Quando falamos em relatório, lembramos logo do Crystal Reports que a partir do .Net passou a ser integrado a IDE de desenvolvimento Visual Studio.Net. O Crystal Reports é considerada a melhor e mais poderosa ferramenta do mundo para criação, visualização e distribuição de relatórios. Apesar das vantagens do Crystal Reports, existem outras ferramentas no mercado para a geração de relatórios. Neste artigo mostrarei como você pode gerar relatórios em suas páginas ASP. NET 2.0.
Se você estiver utilizando o Visual Web Developer será necessário instalar o add-in ReportViewer, que pode ser baixado aqui.
Para exemplificar o desenvolvimento de relatórios com o ReportViewer, vou utilizar o Microsoft SQL Server e criar um banco de dados Empresa e uma tabela Produtos com os campos:
- Codigo;
- Produto;
- Preco;
- Qtd_Estoque;
- Categoria.
Depois de desenvolvido o banco de dados, é hora de começar. Para isso inicie o Visual Studio.Net 2005 e crie um novo Web Site com o nome exemploRelatorio.
Na toolbox, adicione o controle ReportViewer que está localizado na Aba DATA. Selecione o componente, arraste e solte na página criada.

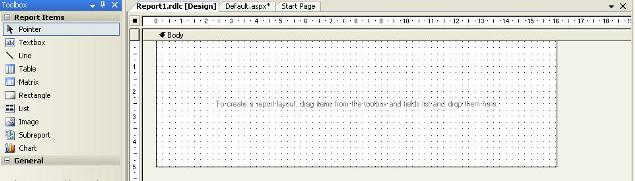
Na smart tag do ReportViewer selecione Design a new report e será exibido o novo relatório conforme a figura abaixo:

Agora é hora de adicionar uma fonte de dados ao relatório, para isso altere a visualização para a aba WebSite Data Sources e clique em Add New Data Source para adicionar o banco de dados Empresa com a tabela Cliente.

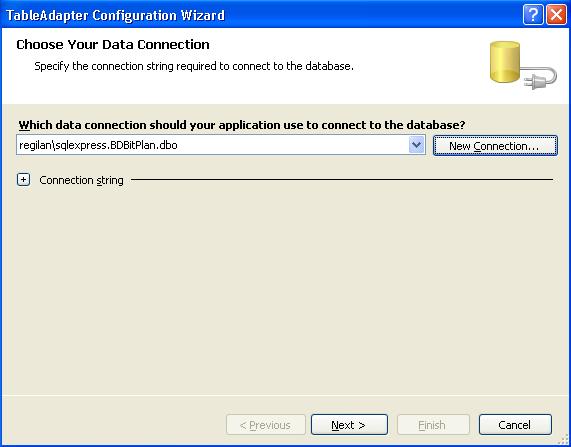
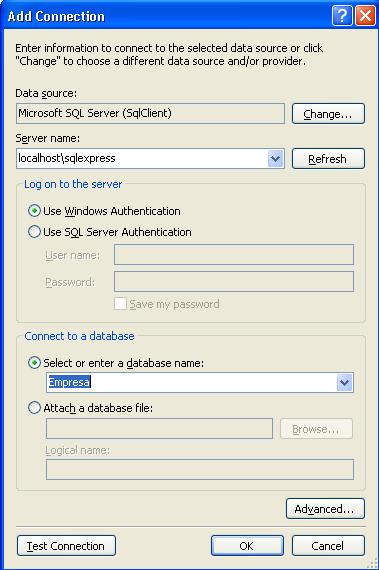
Clique em New Connection. Informe o nome do Servidor e selecione a tabela desejada.

Clique em Next até a inclusão da tabela Clientes e através do Query Builder construa a instrução SQL para exibir os dados no relatório. Nessa consulta estarei selecionando todos os campos da tabela Produto e exibir todos os registros.
Clique em Next e prossiga até finalizar esse procedimento.
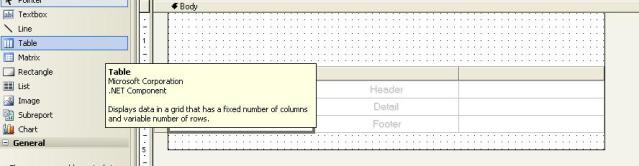
Altere a visualização para a aba toolbox e arraste o componente Table ao relatório.

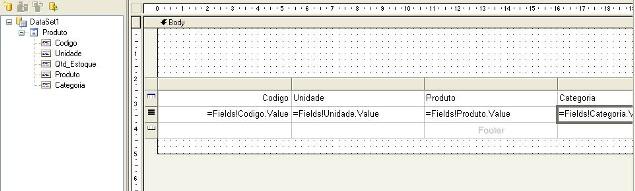
Altere a novamente a visualização para a aba WebSite Data Sources e arraste as colunas da tabela Produto que serão exibidas nos relatórios para a seção Details. Para inserir novas colunas clique com o botão direito sobre a tabela do Relatório e insira as colunas necessárias.

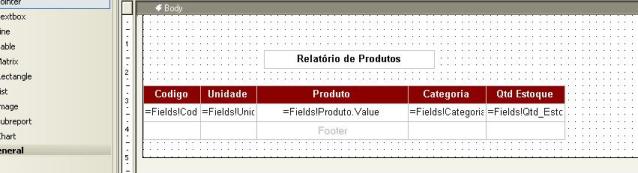
Configure o relatório conforme desejado.

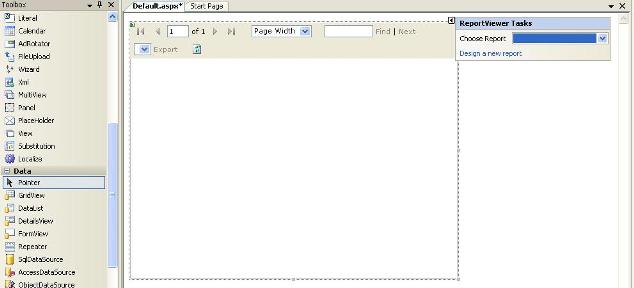
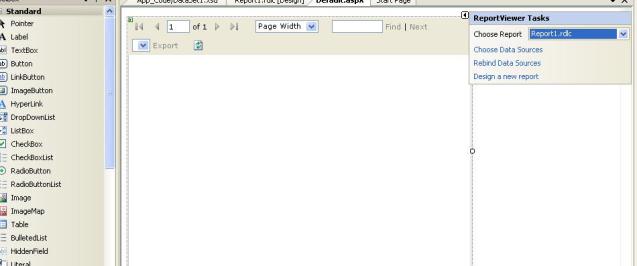
Para finalizar, retorne a página Default.aspx e no componente ReportViewer clique na smart tag e selecione Choose Report e depois escolha o relatório que criamos.

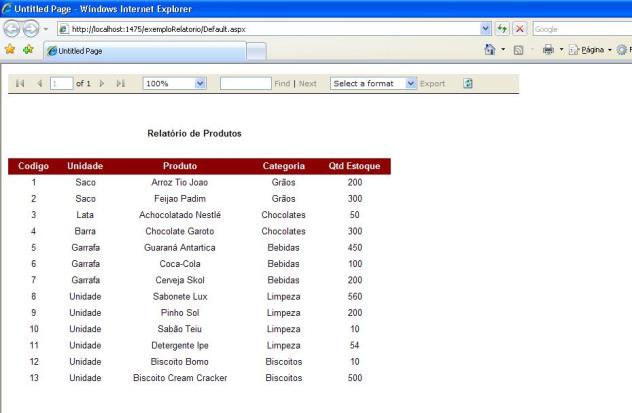
Execute o projeto e você verá o seguinte resultado:

Neste artigo vimos como gerar relatório utilizando um componente disponível pelo Visual Studio.Net 2005. Em outros artigos veremos recursos mais avançados utilizando esse componente.















