Exibir mensagens para o usuário na forma de janelas modais (popups) é uma das necessidades mais comuns das aplicações, web, desktop ou mobile.
Em aplicações web, uma das formas mais utilizadas para exibir mensagens para o usuário é a função alert da linguagem JavaScript, por ela ser nativa e suportada por todos os browsers. Porém, essa função às vezes deixa de atender as necessidades da aplicação, pois com ela não é possível alterar o título da mensagem ou a aparência da janela. Apenas é possível definir o conteúdo (texto) da mensagem, a aparência e título ficam por conta do browser.
jQuery Dialog
Para contornar essa limitação, a biblioteca jQuery UI oferece uma função chamada dialog que permite exibir uma mensagem popup com visual elegante e altamente customizável. A mensagem é criada a partir de uma div, o que faz com que possamos inserir não só texto, como outros elementos dentro da mensagem.
Para utilizar essa função é preciso primeiramente importar os arquivos da jQuery e jQuery UI, utilizando as tags script e link no cabeçalho da página, como mostra a Listagem 1.
Listagem 1: Importando os scripts e folha de estilo necessários
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
Em seguida, devemos criar um elemento div, preencher seu atributo title com o título da mensagem e definir seu conteúdo. Um exemplo é apresentado na Listagem 2.
Listagem 2: Div que representará a mensagem
<div id="mensagem" title="Título da mensagem" style="display:none">
<p>Aqui fica o conteúdo da mensagem.</p>
</div>
Observe que foi inserida a propriedade CSS display:none para que a div fique invisível inicialmente e só seja exibida quando desejarmos. Isso pode ser feito no evento click de um botão, por exemplo. Na Listagem 3 vemos um exemplo de como exibir a mensagem assim que a página é carregada.
Listagem 3: Exibindo a mensagem
<script>
$(function () {
$("#mensagem").dialog();
});
</script>
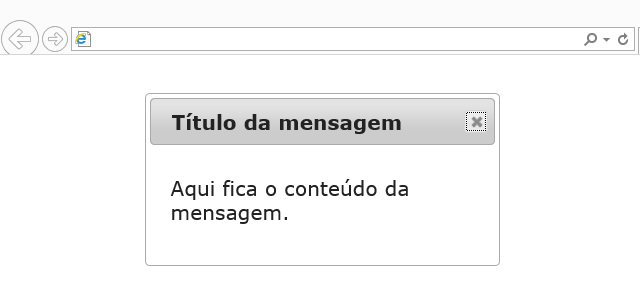
Este script foi inserido logo abaixo dos demais no cabeçalho da página. Assim, ao abrirmos a página em um browser, a seguinte mensagem será exibida:

Figura 1: Mensagem exibida com jQuery Dialog
Como vemos, a caixa de mensagem é tem um visual bem mais agradável e o título pode ser customizado, funcionalidades que a função alert padrão não oferece.
Esta foi a dica de hoje. Para maiores detalhes sobre a função dialog, visite a documentação oficial em http://jqueryui.com/dialog/.
Até a próxima.












