Introdução
Sabemos que a principal forma de listagem de dados detalhados em páginas web é usando tabelas, e é este a real função desse tipo de elemento. Porém, devemos estar prontos para lidar com diversos tipos de situações que surgem em nosso dia-a-dia e saber aproveitar todos os recursos das ferramentas de que dispomos para atingir o resultado desejado.
Em páginas web para dispositivos móveis, por exemplo, é comum encontrarmos dados sendo exibidos em listas <UL> e <OL>, portanto, é preciso saber como manipular essas estruturas, a fim de se adequar às novas tendências do desenvolvimento web.
Muitas vezes são apresentadas, para o usuário, grandes quantidades de dados que este precisa filtrar para localizar somente a informação desejada. Em algumas situações, para evitar o envio de várias requisições seguidas para o servidor, com o intuito de realizar uma pesquisa no banco de dados e retornar apenas os registros pesquisados, pode ser interessante realizar esse filtro diretamente no lado do cliente. Isso implica em utilizar tecnologias front-end, ou seja, HTML, CSS e Javascript para filtrar as informações diretamente na página, considerando que há uma lista extensa exibida.
Neste artigo será apresentada uma solução simples, de fácil compreensão e implementação para filtrar uma lista <UL> (também aplicável a <OL>) utilizando Javascript, mais especificamente usando a biblioteca jQuery.
O código HTML
Como o objetivo aqui é enfatizar no filtro realizado sobre uma lista, não serão abordados detalhes de design ou acesso a bases de dados. Apenas será utilizada uma estrutura HTML básica, sobre a qual será aplicada uma simples folha de estilo apenas para dar à página um visual mais “agradável”.
Listagem 1: Código HTML da página
<!DOCTYPE HTML>
<html lang="pt-br">
<head>
<meta charset="UTF-8"/>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<style>
*{
font-family:"Century Gothic", Arial;
font-size:20px
}
input[type="text"]{
width:100%;
border:solid 1px
}
ul{
padding:0;;
margin:0
}
ul li{
list-style:none;
border:dashed 1px;
padding:5px
}
</style>
</head>
<body>
Filtrar lista:<br/>
<input type="text" id="txtBusca" placeholder="Digite aqui um valor para filtrar..."/>
<ul id="ulItens">
<li>Feijão</li>
<li>Arroz</li>
<li>Farinha</li>
<li>Açúcar</li>
<li>Macarrão</li>
</ul>
</body>
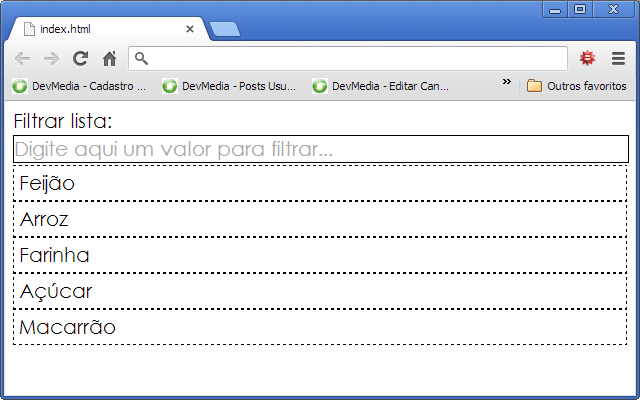
</html>Salvando o conteúdo da Listagem 1 em arquivo de extensão .html, obtemos o resultado apresentado na figura a seguir.

Figura 1: Página aberta no browser
O código Javascript (jQuery)
Tendo montado a estrutura, o próximo passo é implementar o código Javascript, utilizando a sintaxe jQuery.
Observação: é importante obervar que foi feita referência à biblioteca jQuery no cabeçalho do arquivo HTML. Essa referência (tag na quinta linha) é necessária para que possamos utilizar as funções dessa biblioteca no restante do código.
O código da Listagem 2, a seguir, é o responsável por implementar o filtro sobre a lista “ulItens”. Ele deve ser inserido abaixo da tag que faz referência à biblioteca jQuery.
Listagem 2: Código Javascript para implementar o filtro
<script type="text/javascript">
$(function(){
$("#txtBusca").keyup(function(){
var texto = $(this).val();
$("#ulItens li").css("display", "block");
$("#ulItens li").each(function(){
if($(this).text().indexOf(texto) < 0)
$(this).css("display", "none");
});
});
});
</script>Abaixo têm-se uma explicação detalhada de cada linha do código acima, visando facilitar o entendimento do leitor.
Linhas 1 e 13: abertura e fechamento da tag <script> que contém o código Javascript a ser interpretado no momento do carregamento da página. Diferente da referência à jQuery, nesse caso não foi necessário definir o atributo “src”, pois o conteúdo não encontra-se em um arquivo externo, mas sim dentro das próprias tags.
Linhas 2 e 12: abertura e fechamento da função geral da jQuery, que trata o evento ready do documento. Este evento é um “substituto” do tradicional load da linguagem Javascript. O ready, porém, é executado só após o DOM ter sido inteiramente carregado, evitando erros que comumente ocorrem devido aos elementos não terem sido totalmente carregados quando o script é executado. Para maiores informações sobre o ready, é indicado acessar a documentação oficial no link http://api.jquery.com/ready/.
Linhas 3 e 11: abertura e fechamento da função que tratará o evento keyup do input onde se digitará o valor a ser usado como filtro. Esse evento foi utilizado para que o filtro seja feito sempre que uma tecla for pressionada e solta. Dessa forma, mesmo após ter sido digitada apenas um caracter, ao soltar a tecla o filtro será realizado.
Linha 4: nessa linha se obtém o valor digitado no input e o atribui a uma variável chamada “texto”, para ser usada posteriormente. Nesse nível, o operador “this” refere-se ao próprio input que está disparando o evento. A função val() é a responsável por recuperar o valor digitado na caixa de texto e está contida na biblioteca jQuery.
Linha 6: a propriedade CSS display de todos os itens (<li>) da lista seja alterada para “block”. Com isso, todos os itens tornam-se visíveis.
Linhas 7 e 10: abertura e fechamento da função que tratará cada item da lista, quando esta for percorrida para que se realize o filtro. A função each da jQuery dá acesso a todos os elementos de uma lista (lista de elementos, não necessariamente UL ou OL).
Linha 8: nessa linha verifica-se se o item da lista acessado na iteração atual da função each contém o texto digitado no input. Agora o operador this refere-se ao item (<li>) e não mais ao input, pois a função each é mais interna que a função keyup. Nesse caso foi utilizada a função text() para acessar o texto do item, e não a val(), pois esta é usada para valor inseridos em elementos de formulário como inputs e checkboxes. A função indexOf retorna -1 se o texto for localizado ou um valor maior indicando a posição do texto buscado no conteúdo do item, caso seja localizado. É de nosso interesse, nessa situação, verificar se o texto NÃO foi localizado, pois assim faremos com que o item seja ocultado.
Linha 9: caso o item não contenha o texto buscado (verificado na linha anterior), ele é então ocultado. Isso é feito definindo sua propriedade CSS display como “none”.
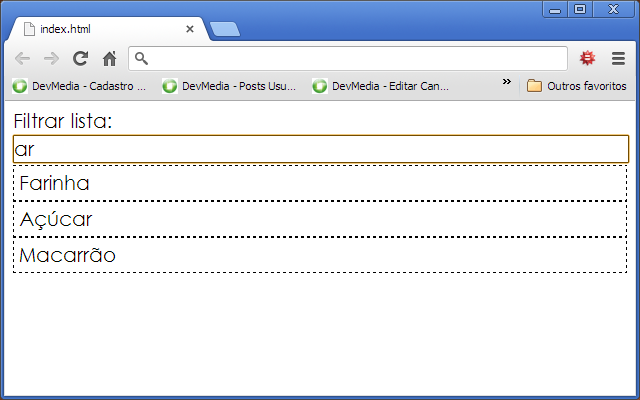
A seguir temos um exemplo de filtro realizado digitando-se as letras “ar” no input. Nota-se que os itens “Feijão” e “Arroz” foram ocultados por não conter esse texto.

Figura 2: Exemplo de filtro
Observa-se, porém, que o item “Arroz” contém sim as letras “ar”, mas com o “A” maiúsculo. O filtro está considerando a diferença entre letras maiúsculas e minúsculas, o que em muitos casos pode não ser interessante. Isso pode ser facilmente contornado convertendo ambos os lados da comparação (o texto do item e o texto buscado) para maiúsculo ou minúsculo.
A seguir temos as duas linhas centrais da Listagem 2 modificadas para implementar um filtro “case insensitive”, ou seja, sem diferenciar maiúsculas de minúsculas. Foi utilizada, para isso, a função toUpperCase da Javascript para converter tudo para maiúsculo. O mesmo resultado seria obtido utilizando a função toLowerCase, que converte tudo para minúsculo.
Listagem 3: Modificação no filtro para torná-lo case insensitive
if($(this).text().toUpperCase().indexOf(texto.toUpperCase()) < 0)
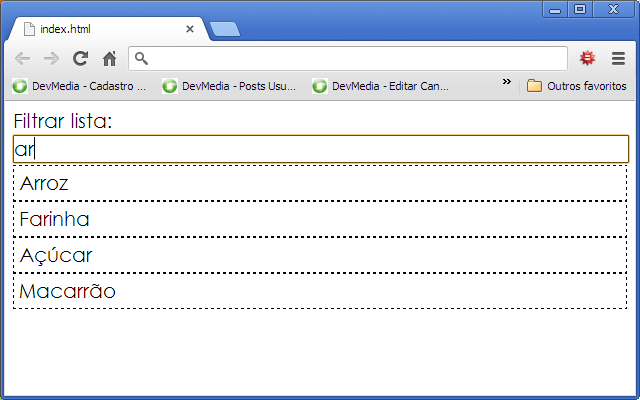
$(this).css("display", "none");Agora, digitando novamente as letras “ar”, apenas o item “Feijão” é ocultado por realmente não conter esse texto, como se vê na Figura 3.

Figura 3: Filtro case insensitive
Conclusão
Vimos que implementar um filtro sobre uma lista é consideravelmente simples quando utilizamos os recursos da biblioteca jQuery. O desempenho do filtro também é satisfatório, pois ele é realizado do lado cliente, utilizando os recursos do browser, sem requisições ao servidor.
Obviamente o código apresentado aqui é útil quando se tem uma lista previamente montada e exibida na página, pois caso fosse necessário realizar consulta a um banco de dados, Javascript não seria o bastante.
Caso surjam dúvidas a respeito do conteúdo aqui apresentado, a seção de comentários, abaixo, está aberta.
Até o próximo artigo.












