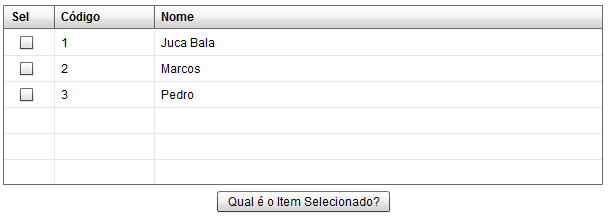
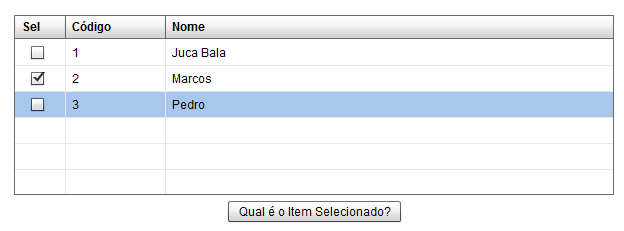
Utilizando a ferramenta Adobe Flash Builder 4.5., este artigo apresenta a criação do componente ItemRender CheckBox Selecionar na Grid, conforme aplicação ilustrada pela Figura 1.

Os leitores iniciantes podem ser auxiliados pelo artigo Criação de projetos no Adobe Flash Builder 4.5, publicado nesse portal, o qual aborda a criação de outros projetos pela ferramenta Adobe Flash Builder 4.5.
Para facilitar o entendimento do leitor, foram listados e representados, através de figuras, cada fase da criação do respectivo componente.
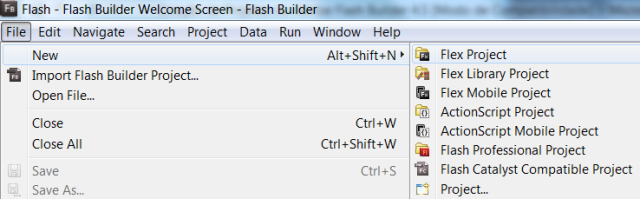
Aberta a ferramenta Adobe Flash Builder, pelo menu File – opção New – Flex Project, conforme apresenta a Figura 2, é possível criar novo projeto.

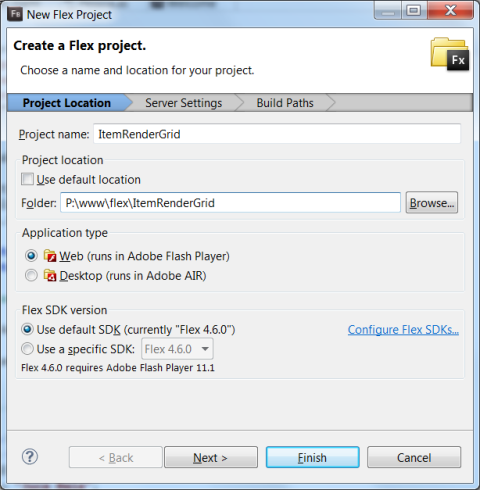
O usuário é direcionado ao novo projeto Flex, acessível pela tela ‘New Flex Project’, apresentada na figura 3.
Na tela ‘New Flex Project’, aba Project Location, apresentada pela Figura 3, deve ser informado:
- Project name: Nome do projeto (exemplificado na Figura como ItemRenderGrid);
- Folder: Diretório do projeto (na Figura exemplificada como P:\www\flex\ItemRenderGrid);
- Application Type: Tipo da aplicação a ser escolhida (no exemplo escolhido ‘WEB’): WEB, Desktop (AIR).
Flex SDK Version: Versão do SDK (Software Development Kit) a ser escolhida, conforme Figura 3, onde no exemplo foi escolhida a opção default.

Pelo botão “Next”, é possível o usuário prosseguir as configurações do projeto.
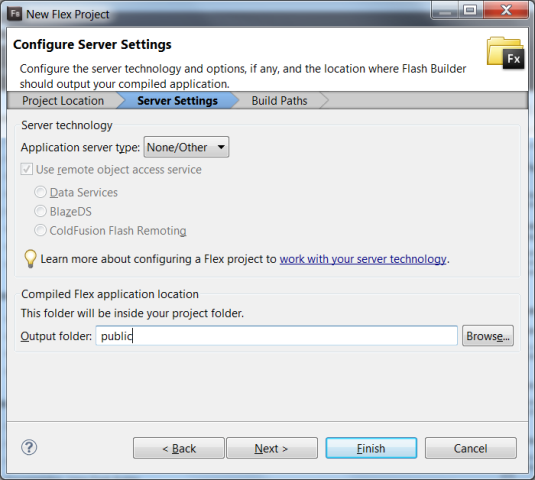
Na aba Server Settings, a qual pode ser observada na Figura 4, devem ser informadas configurações do servidor.
- Application server type: Tipo de aplicação a ser escolhida, no caso do exemplo, None/Other;
- Output folder: Diretório aonde deve ser gerado os códigos compilados do projeto, devem ser informados, conforme figura 4.

No exemplo, apresentado pela Figura 4, informado folder public.
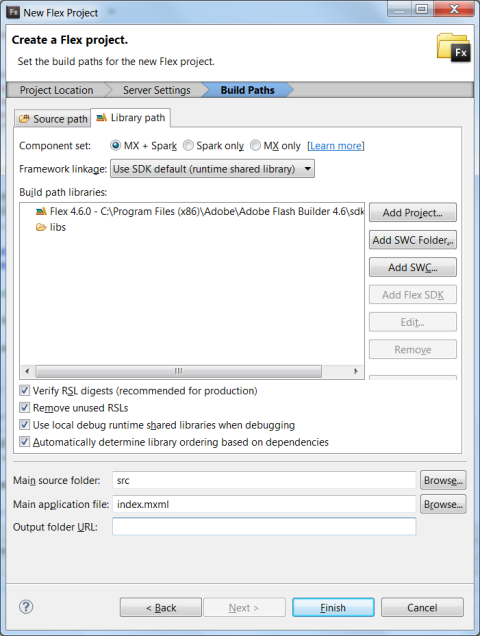
Na aba Build Paths, são realizadas as configurações finais.
- Add SWC: Esse botão permite adicionar um componente de terceiros no projeto, no exemplo de projeto genérico apresentado, não será adicionado nenhum componente de terceiros.
- Main application file: Nesse campo deve ser informado o nome do mxml principal, no exemplo evidenciado como index.mxml, conforme Figura 5.

Vale destacar que o index foi informado, para que ao gerar o código compilado, automaticamente seja gerado um index.html.
O botão ‘Finish’ permite concluir o projeto.
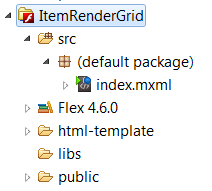
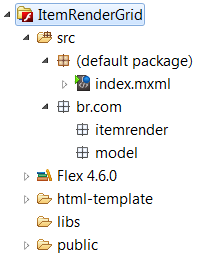
A estrutura do projeto ItemRenderGrid, pode ser observada na figura 6.

Na figura 6 é apresentada a estrutura hierárquica criada para o projeto.
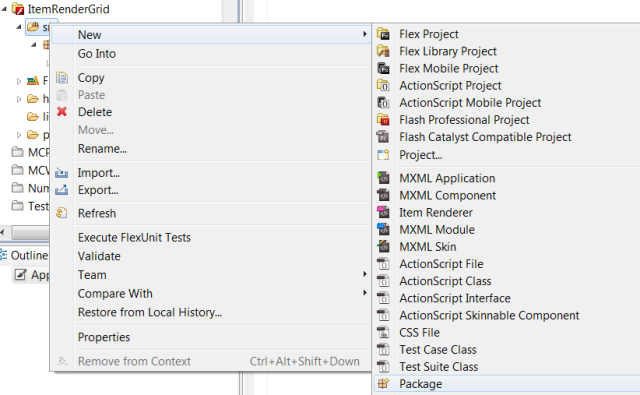
Seguindo com a criação do projeto, o usuário deve clicar com o botão direito do mouse sobre o projeto, no menu File – opção New – Package, conforme figura 7.

Opção a qual permite a criação de pacotes, através da tela ‘New Package’, sendo nesse projeto necessária a criação de dois pacotes.
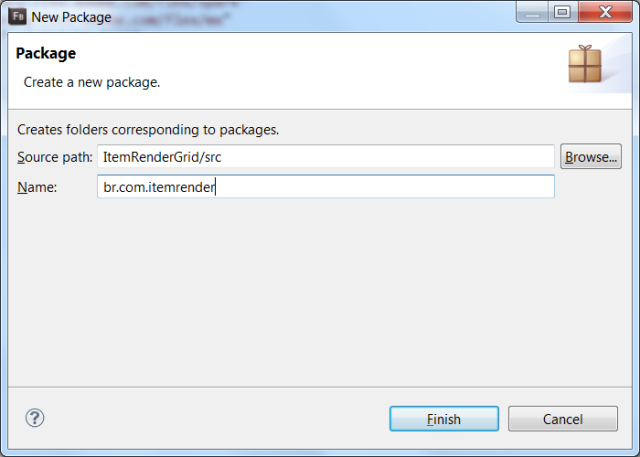
Pela Figura 8 é possível observar a criação do pacote itemrender.

No campo Name deve ser informado br.com.itemrender, conforme figura 8.
Pelo botão ‘Finish’ é concluída a criação do pacote correspondente.
Observação: o mesmo processo foi realizado para a criação do pacote model.
A estrutura do projeto com os dois pacotes criados, pode ser observada pela figura 9.

Sendo adicionada na estrutura os pacotes com as nomenclaturas correspondentes.
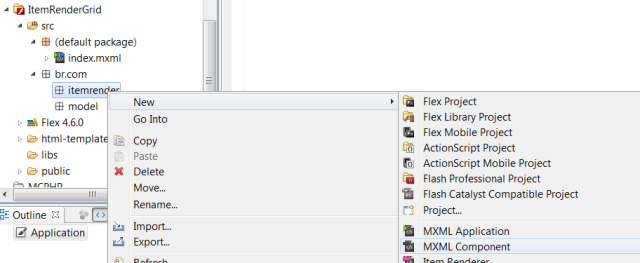
Com o botão direito do mouse sobre o pacote itemrender, o usuário deve clicar no menu File – opção New – MXML Component, conforme figura 10.

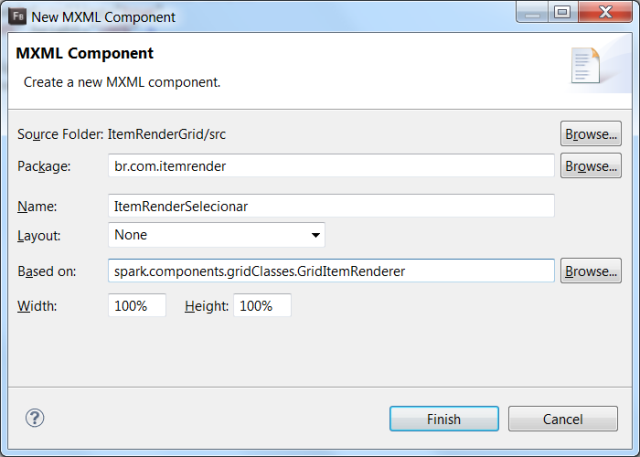
Onde o usuário é direcionado a tela ‘New MXML Component’, mostrada pela figura 11.
Na tela New MXML Component, deve ser definido:
- Name: Nome do componente itemrender, no exemplo chamado ItemRenderSelecionar.
- Based on: Componente pai, no exemplo chamado ‘.spark.components.gridClasses.GridItemRenderer’.

Width e Height: Largura e altura do componente, no caso adotado 100% e 100%, respectivamente.
Pela Listagem 1 é apresentada a codificação do componente ItemRenderSelecionar.
<?xml version="1.0" encoding="utf-8"?>
<s:GridItemRenderer xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
clipAndEnableScrolling="true"
width="100%" height="100%">
<s:HGroup width="100%" height="100%" horizontalAlign="center" verticalAlign="middle">
<s:CheckBox id="sel" selected="@{data.SEL}" />
</s:HGroup>
</s:GridItemRenderer>Para criação do componente (Listagem 1), foi necessário inserir um componente do tipo HGroup setando width e height (largura e altura) 100% e posicionar o componente checkbox no centro, através dos atributos horizontalAlign igual a center e verticalAlign igual a middle.
No componente checkbox foi alterado o atributo selected, inserindo o objeto data com seu atributo SEL.
Lembre-se: todos os ItemRenders possuem objeto data.
Também foi necessária a criação do objeto Pessoa que será utilizado pelo itemrender. Para criação da classe Pessoa foram necessários os mesmos passos da criação do componente, porém ao invés de criar um MXML Component, foi criado um ActionScript Class.
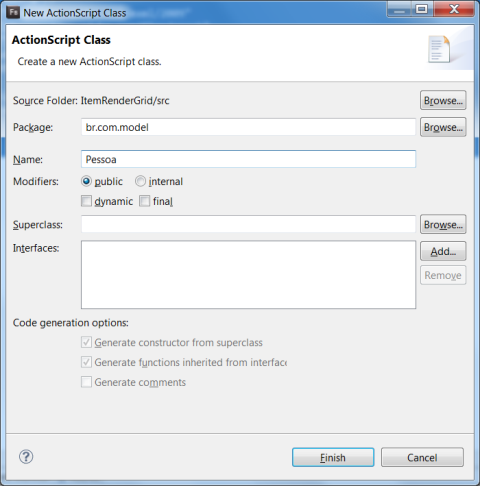
Pela Figura 12 é possível visualizar a tela New ActionScript Class, responsável pela criação da classe Pessoa.

Nessa tela deve ser informado:
- Package: Pacote onde está localizada a classe, no exemplo, br.com.model.
- Name: Nome da classe, no caso, Pessoa.
A Listagem 2 apresenta a codificação da classe Pessoa.
package br.com.model
{
[Bindable]
public class Pessoa
{
public var SEL : Boolean;
public var CODIGO : uint;
public var NOME : String;
public function Pessoa()
{
this.SEL = false;
this.CODIGO = 0;
this.NOME = "";
}
}
}A classe Pessoa, apresentada pela Listagem 2, possui atributos SEL, CODIGO, NOME, sendo em seu método construtor setados parâmetros defaults para o objeto.
- A classe Pessoa é utilizada para valorização da Grid.
- Deve ser utilizado o atributo [Bindable] do Flex para a classe.
Importante: o atributo Pessoa SEL é o mesmo utilizado no Componente ItemRenderSelecionar, data.SEL.
Aplicação Principal - Index.mxml (Application)
O index possui um datagrid e um botão.
- No datagrid se define o gridcolumn, pelo qual defini-se os datafields SEL, CODIGO, NOME os quais são os mesmos nomes dos atributos da classe Pessoa.
- No gridcolumn SEL inserimos o caminho do itemrender.
- Para finalizar o datagrid deve ser setado o dataprovider do datagrid para uma variável do tipo lista (ArrayCollection).
- No botão altera-se o texto da label para “Qual é o Item Selecionado?” e adiciona-se no evento click o método onClick.
- Pela Listagem 3 é apresentada a codificação visual da classe principal.
<s:VGroup width="100%" height="100%" horizontalAlign="center" verticalAlign="middle">
<s:DataGrid width="600" height="180" dataProvider="{lista}">
<s:columns>
<s:ArrayList>
<!-- Item Render Selecionar -->
<s:GridColumn width="50" dataField="SEL" headerText="Sel"
itemRenderer="br.com.itemrender.ItemRenderSelecionar"></s:GridColumn>
<s:GridColumn width="100" dataField="CODIGO" headerText="Código"></s:GridColumn>
<s:GridColumn dataField="NOME" headerText="Nome"></s:GridColumn>
</s:ArrayList>
</s:columns>
</s:DataGrid>
<s:Button label="Qual é o Item Selecionado?" click="onClick(event)"/>
</s:VGroup>No header (cabeçalho) da classe principal é chamado o método creationComplete pelo qual chama-se a função onInit(), sendo esse método invocado pelo Flex quando criada a aplicação completamente, conforme listagem 4.
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="955" minHeight="600"
creationComplete="onInit()" >
Na Listagem 4 é invocada a função creationComplete na qual chama-se o método onInit(). Já pela listagem 5, é detalhada a codificação da aplicação em ActionScript.
<fx:Script>
<![CDATA[
import br.com.model.Pessoa;
import mx.collections.ArrayCollection;
import mx.controls.Alert;
import mx.events.FlexEvent;
[Bindable] private var pessoa : Pessoa;
[Bindable] private var lista : ArrayCollection;
protected function onInit():void
{
lista = new ArrayCollection();
this.valorizaGrid();
}
private function valorizaGrid():void
{
pessoa = new Pessoa();
pessoa.SEL = false;
pessoa.CODIGO = 1;
pessoa.NOME = "Juca Bala";
lista.addItem(pessoa);
pessoa = new Pessoa();
pessoa.SEL = false;
pessoa.CODIGO = 2;
pessoa.NOME = "Marcos";
lista.addItem(pessoa);
pessoa = new Pessoa();
pessoa.SEL = false;
pessoa.CODIGO = 3;
pessoa.NOME = "Pedro";
lista.addItem(pessoa);
}
protected function onClick(event:MouseEvent):void
{
for each (pessoa in lista) {
if ( pessoa.SEL == true ) {
Alert.show("O Item Selecionado é: " + pessoa.NOME);
}
}
}
]]>
</fx:Script>Pode ser observado que o método onInit() apresentado na listagem 4 é criado na Listagem 5.
Já pela Listagem 5 foi criado um método valorizaGrid responsável por carregar os objetos Pessoa na grid através do método addItem.
Pelo método onClick é apresentado um Alerta ao usuário sobre qual item foi selecionado na Grid.
Abaixo pode ser observada a codificação completa do projeto ItemRenderGrid.
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="955" minHeight="600"
creationComplete="onInit()" >
<fx:Script>
<![CDATA[
import br.com.model.Pessoa;
import mx.collections.ArrayCollection;
import mx.controls.Alert;
import mx.events.FlexEvent;
[Bindable] private var pessoa : Pessoa;
[Bindable] private var lista : ArrayCollection;
protected function onInit():void
{
lista = new ArrayCollection();
this.valorizaGrid();
}
private function valorizaGrid():void
{
pessoa = new Pessoa();
pessoa.SEL = false;
pessoa.CODIGO = 1;
pessoa.NOME = "Juca Bala";
lista.addItem(pessoa);
pessoa = new Pessoa();
pessoa.SEL = false;
pessoa.CODIGO = 2;
pessoa.NOME = "Marcos";
lista.addItem(pessoa);
pessoa = new Pessoa();
pessoa.SEL = false;
pessoa.CODIGO = 3;
pessoa.NOME = "Pedro";
lista.addItem(pessoa);
}
protected function onClick(event:MouseEvent):void
{
for each (pessoa in lista) {
if ( pessoa.SEL == true ) {
Alert.show("O Item Selecionado é: " + pessoa.NOME);
}
}
}
]]>
</fx:Script>
<s:VGroup width="100%" height="100%" horizontalAlign="center" verticalAlign="middle">
<s:DataGrid width="600" height="180" dataProvider="{lista}">
<s:columns>
<s:ArrayList>
<!-- Item Render Selecionar -->
<s:GridColumn width="50" dataField="SEL" headerText="Sel"
itemRenderer="br.com.itemrender.ItemRenderSelecionar"></s:GridColumn>
<s:GridColumn width="100" dataField="CODIGO" headerText="Código"></s:GridColumn>
<s:GridColumn dataField="NOME" headerText="Nome"></s:GridColumn>
</s:ArrayList>
</s:columns>
</s:DataGrid>
<s:Button label="Qual é o Item Selecionado?" click="onClick(event)"/>
</s:VGroup>
</s:Application>
package br.com.model
{
[Bindable]
public class Pessoa
{
public var SEL : Boolean;
public var CODIGO : uint;
public var NOME : String;
public function Pessoa()
{
this.SEL = false;
this.CODIGO = 0;
this.NOME = "";
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<s:GridItemRenderer xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
clipAndEnableScrolling="true"
width="100%" height="100%" >
<s:HGroup width="100%" height="100%" horizontalAlign="center" verticalAlign="middle">
<s:CheckBox id="sel" selected="@{data.SEL}" />
</s:HGroup>
</s:GridItemRenderer>Pela figura 13, é possível observar a aplicação final.

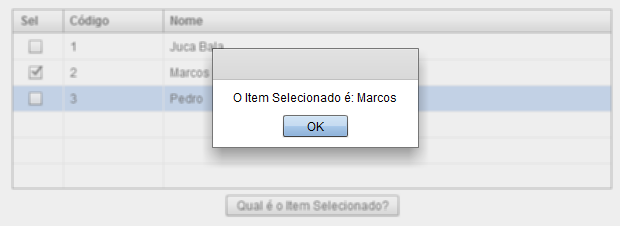
A figura 14 apresenta o evento click no botão “Qual é o Item Selecionado?”.

A tela apresenta ao usuário o item selecionado e aguarda a confirmação do mesmo.
Conclusão
Neste artigo foi apresentada de forma prática e didática a criação de um ItemRender Selecionar, a fim de que leitores possam utilizar em suas aplicações.
Espera-se que o artigo contribua para o enriquecimento de aplicação dos leitores. O projeto de exemplo está disponível para download no topo dessa página, na opção “código fonte”.














