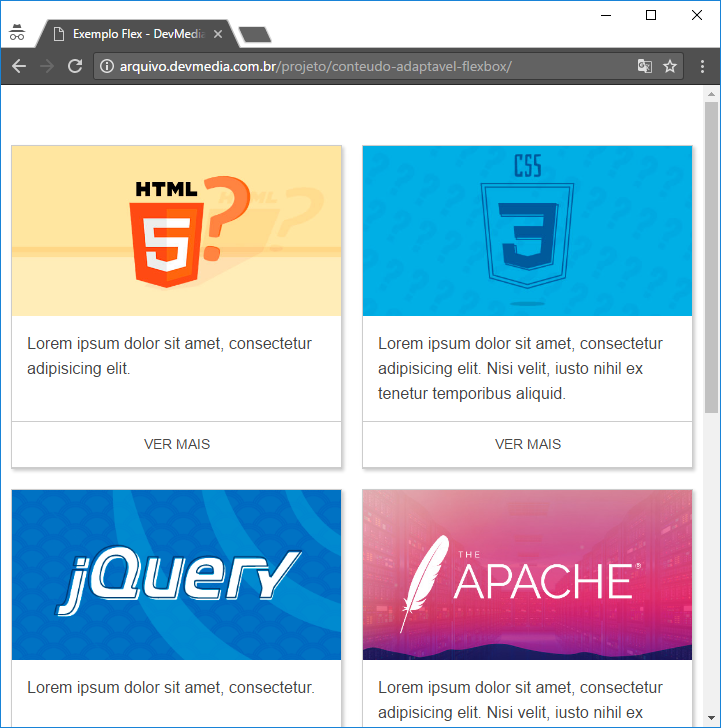
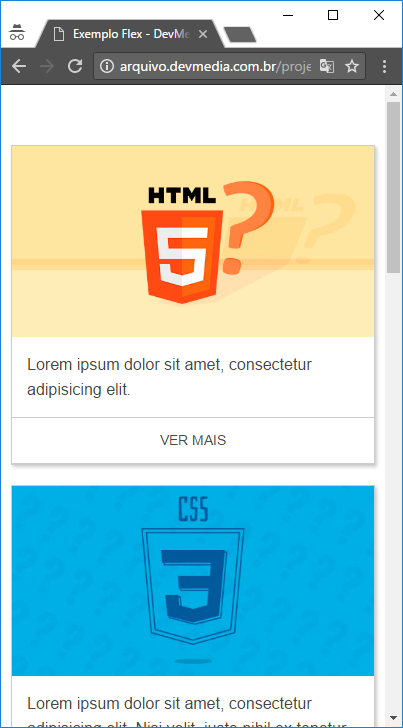
Neste exemplo apresentamos o desenvolvimento de um conteúdo que tem por finalidade ajustar a altura dos seus elementos automaticamente. Dessa forma, podemos trabalhar com conteúdos dinâmicos sem a preocupação de quebras em nosso layout. Veja nas Figuras 1 a 3 o exemplo em diversos tamanhos de tela.



Essa organização é possível graças à propriedade display:flex do CSS, pois quando definimos o elemento filho de um contêiner, o mesmo pode ser disposto em qualquer direção e sua dimensão se torna flexível.
