Em muitas situações é necessário disponibilizar ao usuário um menu que não cause um grande impacto no seu layout. Nesse artigo será mostrado como exibir um menu suspenso a partir do evento de Hold de um Item numa ListBox, ou seja, quando o usuário pressionar e segurar o item da lista.
Neste exemplo criaremos uma lista de clientes em que será possível removê-los dessa lista ao segurar o item e pressionar excluir.
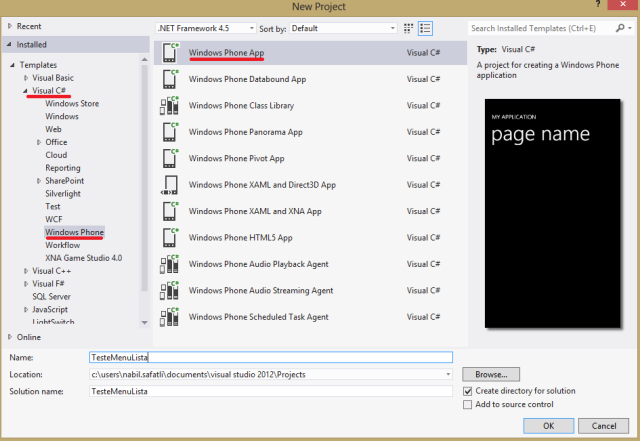
Então, para iniciar crie um projeto de Windows Phone no Visual Studio.

Um dos componentes do Kit de ferramentas do Silverlight é o ContextMenu, usado para áreas como a lista de aplicações no menu do Windows Phone, em que é possível exibir ao usuário opções como “fixar na tela inicial”, “desinstalar” e etc.
Ao criar o projeto é exibida uma caixa com a opção de escolha da versão do Windows Phone, escolha a 7.1, pois assim o seu aplicativo funcionará em todas as versões de Windows Phone disponíveis.
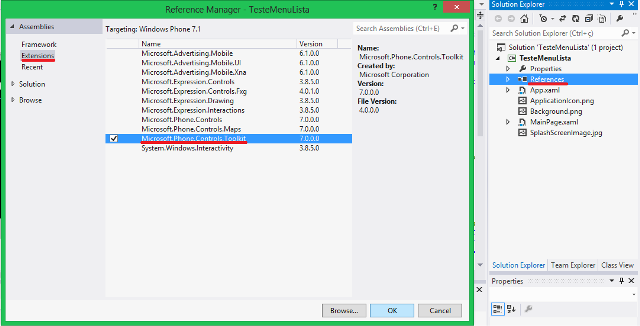
Para começar a usar o contextMenu você deverá adicionar a referência para Microsoft.Phone.Controls.Toolkit.dll. Vá para o Solution Explorer, clique com o botão direito em References e depois Add reference. Será exibido o Reference Manager conforme a Figura 2, em que é possível ver quais DLLs você está referenciando ao seu projeto.

Agora você deve clicar em Extensions no menu do lado esquerdo e marcar a DLL, como mostra a Figura 2. Para utilizar no XAML a propriedade toolkit:ContextMenu você deve adicionar uma declaração que inclua o namespace toolkit, inclua a referência (xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit") conforme a Listagem 1.
<phone:PhoneApplicationPage
x:Class="TesteMenuLista.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.
Controls.Toolkit"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True"> Agora então será adicionado um StackPanel para conter a listbox com o item que possui a opção de excluir. Foi definido o mesmo tamanho de 450 de largura e 400 de altura para o StackPanel e o ListBox, e o VerticalAlignment para Top, isso manterá os controles no topo.
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<StackPanel Width="450" Height="400" VerticalAlignment="Top">
<ListBox Name="lstClientes" Width="450" Height="400" VerticalAlignment="Top">
<ListBoxItem>
<TextBlock FontSize="40">Nabil Safatli</TextBlock>
<toolkit:ContextMenuService.ContextMenu>
<toolkit:ContextMenu>
<toolkit:MenuItem Header="excluir item" Tap="MenuItem_Tap_1"/>
</toolkit:ContextMenu>
</toolkit:ContextMenuService.ContextMenu>
</ListBoxItem>
<ListBoxItem>
<TextBlock FontSize="40">João Paulo</TextBlock>
<toolkit:ContextMenuService.ContextMenu>
<toolkit:ContextMenu>
<toolkit:MenuItem Header="excluir item" Tap="MenuItem_Tap_1"/>
</toolkit:ContextMenu>
</toolkit:ContextMenuService.ContextMenu>
</ListBoxItem>
<ListBoxItem>
<TextBlock FontSize="40">Fernanda Lima</TextBlock>
<toolkit:ContextMenuService.ContextMenu>
<toolkit:ContextMenu>
<toolkit:MenuItem Header="excluir item" Tap="MenuItem_Tap_1"/>
</toolkit:ContextMenu>
</toolkit:ContextMenuService.ContextMenu>
</ListBoxItem>
<ListBoxItem>
<TextBlock FontSize="40">Pedro Rodrigues</TextBlock>
<toolkit:ContextMenuService.ContextMenu>
<toolkit:ContextMenu>
<toolkit:MenuItem Header="excluir item" Tap="MenuItem_Tap_1"/>
</toolkit:ContextMenu>
</toolkit:ContextMenuService.ContextMenu>
</ListBoxItem>
<ListBoxItem>
<TextBlock FontSize="40">Marcos Luiz</TextBlock>
<toolkit:ContextMenuService.ContextMenu>
<toolkit:ContextMenu>
<toolkit:MenuItem Header="excluir item" Tap="MenuItem_Tap_1"/>
</toolkit:ContextMenu>
</toolkit:ContextMenuService.ContextMenu>
</ListBoxItem>
</ListBox>
</StackPanel>
</Grid>Para utilizar o ContextMenu deve-se referenciar o toolkit e assim utilizar quantas opções forem necessárias. Foi criada uma lista com os usuários em que cada item possui o ContextMenu e o Textblock com o nome do cliente, já o MenuItem possuirá o evento Tap que será responsável pela exclusão do item da lista.
Para criar este método abra o arquivo MainPage.xaml.cs e crie o método MenuItem_Tap_1 conforme mostra a Listagem 3. O listbox possui um método chamado RemoveAt, que exclui um ListBoxItem de uma lista conforme o índice passado, então será informado o índice do item selecionado na lista como parâmetro, e que por fim será excluído.
private void MenuItem_Tap_1(object sender, System.Windows.Input.GestureEventArgs e)
{
lstClientes.Items.RemoveAt(lstClientes.SelectedIndex);
}Um mesmo método será utilizado para todos os itens do menu, pois ele pode ser reutilizado por ser indiferente quanto ao item selecionado.
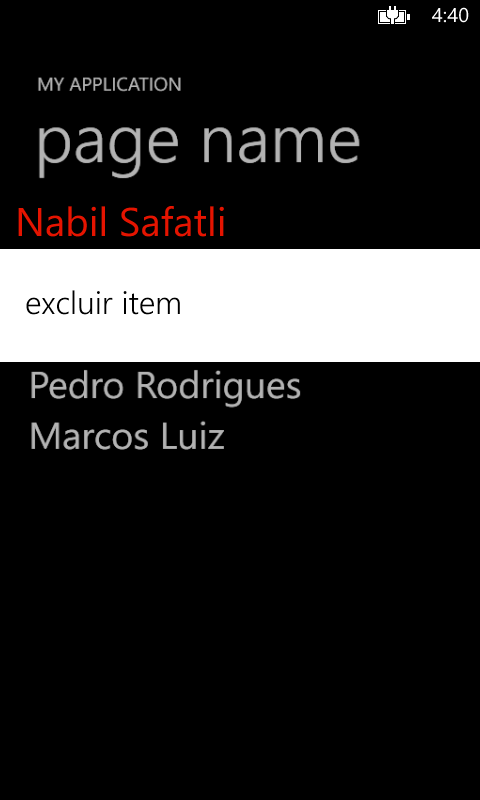
Pressione F5 e teste sua aplicação, ela deve estar conforme a Figura 3.