Olá pessoal, neste exemplo será demonstrado como popular um componente DataGrid, de maneira bem prática, no flex builder , utilizando o PHP e o Mysql.
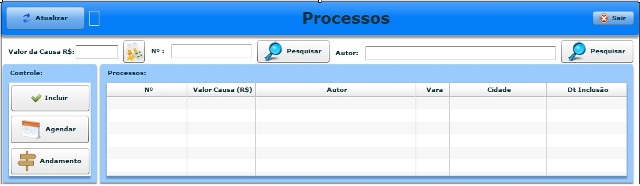
Será tomado como exemplo um projeto jurídico, onde há um componente DataGrid que exibe uma lista de processos ,com informações sobre número, autor, vara, valor, cidade e Data.
Esses dados são retornados do banco de dados, no formato XML, com a ajuda do PHP.
Partimos para o PHP, criando a página load_process.php. Esta página irá realizar uma consulta no banco de dados , na tabela process para extrair do banco no formato XML os dados de um processo. Na página load_process.php podemos passar parâmetros que incrementarão a busca de processos, como fase que está o processo, o número do processo, o nome do autor e o valor da causa, esses parâmetros não são obrigatórios , mas se forem informados, seus valores serão passados para algumas variáveis e utilizados para filtrar os processos, como vemos a seguir.
<?php
header("Cache-control: private");
include "conn.php"; # aqui incluo o arquivo de conexão com o mysql
$link = getConnDB(); # chamo a conexão
# passo os parametros de busca e armazeno nas variáveis php.
$v_idfase = Param($_POST["idfase"]);
$v_num_proc = Param($_POST["num_proc"]);
$v_name_aut = Param($_POST["name_aut"]);
$v_valor_causa = Param($_POST["valor_causa"]);
# aqui monto a query para trazer os dados de um processo
$sql = ' select
pro.idprocess,
pro.num_proc,
pro.name_aut,
pro.vara,
pro.idstate,
pro.idcity,
cty.name as cityname,
pro.request,
pro.idposto,
pst.name_posto as postoname,
pro.user_insert,
pro.user_upd,
pro.dt_ins,
pro.dt_upd,
pro.idfase,
pro.valor_causa,
fas.name_fase as fasename
from jr_process pro
inner join Cities cty on pro.idcity = cty.IdCity
inner join jr_posto pst on pro.idposto = pst.idposto
inner join jr_fase fas on pro.idfase = fas.idfase ';
# neste trecho do codigo verifico se as variaveis que armazenam parametros foram
prenchidas, e então adiciona seus valores na consulta acima.
if ($v_num_proc > 0)
{
$sql = $sql . " WHERE pro.num_proc = " . $v_num_proc;
}
if ($v_idfase > 0 )
{
$sql = $sql . " WHERE pro.idfase = " . $v_idfase;
}
if($v_name_aut != "" )
{
$sql = $sql . " WHERE upper(pro.name_aut) like upper('%" . $v_name_aut ."%')";
}
if($v_valor_causa > 0 )
{
$sql = $sql . " WHERE pro.valor_causa >= " . $v_valor_causa;
}
// Perform Query
$result = mysql_query($sql, $link);
# aqui verificamos se existe resultado e então o php inicia a montagem do XML.
if ($result)
{
/* xml result */
$xml = XMLHeader() . "<all>";
while ($row = mysql_fetch_assoc($result))
{
$v_idprocess = $row['idprocess'];
$v_num_proc = $row['num_proc'];
$v_name_aut = $row['name_aut'];
$v_vara = $row['vara'];
$v_idstate = $row['idstate'];
$v_idcity = $row['idcity'];
$v_cityname = $row['cityname'];
$v_request = $row['request'];
$v_idposto = $row['idposto'];
$v_postoname = $row['postoname'];
$v_user_insert = $row['user_insert'];
$v_user_upd = $row['user_upd'];
$v_dt_ins = $row['dt_ins'];
$v_dt_upd = $row['dt_upd'];
$v_idfase = $row['idfase'];
$v_fasename = $row['fasename'];
$v_valor_causa = $row['valor_causa'];
$node = "<row" .
" idprocess = ". QuotedStr( $v_idprocess ).
" num_proc = ". QuotedStr( $v_num_proc ).
" name_aut = ". QuotedStr( $v_name_aut ).
" vara = ". QuotedStr( $v_vara ).
" idstate = ". QuotedStr( $v_idstate ).
" idcity = ". QuotedStr( $v_idcity ).
" cityname = ". QuotedStr( $v_cityname ).
" request = ". QuotedStr( $v_request ).
" idposto = ". QuotedStr( $v_idposto ).
" postoname = ". QuotedStr( $v_postoname ).
" user_insert = ". QuotedStr( $v_user_insert ).
" user_upd = ". QuotedStr( $v_user_upd ).
" dt_ins = ". QuotedStr( $v_dt_ins ).
" dt_upd = ". QuotedStr( $v_dt_upd ).
" idfase = ". QuotedStr( $v_idfase ).
" fasename = ". QuotedStr( $v_fasename ).
" valor_causa = ". QuotedStr( $v_valor_causa ).
"/>" ;
$xml = $xml . $node;
}
# Aqui o php termina a montagem do xml
$xml = $xml . "</all>" ;
/* close statement */
mysql_free_result($result);
/* return result */
echo $xml ;
}
?>Esse código retorna um arquivo XML. Feito o arquivo PHP, será necessário criar a classe Process no projeto do Flex. Segue o código da classe:
package classes.Processos
{
// precisamos importar do flash, a classe xml que é nativa do Flex.
import flash.xml.XMLNode;
public class ProcessData
{
public function ProcessData()
{
}
// o método doLoadFromXML irá montar o nó xml que vem do php.
public function doLoadFromXML(loNode:XMLNode):void
{
this.idprocess = loNode.attributes.idprocess;
this.num_proc = loNode.attributes.num_proc;
this.name_aut = loNode.attributes.name_aut;
this.vara = loNode.attributes.vara;
this.idstate = loNode.attributes.idstate;
this.idcity = loNode.attributes.idcity;
this.cityname = loNode.attributes.cityname;
this.request = loNode.attributes.request;
this.idposto = loNode.attributes.idposto;
this.user_insert = loNode.attributes.user_insert;
this.user_upd = loNode.attributes.user_upd;
this.dt_ins = loNode.attributes.dt_ins;
this.dt_upd = loNode.attributes.dt_upd;
this.idfase = loNode.attributes.idfase;
this.dtreceb = loNode.attributes.dtreceb;
this.dtdistribuicao = loNode.attributes.dtdistribuicao;
this.notificacao = loNode.attributes.notificacao;
this.idadvogado = loNode.attributes.idadvogado;
this.idtpptocesspeg = loNode.attributes.idtpptocesspeg;
this.idtpprocessseg = loNode.attributes.idtpprocessseg;
this.idtribunal = loNode.attributes.idtribunal;
this.idtribunalps = loNode.attributes.idtribunalps;
this.valor_causa = loNode.attributes.valor_causa;
}
public function doLoadFormGrid(loItem:Object):void
{
this.idprocess = loItem["idprocess"];
this.num_proc = loItem["num_proc"];
this.name_aut = loItem["name_aut"];
this.vara = loItem["vara"];
this.idstate = loItem["idstate"];
this.idcity = loItem["idcity"];
this.cityname = loItem["cityname"];
this.request = loItem["request"];
this.idposto = loItem["idposto"];
this.user_insert = loItem["user_insert"];
this.user_upd = loItem["user_upd"];
this.dt_ins = loItem["dt_ins"];
this.dt_upd = loItem["dt_upd"];
this.idfase = loItem["idfase"];
this.dtreceb = loItem["dtreceb"];
this.dtdistribuicao = loItem["dtdistribuicao"];
this.notificacao = loItem["notificacao"];
this.idadvogado = loItem["idadvogado"];
this.idtpptocesspeg = loItem["idtpptocesspeg"];
this.idtpprocessseg = loItem["idtpprocessseg"];
this.idtribunal = loItem["idtribunal"];
this.idtribunalps = loItem["idtribunalps"];
this.valor_causa = loItem["valor_causa"];
}
//criamos as variáveis que são os campos na tabela process do mysql, com os campos
//proveninentes da tabela.
public var idprocess:String;
public var num_proc:String;
public var name_aut:String;
public var vara:String;
public var idstate:String;
public var idcity:String;
public var cityname:String;
public var request:String;
public var idposto:String;
public var user_insert:String;
public var user_upd:String;
public var dt_ins:String;
public var dt_upd:String;
public var idfase:String;
public var dtreceb:String;
public var dtdistribuicao:String;
public var notificacao:String;
public var idadvogado:String;
public var idtpptocesspeg:String;
public var idtpprocessseg:String;
public var idtribunal:String;
public var idtribunalps:String;
public var valor_causa:String;
}
}Feita a classe Processos, iremos criar o componente wsProcess que será responsável por se comunicar com o nosso arquivo PHP para obter os dados do MySQL.
<?xml version="1.0" encoding="utf-8"?>
<mx:Canvas xmlns:mx="http://www.adobe.com/2006/mxml" width="400" height="300">
<mx:Metadata>
[Event(name="OnExecute")]
</mx:Metadata>
//Crimos os objetos HTTPService que resultam em um formato XML.
// o
<mx:HTTPService id="srvProcessRead"
result="OnResultProcessRead(event)"
fault="OnFaultEvent(event)"
resultFormat="xml">
</mx:HTTPService>
<mx:HTTPService id="srvProcessFilterRead"
result="OnResultProcessFilterRead(event)"
fault="OnFaultEvent(event)"
resultFormat="xml">
</mx:HTTPService>
<mx:HTTPService id="srvProcessFilterAutRead"
result="OnResultProcessFilterAutRead(event)"
fault="OnFaultEvent(event)"
resultFormat="xml">
</mx:HTTPService>
<mx:HTTPService id="srvProcessFilterValueRead"
result="OnResultProcessFilterValueRead(event)"
fault="OnFaultEvent(event)"
resultFormat="xml">
</mx:HTTPService>
<mx:Script>
<![CDATA[
import classes.Util;
import classes.Processos.ProcessData;
import mx.rpc.events.FaultEvent;
import mx.collections.ArrayCollection;
import mx.rpc.events.ResultEvent;
[Bindable]
public var FoList:ArrayCollection=new ArrayCollection();
private function OnFaultEvent(event:FaultEvent): void
{
Util.ShowMessage("Erro! " + event.message);
. }
// O método OnResultProcessRead, é um evento que retorna o xml, segue o corpo do
// método
private function OnResultProcessRead(event:ResultEvent):void
{
var lcXML:String = event.result.toString();
/* pede o arquivo xml */
var loXML:XMLDocument = new XMLDocument(lcXML);
/* colecao */
var loData:classes.Processos.ProcessData = null;
/* remove os dados anteriores */
this.FoList.removeAll();
/* carregar o xml */
for each (var loNode:XMLNode in loXML.childNodes)
{
if (loNode.nodeName == "all")
{
for each (var loItem:XMLNode in loNode.childNodes)
{
loData = new ProcessData();
loData.doLoadFromXML(loItem);
this.FoList.addItem(loData);
}
}
}
var loEvent:Event = new Event("OnExecute");
this.dispatchEvent(loEvent);
}
// filtrar pelo valor do processo
private function OnResultProcessFilterValueRead(event:ResultEvent):void
{
var lcXML:String = event.result.toString();
/* pede o arquivo xml */
var loXML:XMLDocument = new XMLDocument(lcXML);
/* colecao */
var loData:classes.Processos.ProcessData = null;
/* remove os dados anteriores */
this.FoList.removeAll();
/* carregar o xml */
for each (var loNode:XMLNode in loXML.childNodes)
{
if (loNode.nodeName == "all")
{
for each (var loItem:XMLNode in loNode.childNodes)
{
loData = new ProcessData();
loData.doLoadFromXML(loItem);
this.FoList.addItem(loData);
}
}
}
var loEvent:Event = new Event("OnExecute");
this.dispatchEvent(loEvent);
}
private function OnResultProcessFilterAutRead(event:ResultEvent):void
{
var lcXML:String = event.result.toString();
/* pede o arquivo xml */
var loXML:XMLDocument = new XMLDocument(lcXML);
/* colecao */
var loData:classes.Processos.ProcessData = null;
/* remove os dados anteriores */
this.FoList.removeAll();
/* carregar o xml */
for each (var loNode:XMLNode in loXML.childNodes)
{
if (loNode.nodeName == "all")
{
for each (var loItem:XMLNode in loNode.childNodes)
{
loData = new ProcessData();
loData.doLoadFromXML(loItem);
this.FoList.addItem(loData);
}
}
}
var loEvent:Event = new Event("OnExecute");
this.dispatchEvent(loEvent);
}
public function doReadProc():void
{
var params:Object = {};
this.srvProcessRead.method="POST";
this.srvProcessRead.url=Util.GetBasePath()+"load_process.php";
// aqui informamos o arquivo php que será consumido.
this.srvProcessRead.send(params);
}
public function doFilterByAutor(lcname_aut:String):void
{
var params:Object = {};
// para este método informamos os parametros que
// queremos utilizar para filtramos um processo
params["idfase"] = "0";
params["num_proc"] = "";
params["name_aut"] = lcname_aut;
params["valor_causa"] = "0";
this.srvProcessFilterAutRead.method="POST";
this.srvProcessFilterAutRead.url=Util.GetBasePath()+"load_process.php";
this.srvProcessFilterAutRead.send(params);
}
public function doReadProcess(lnidfase:int):void
{
var params:Object = {};
params["idfase"] = lnidfase.toString();
this.srvProcessRead.method="POST";
this.srvProcessRead.url=Util.GetBasePath()+"load_process.php";
this.srvProcessRead.send(params);
}
public function doFilterByNumProc(lcnum_proc:String):void
{
var params:Object = {};
params["num_proc"] = lcnum_proc;
this.srvProcessFilterRead.method="POST";
this.srvProcessFilterRead.url=Util.GetBasePath()+"load_process.php";
this.srvProcessFilterRead.send(params);
}
public function doFilterByValueProc(lcvalor_causa:String):void
{
var params:Object = {};
params["valor_causa"] = lcvalor_causa;
this.srvProcessFilterValueRead.method="POST";
this.srvProcessFilterValueRead.url=Util.GetBasePath()+"load_process.php";
this.srvProcessFilterValueRead.send(params);
}
private function OnResultProcessFilterRead(event:ResultEvent):void
{
var lcXML:String = event.result.toString();
/* pede o arquivo xml */
var loXML:XMLDocument = new XMLDocument(lcXML);
/* colecao */
var loData:classes.Processos.ProcessData = null;
/* remove os dados anteriores */
this.FoList.removeAll();
/* carregar o xml */
for each (var loNode:XMLNode in loXML.childNodes)
{
if (loNode.nodeName == "all")
{
for each (var loItem:XMLNode in loNode.childNodes)
{
loData = new ProcessData();
loData.doLoadFromXML(loItem);
this.FoList.addItem(loData);
}
}
}
var loEvent:Event = new Event("OnExecute");
this.dispatchEvent(loEvent);
}
]]>
</mx:Script>
</mx:Canvas>
Agora que já criamos o componente wsProcess, vamos para a aplicação , onde iremos arrastar o componente wsProcess para dentro do componente Processo.mxml. A seguir temos o código responsável por estruturar a grid que lista os processos.
//Criamos um panel que conterá o componente DataGrid e camamos de
//pnlGridProcess. Dentro dele criamos o DataGrid com seus respectivos headers e
//dataField com os mesmos nomes dos campos da classe ProcessData.
//Ao arrastarmos o componente wsProcess para dentro da aplicação, o nomeamos de
//webProcess e usamos esse nome como DataProvider do DataGrid dbgProcess e com isso podemos
alimentar o DataGrid com a tabela de Processos do Mysql.
Panel x="159" y="101" width="855" height="190" layout="absolute" borderColor="#057EF9"
id="pnlGridProcess" title="Processos:">
<mx:DataGrid x="0" y="0" width="835" height="150" id="dbgProcess" change="OnLodAndProc()"
dataProvider="{webProcess.FoList}" doubleClick="doDoubleClick()" doubleClickEnabled="true"
textAlign="center">
<mx:columns>
<mx:DataGridColumn headerText="Nº" dataField="num_proc" width="100"/>
<mx:DataGridColumn headerText="Valor Causa (R$)" dataField="valor_causa"
width="85"/>
<mx:DataGridColumn headerText="Autor" dataField="name_aut" width="200"/>
<mx:DataGridColumn headerText="Vara" dataField="vara" width="42"/>
<mx:DataGridColumn headerText="Cidade" dataField="cityname" width="120"/>
<mx:DataGridColumn headerText="Dt Inclusão" dataField="dt_ins" width="100"/>
</mx:columns>
</mx:DataGrid>
</mx:Panel>Por fim, para que o DatGrid seja relamente alimentado pelo MySql com a ajuda do PHP, precisamos criar um método que dispara essa ação no momento em que a aplicação é criada. Segue:
Listagem 5. Método para preencher o datagrid
private function onCreationComplete():void
{
webProcess.doReadProc();
/* chamamos no método o webProcess e seu método especifico doReadProc para listar os processos */
}Colocamos o método onCreationComplete no creation Complete da aplicação Processos, onde ele será disparado assim que a aplicação é criada no browser do usuário. Conforme código da Listagem 6.
..creationComplete="onCreationComplete()">