Neste artigo montaremos a estrutura conhecida como MasterPage estrutura básica para o funcionamento restante da página.
Por exemplo se o site fosse feito em html puro ele necessitaria ter 5 páginas (HOME, EMPRESA, PRODUTOS, CLIENTES, CONTATO) no mesmo formato (mesmo modelo) necessitando a troca do conteúdo.
Com o masterpage, você cria apenas um único modelo chamado de index.php e apenas adiciona o arquivo no espaço desejado.
Para iniciar vamos acrescentar no código html mais uma div chamada content_center.
Na div content_center é onde vai estar o conteúdo que muda quando clicamos em outro link e onde também vão estar as notícias.
__________________________________________________________________________
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css"> -- aqui referencio a folha de estilo que vou utilizar
<title>EXEMPLO SITE COM DIV</title>
</head>
<body>
<div class="content">
<div class="cotent_site">
<div class="topo">
<div class="logotipo"><img src="img/logotipo.png" /></div><!-- deded-->
<div class="menu">
<ul>
<a href="?pagina=home.php"><li>HOME</li></a>
<a href="?pagina=empresa.php"><li>EMPRESA</li>
<a href="?pagina=produtos.php"><li>PRODUTOS</li>
<a href="?pagina=clientes.php"><li>CLIENTES</li>
<a href="?pagina=contato.php"><li>CONTATO</li>
</ul>
</div>
</div>
<div class="content_center">
<div class="content_left">
<?php
if ($_GET['pagina'])
include ($_GET['pagina']);
else
include ("home.php");
?>
</div>
<div class="content_right">Teste</div>
</div>
</div>
<div class="rodape">
<div class="conteudo_rodape">
rodape
</div>
</div>
</div>
</body>
</html>
_____________________________________________________________________________
Na div content_left colocamos o código PHP que inclui naquele espaço o conteúdo do arquivo que estamos passando no link, observe o link dos menus.
No menu estamos passando por GET a página(arquivo) que estaremos incluindo dentro da div content_left. Simples?!
Agora no css da página vamos acrescentar o seguinte:
.content_center{
width:900px;
float:left;
margin-left:40px;
}
O content_center é o conteúdo onde estará o arquivo do include e também as notícias, o tamanho dele será 900px e 40px de margin, assim não fica "grudado" na lateral.
O estilo para o div content_left e content_right devem somar juntos no máximo 900px que é o div onde eles estão inclusos.
.content_left{
width:650px;
float:left;
}
.content_right{
width:250px;
float:left;
}
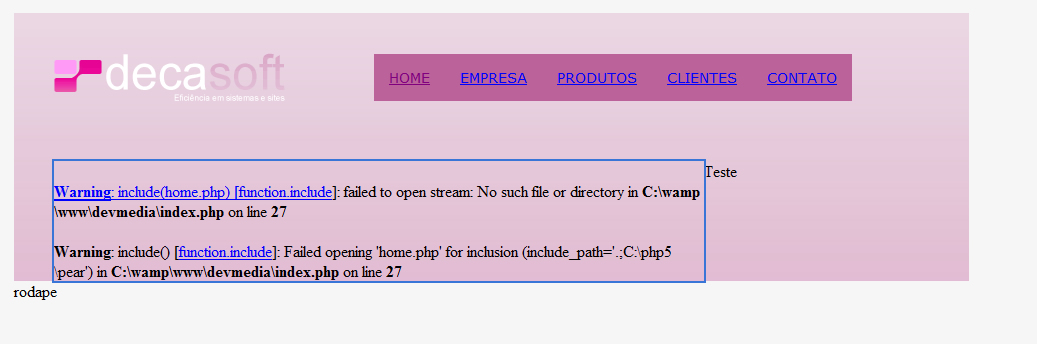
Para finalizar veja como ficou:
O retângulo azul nesta imagemé o div content_left. O erro é devido a não termos nenhuma página home.php, criaremos no proximo artigo.

A palavra Teste que aparece na Imagem é o lugar onde vão estar as notícias,
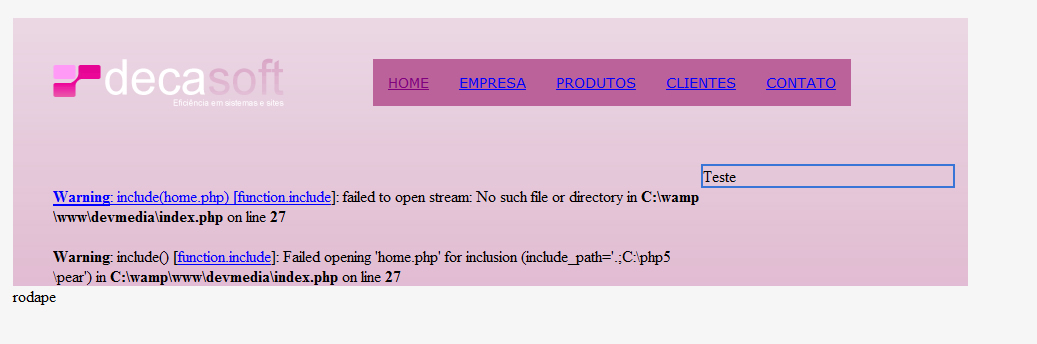
Na imagem abaixo você pode ver o tamanho exato que a div content_right está ocupando.

No próximo artigo iniciaremos a montagem da página home.php, para então criar o banco de dados e a parte de notícias.
Uma dica, de uma olhada e instale o plugin Firebug, assim você consegue ver a montagem do seu site e a localização exata das divs. Eu utilizei ele para mostrar a localização das divs nas imagens acima.
Atenciosamente,
Luzia







