Introdução ao Netbeans 6 e suas novas funcionalidades – Parte II
Vamos apresentar as principais funcionalidades do recém lançado Netbeans 6 e a agilidade em desenvolvimento que esta IDE proporciona, e as novidades em relação à versão anterior 5.5.1.
Desenvolvimento Visual para Dispositivos Móveis
Seguindo o paradigma de agilidade para o desenvolvimento o Netbeans apresenta uma forma de desenvolvimento Visual arrastar e soltar (drag and drop) para o desenvolvimento de aplicações para dispositivos móveis.
Além disso, temos acesso rápido ao código da aplicação e ao esquema de fluxo (flow) deixando o desenvolvimento para dispositivos móveis totalmente intuitivo.

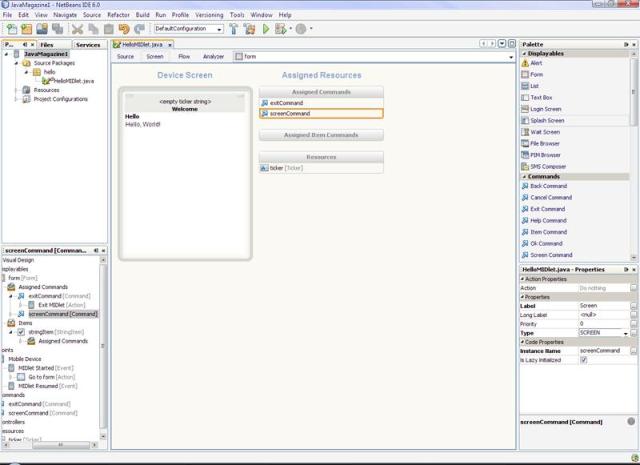
Figura 02: desenvolvimento para dispositivo móvel
Na tela acima é possível (está na aba de desenvolvimento de tela) perceber os recursos para desenvolvimento de código, tela e esquema de fluxo (flow) de maneira direta.
Assim é possível uma edição direta de código bem como a edição através de recursos visuais, adicionando elementos e promovendo conexões entre eles. Dentro do Netbeans dispomos de uma séria de recursos para arrastar e soltar (drag and drop) como alertas, exploradores de arquivos, telas de início (splash screen), entre muitos outros.
Desenvolvimento de jogos para dispositivos móveis
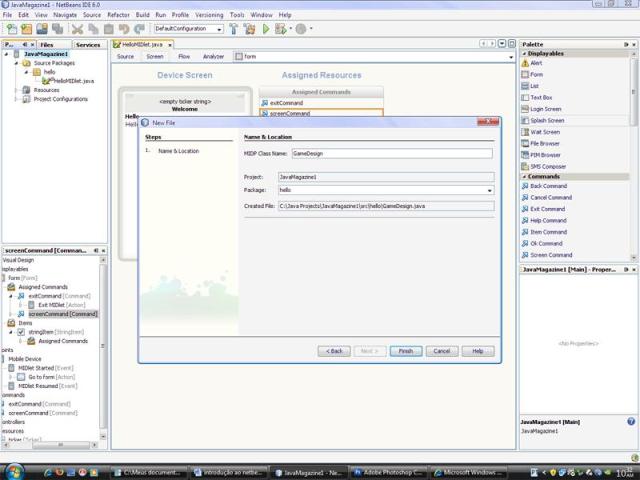
Falando ainda sobre desenvolvimento para dispositivos móveis, o Netbeans incorporou recursos para desenvolvimento de jogos para dispositivos móveis, uma das formas para acessar tal recurso é sobre o nome do projeto clicar com o botão direito, irá aparecer uma lista e dentre as opções está “New”, dentro dessa opção temos o “Visual Game Design”, ao clicar acionamos a tela de configuração:

Figura 03. configurando o Game Design
A partir desse ponto temos acesso tanto ao código quanto aos eventos para o desenvolvimento de jogos destinados a dispositivos móveis. É importante ressaltar que em todo o processo a equipe de desenvolvimento do Netbeans sempre tem em foco a agilidade e praticidade, liberando ao desenvolvedor tanto acesso direto ao código quanto ferramentas para desenvolvimento visual.
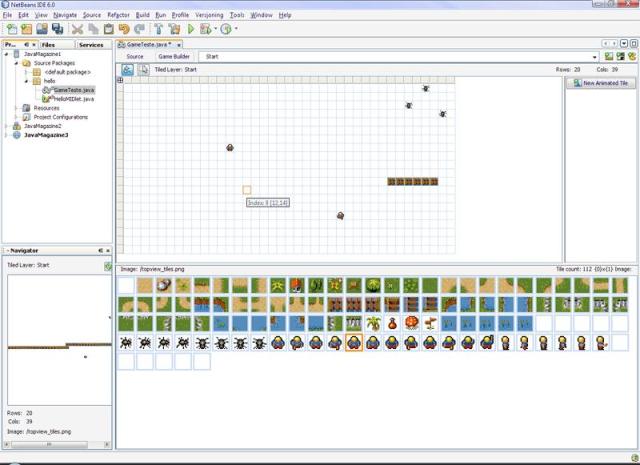
Dentro da edição visual podemos criar cenas (scenes), camadas (tiled layers) e sprites, com mão desses recursos podem, por exemplo, montar uma tela simples utilizando até mesmo imagens internas do Netbeans, a montagem dessa tela é feita utilizando várias imagens segmentadas, como demonstrado na figura abaixo:

Figura 04. desenvolvimento de uma camada para jogos
Além desse recurso podemos incorporar animações, passagens de tela promovendo uma total diversidade de recursos, fechando todo o processo de necessidades para um desenvolvimento nessa área.
O desenvolvimento de jogos para dispositivos móveis não era incorporado em nenhuma outra versão anterior do Netbeans, é uma ferramenta nova e tende a melhorar e evoluir muito perante as necessidades do mercado de desenvolvimento nessa área de entretenimento.
Petter Rafael Villa Real Silva
Pós-graduado em Desenvolvimento de Sistemas para a Web pela Universidade Estadual de Maringá está à frente do site www.viamais.net dedicado a serviços de host e desenvolvimento de sistemas baseados na Web. É autor do livro “Programação Segura com PHP”, tendo como linha de pesquisa acadêmica a área de segurança em tempo de desenvolvimento. Desenvolvedor Java para desktop e Web.







