
Os elementos de "loading" deixaram de ser apenas indicadores de espera. Hoje, são recursos visuais estratégicos que ajudam a manter o usuário engajado, transmitem profissionalismo e até fortalecem a identidade visual de um projeto. Neste artigo, você vai aprender como criar 6 animações de loading modernas inspiradas em formas geométricas e movimentos suaves.
Esses loaders são ideais para sites e aplicações que buscam um visual tecnológico e contemporâneo, indo além dos tradicionais círculos giratórios. Utilizando apenas HTML e CSS, você será capaz de construir animações que elevam a percepção de qualidade da sua interface.
O que você vai aprender:
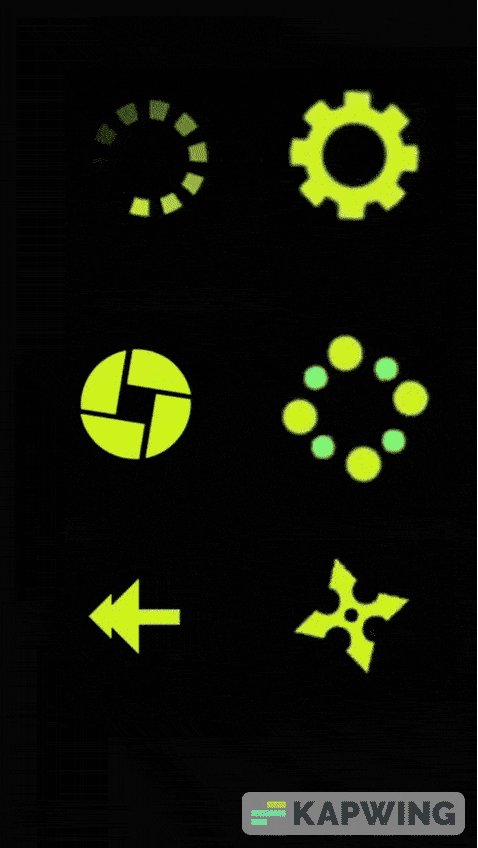
- Loader Logo: Logo DevMedia.
- Loader Engrenagem: Um efeito de engrenagem giratória que transmite ideia de processamento.
- Loader Pontilhado: Um símbolo rotativo com efeito 3D, ótimo para dashboards.
- Loader Bolinha: Quatro esferas que se alternam em uma animação contínua.
- Loader Seta/Árvore: Ícone de seta com efeito de pulsação que sugere progresso.
- Loader Estrela Ninja: Uma forma de estrela que gira suavemente em looping infinito.