Atualmente vemos aplicações web com interfaces realmente ricas como Google Docs, Gmail entre outras, estas aplicações são conhecidas como SPA - Single Page Applications, as quais possuem uma única página para a aplicação, com o objetivo de melhorar muito a experiência do usuário, sem reloads de toda a página levando a uma responsividade como de aplicações desktop.
Este tipo de aplicação tem por característica um maior processamento de informações no próprio browser e utilização de Ajax para atualização pontual de partes da aplicação. Este cenário é o contrário do predominante hoje, que é o de processar toda (ou a grande maioria) da informação no servidor, e só enviar ao cliente o HTML gerado, ou seja, o browser começa a ter uma importância maior, pois parte do processamento agora é realizado no lado cliente.
Partindo deste cenário, vamos estudar hoje uma tecnologia recentemente lançada pela Microsoft chamada ASP.NET Web API. Este Framework nos possibilita a criação e disponibilizção de serviços HTTP para que os mesmos possam ser consumidos por browsers e dispositivos móveis.
Portanto, os pilares para a criação de aplicações ricas estão formados, Javascript com Ajax, CSS e HTML na parte client e no nosso caso, ASP.NET Web API disponibilizando informações do Server.
O que é ASP.NET Web API?
Web API é um framework para construir serviços HTTP sobre o .Net Framework.
Onde encontrar?
O ASP.NET Web API vem com o ASP.NET MVC 4 e pode ser baixado a partir deste link. Ou para quem já tem o Visual Studio 2012 este já vem instalado.
Curso relacionado: Curso de ASP.NET Web API
Para que serve?
Expor serviços via HTTP e possibilitar uma ampla gama de dispositivos (browser, mobile) acessá-los e consumi-los de forma direta.
Já que vimos as noções básicas, vamos fazer nossa primeira aplicação ASP.NET Web API.
Utilizando o Visual Studio 2012:
-
Selecione New Project/Asp.Net MVC 4/Web API
Ao criar o novo projeto, repare que temos na Solution explorer a estrutura de um projeto Asp.Net MVC, com views, models e etc porém perceba que em controllers temos 2 arquivos:
- HomeController, controller padrão Asp.Net MVC
- ValuesController, este representa um exemplo de Controller Web API.
No entanto, não vamos utilizar o ValuesController, vamos excluí-lo para criarmos um Web API controller vinculado ao Model.
-
Portanto, vamos criar um Model para representar nossa regra de negócio. O ASP.NET Web API serializa automaticamente nosso model/domínio para JSON ou XML, permitindo assim que browsers consigam deserializar estes objetos.
Criaremos uma classe Livro da seguinte forma:
Clique com o botão direito na pasta Models e posteriormente em Add Class.
public class Livro
{
public int Id { get; set; }
public string Nome { get; set; }
public string Categoria { get; set; }
public decimal Preco { get; set; }
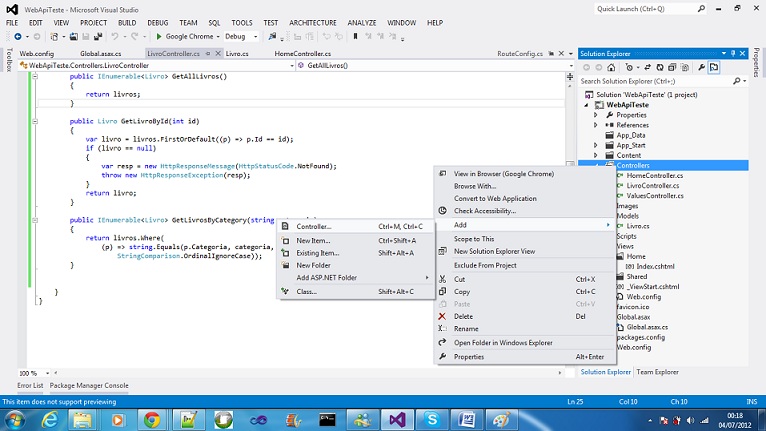
}Com o model criado, vamos criar o Controller, para tanto, clique com o botão direito na pasta Controllers e selcione Add Controller...

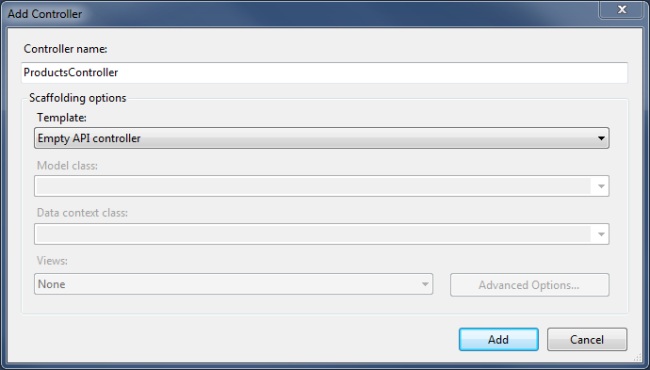
Selecione na drop down de template "Empty API Controller".

Ao criar o controller, podemos ver que este herda de ApiController, ou seja, não herda da classe Controller como um controller padrão Asp.net MVC.
Na Web API Controller recém criada, vamos implementar a seguinte classe que terá métodos/serviços que poderão ser acessados posteriormente.
public class LivroController : ApiController
{
//Livros dummys para teste
Livro[] livros = new Livro[]
{
new Livro { Id = 1, Nome = "Livro 123", Categoria = "Sci-Fi", Preco= 45.60M },
new Livro { Id = 2, Nome = "Livro 456", Categoria = "Drama", Preco = 23.75M },
new Livro { Id = 3, Nome = "Livro 789", Categoria = "Ação", Preco = 19.90M }
};
public IEnumerable<Livro> GetAllLivros()
{
return livros;
}
public Livro GetLivroById(int id)
{
var livro = livros.FirstOrDefault((p) => p.Id == id);
if (livro == null)
{
var resp = new HttpResponseMessage(HttpStatusCode.NotFound);
throw new HttpResponseException(resp);
}
return livro;
}
public IEnumerable<Livro> GetLivrosByCategory(string categoria)
{
return livros.Where(
(p) => string.Equals(p.Categoria, categoria,
StringComparison.OrdinalIgnoreCase));
}
}
Criamos uma lista dummy de Livros para representar nossa lista, porém em uma aplicação real teriamos toda a camada de acesso a dados.
Muito bem, temos agora métodos que serão acessados via API, da seguinte forma:
- localhost:porta/api/livros
- localhost:porta/api/livros/id
- localhost:porta/api/livros/?categoria = categoria
Vamos Testar! pressione F5 e veremmos a página index da aplicacao. Para testar a web API chamaremos da seguinte forma: http://localhost:4726/api/livro (troque o endereco e porta para a do seu teste).
Como resposta obteremos:
<ArrayOfLivro xmlns:i="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://schemas.datacontract.org/2004/07/WebApiTeste.Models">
<Livro>
<Categoria>Sci-Fi</Categoria>
<Id>1</Id>
<Nome>Livro 123</Nome>
<Preco>45.60</Preco>
</Livro>
<Livro>
<Categoria>Drama</Categoria>
<Id>2</Id>
<Nome>Livro 456</Nome>
<Preco>23.75</Preco>
</Livro>
<Livro>
<Categoria>Ação</Categoria>
<Id>3</Id>
<Nome>Livro 789</Nome>
<Preco>19.90</Preco>
</Livro>
</ArrayOfLivro>Se chamarmos: http://localhost:4726/api/livro/2 teremos como resposta:
<Livro xmlns:i="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://schemas.datacontract.org/2004/07/WebApiTeste.Models">
<Categoria>Drama</Categoria>
<Id>2</Id>
<Nome>Livro 456</Nome>
<Preco>23.75</Preco>
</Livro>Da mesma forma, se chamarmos http://localhost:4726/api/livro/?categoria=Drama recebemos:
<ArrayOfLivro xmlns:i="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://schemas.datacontract.org/2004/07/WebApiTeste.Models">
<Livro>
<Categoria>Drama</Categoria>
<Id>2</Id>
<Nome>Livro 456</Nome>
<Preco>23.75</Preco>
</Livro>
</ArrayOfLivro>Ou seja, temos agora serviços sendo acessados via Browser entregando dados formatados que poderão ser consumidos e apresentados na camada de visualização, bastanto somente chamar a URL passando o controller web API.
Pergunta:
Mas, como é resolvido que ao passar o ID = 2 na url o web API sabe que deve retornar o Livro de Id = 2?
http://localhost:4726/api/livro/2
Resposta:
Graças ao Roteamento setado no arquivo Global.asax.
No método Application_Start() temos o registro das rotas através da linha: RouteConfig.RegisterRoutes(RouteTable.Routes); e na classe RouteConfig temos a definição das rotas, sendo que a padrão para Asp.Net web API é a seguinte:
routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);Ou seja, quando for recebida uma url do tipo "http://localhost:4726/api/livro/2" o web API procura um Controller com o nome passado, ou seja, no nosso caso livro.
Caso encontre, procura dentro do controller um método que espera um inteiro como parametro e retorna então o resultado baseado no parametro passado. O mesmo acontece para a url "http://localhost:4726/api/livro/?categoria=Drama" pois, ao encontrar no controller um método esperando como parâmetro uma string o mesmo retorna os dados desta categoria.
É Isso ai! Espero que tenham gostado.
Referências
Saiu na DevMedia!
-
Como criar e consumir APIs RESTful:
E se te pedirem para criar um aplicativo que combine informações meteorológicas para que o usuário possa decidir onde surfar? Ou se te pedirem para implementar o pagamento por cartão de crédito? Em ambos os casos você vai precisar de uma API, um programa criado para que programadores tenham acesso a informações/serviços, a partir dos quais possam ser construídos novos softwares. Nesta série falamos sobre como trabalhar com API.
Saiba mais sobre ASP.NET Web API ;)
-
O que é ASP.NET Web API?:
O ASP.NET Web API é um framework para desenvolvimento de web services RESTful sobre o .NET Framework. Com ele é possível construir serviços robustos baseados no padrão arquitetural REST, usando os recursos do protocolo HTTP, e fazendo isso com a linguagem C#. -
O que é
RESTful?:
ste curso possui por objetivo apresentar o que é o REST e qual a diferença entre REST e RESTful. Entenda os verbos HTTP dentro do contexto desse paradigma de programação e como criar APIs que se comunicam independente da tecnologia usada para a criação de cada uma delas. -
Guia Completa de ASP.NET Web API:
Neste Guia de Referência você encontrará o conteúdo que precisa para aprender a desenvolver web services RESTful com o framework ASP.NET Web API e a linguagem C#.







