Desde a minha primeira experiência com o ASP.NET, um dos controles que mais utilizei foi o DataGrid, pela sua facilidade em mostrar os dados no formato de tabela. Adicionar imagens, controles e formatações de acordo com determinado campo, são as primeiras funcionalidades que desejamos nesse controle. O DataGrid é muito customizável e neste artigo, veremos algumas dicas úteis para a utilização do mesmo em suas aplicações Web.
Adicionando controles
A funcionalidade de templates do ASP.NET ajuda em muito a customização do DataGrid para a adição de controles. Basta criar um coluna do controle do tipo Template Column e adicionar os controles necessários.
Neste exemplo, vamos trabalhar o CheckBox. Crie uma nova aplicação Web no Delphi 2006. Na WebForm1.aspx adicione um DataGrid. Não vamos no concentrar em conexões com o banco ou formatações do controle. Temos ótimos artigos publicados (edição 66), mostrando essas características, bem como temos vídeos aulas no Portal do Assinante. Apenas indicaremos quando usar FbCommand ou DataSet.
Formate o DataGrid na opção que deseja e conecte ao banco de dados Employee que acompanha o Firebird. Você pode usar outro banco de sua preferência. Para este exemplo, use os dados da tabela Customer (selecione apenas alguns campos).
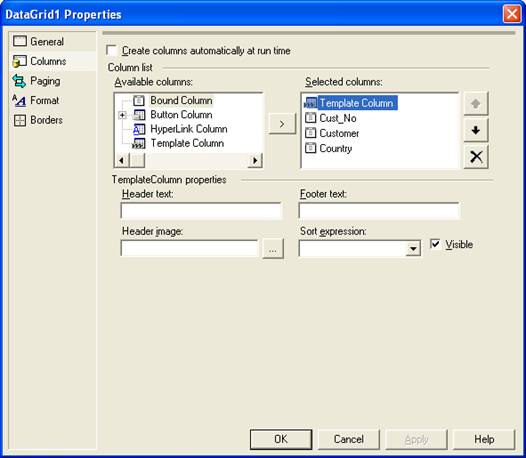
Acesse a propriedade Columns do DataGrid, adicione um campo do tipo Template Column e clique em OK (Figura 1).

Clique com o botão direito no DataGrid e acesse a opção Columns[0]. Na seção ItemTemplate, adicione um CheckBox. Feche o editor, rode a aplicação e veja os CheckBoxes adicionados ao DataGrid.
Para saber as linhas que foram “selecionadas” com o ...














