Neste artigo veremos
· Utilização de mapas em aplicações Win32;
· Criando uma apontador de rotas.
Qual a finalidade?
· Entender o funcionamento do Google Maps e aplicar a soluções Win32;
Quais situações utilizam esses recursos?
· A aplicação de mapas em aplicações de todo tipo tem se tornado um padrão e uma mania nacional. Nesse artigo veremos como utilizar a API do Google Maps em nossas aplicações Win32;
Resumo do DevMan
Grande parte dos Web Sites de empresas, bares e instituições no geral, oferecem o recurso de mapa para localização do estabelecimento. Porém, há muito mais formas de utilização de mapas em nossas aplicações. Imagine por exemplo que nosso usuário possa ver um mapa com a localização exata de seu cliente ao abrir o cadastro dele. Ou então que o sistema possa traçar uma rota para que o carro de entrega da empresa possa saber como chegar ao seu destino.
Tudo isso é possível ser aplicado em sistemas Win32, o que é bem diferente do uso na internet. Veremos nesse artigo como fazer isso e como funcionam os mapas do Google.
Já há algum tempo venho acompanhado de perto a evolução de uma das empresas que mais admiro no mercado de TI: o Google. Suas idéias são sempre inovadoras e ousadas e acabam se tornando referência no mercado. Aqui mesmo na DevMedia e no meu dia-a-dia utilizo algumas ferramentas, tais como Google Docs (Editor de Textos) e Google Spreadsheats (Planilha Eletrônica), além é claro do Orkut e GMail. Isso não é uma propaganda e sim a divulgação gratuita de recursos que realmente podem nos ajudar no dia-a-dia. Uma ferramenta me chamou bastante a atenção em particular nos últimos dias: o Google Maps.
Precisei incluir mapas em minhas aplicações Win32 e Intraweb e por esse motivo acabei tendo que estudar sua API. Acabei descobrindo que podemos utilizá-lo das mais variadas formas, inclusive em aplicações Win32.
O que acham de mostrarmos um mapa com a localização exata de um cliente ao consultar seu cadastro? O mais interessante é tudo isso é gratuito e está disponível na internet para usarmos e abusarmos. Vejamos então nesse artigo como fazer uso dessa tecnologia em aplicações Win32.
Adquirindo uma licença de uso
Isso mesmo, embora seja gratuito o Google Inc exige que façamos um registro para obter a facilidade de utilização de seus produtos, mas não se assuste, pois não receberá nenhum boleto em sua residência e nem é tão difícil assim fazer o registro. Mão na massa!
A primeira coisa é acessarmos o site do Google que refere-se ao Google Maps. Acesse então o link http://code.google.com/apis/maps/, onde é possível adquirir todo tipo de informação a respeito da API do Google. À direita do site encontramos o link Sign up for a Google Maps API key e é esse link que contém as instruções e onde podemos obter a licença de uso. Ao final do contrato encontramos um campo para preenchimento. Devemos informar nesse campo, qual o link do nosso site que utilizará o recurso. Podemos informar tranquilamente quantos links quisermos. Ao pressionar o botão Generate API Key, uma string será criada e algumas instruções são dadas, veja Figura 1.

Figura 1. String gerada pelo Google Maps API
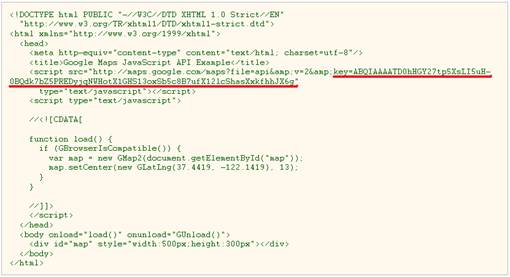
Essa string será usada sempre que for necessário fazer alguma consulta. Veremos mais adiante. O que vemos nos dois quadros em seguida são para qual link essa string se refere e um pequeno exemplo de uso. Veja na Figura 2 o local exato onde o código gerado pelo Google é utilizado. O que acontece é que todo código gerado para utilização dos mapas, precisa ter esse número de licenciamento. Perceba que o código é HTML e JavaScript, o que nos dará um pouco de trabalho ao implementá-lo em Win32.

Figura 2. Utilização da string de licença
Entendendo o uso do Google Maps
Há realmente uma vasta enciclopédia no link exemplos de API’s do Google Maps encontrado a direita desse site. É possível lermos e baixarmos os mais variados tipos de mapas e consultas. Para usarmos o Google Maps precisamos criar uma página HTML e nela colocar o código JavaScript necessário para a consulta. Ele ficará entre as tags <head> e </head>. Para quem já desenvolve ou desenvolveu alguma página HTML isso é fácil, mas para que nunca colocou a mão na massa pode parecer um bicho de 7 cabeças. Posso afirmar com ganho de causa que é bastante simples a utilização. Vamos analisar primeiramente um mapa bem simples.
Acesse o link http://code.google.com/intl/pt-BR/apis/maps/documentation/examples/, onde encontramos uma série de exemplos do Google Maps. Clique com o botão direito sobre o link map-simple.html e escolha a opção Salvar esse link como, assim teremos o código HTML desse arquivo. Seu código-fonte está descrito na Listagem 1. Esse código gera o mapa visto na Figura 3.
Listagem 1. Código simples de página com Google Maps
01 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
02 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
03 <html xmlns="http://www.w3.org/1999/xhtml"
04 xmlns:v="urn:schemas-microsoft-com:vml">
05 <head>
06 ...







