Construa o site de uma ótica utilizando React
A proposta desse projeto é criar uma página web em React. Isso será feito dividindo a página em componentes menores.
Para isso utilizaremos os conceitos de criação, importação e exportação de um componente.
Ao criar esse projeto, você colocará em prática os seguintes conceitos:
- Você vai aprender
- 1Criar, importar e exportar componentes.
- 2Organizar o código o dividindo em partes menores e arquivos isolados.
Conhecendo o projeto
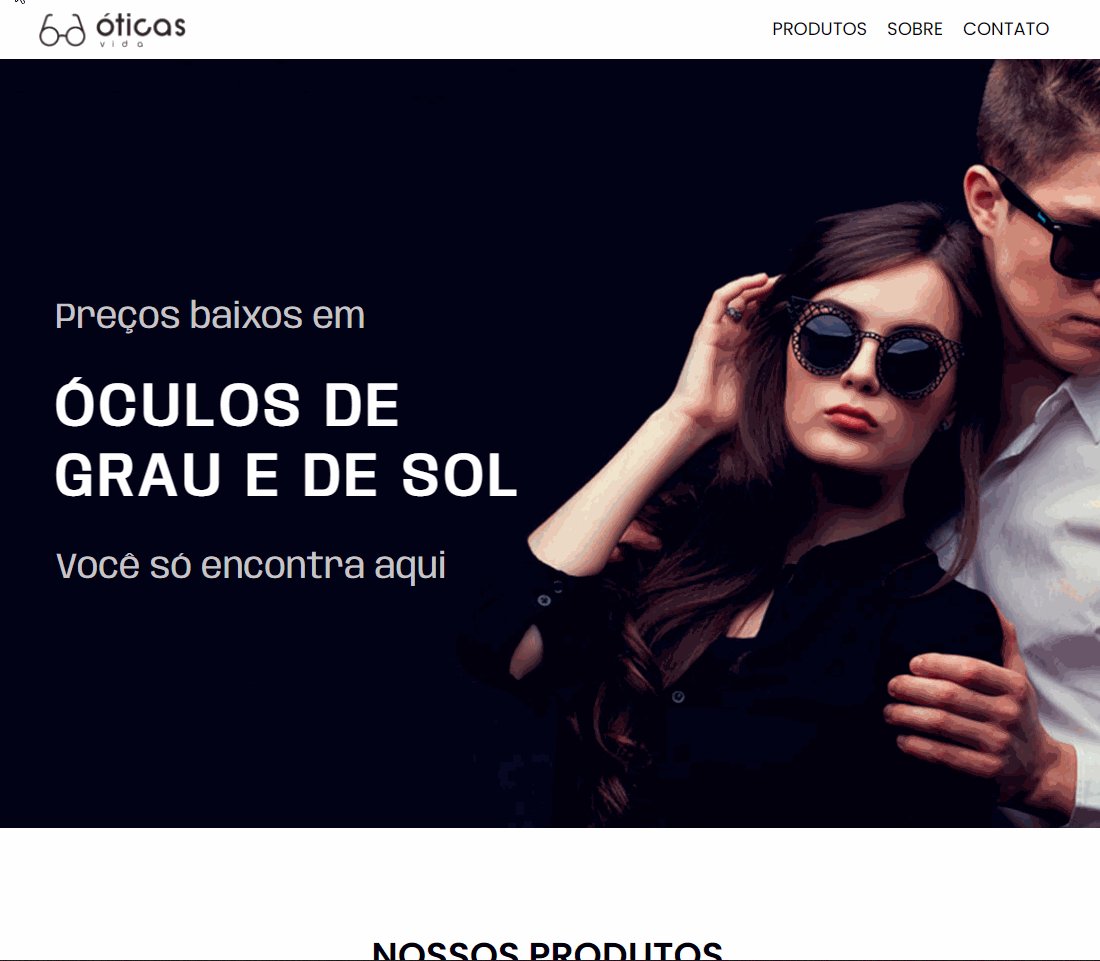
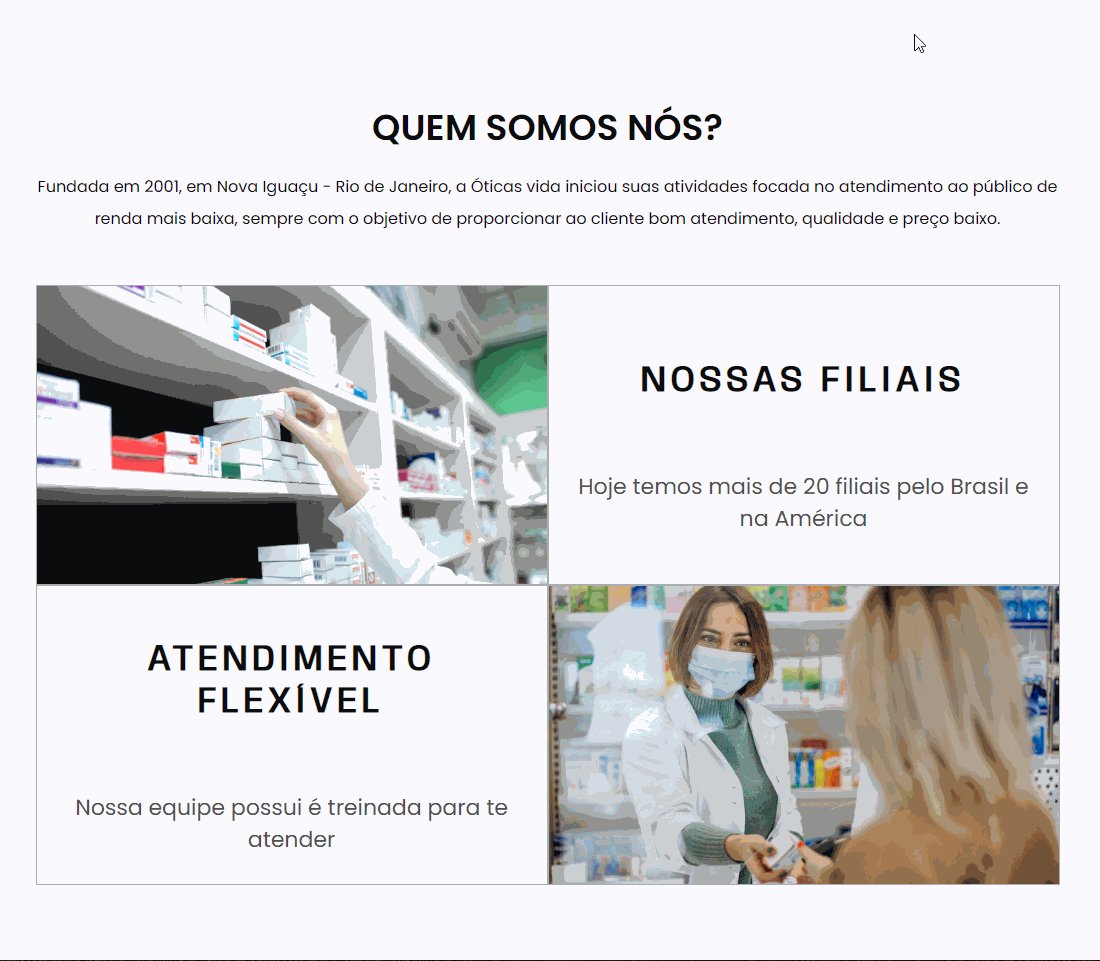
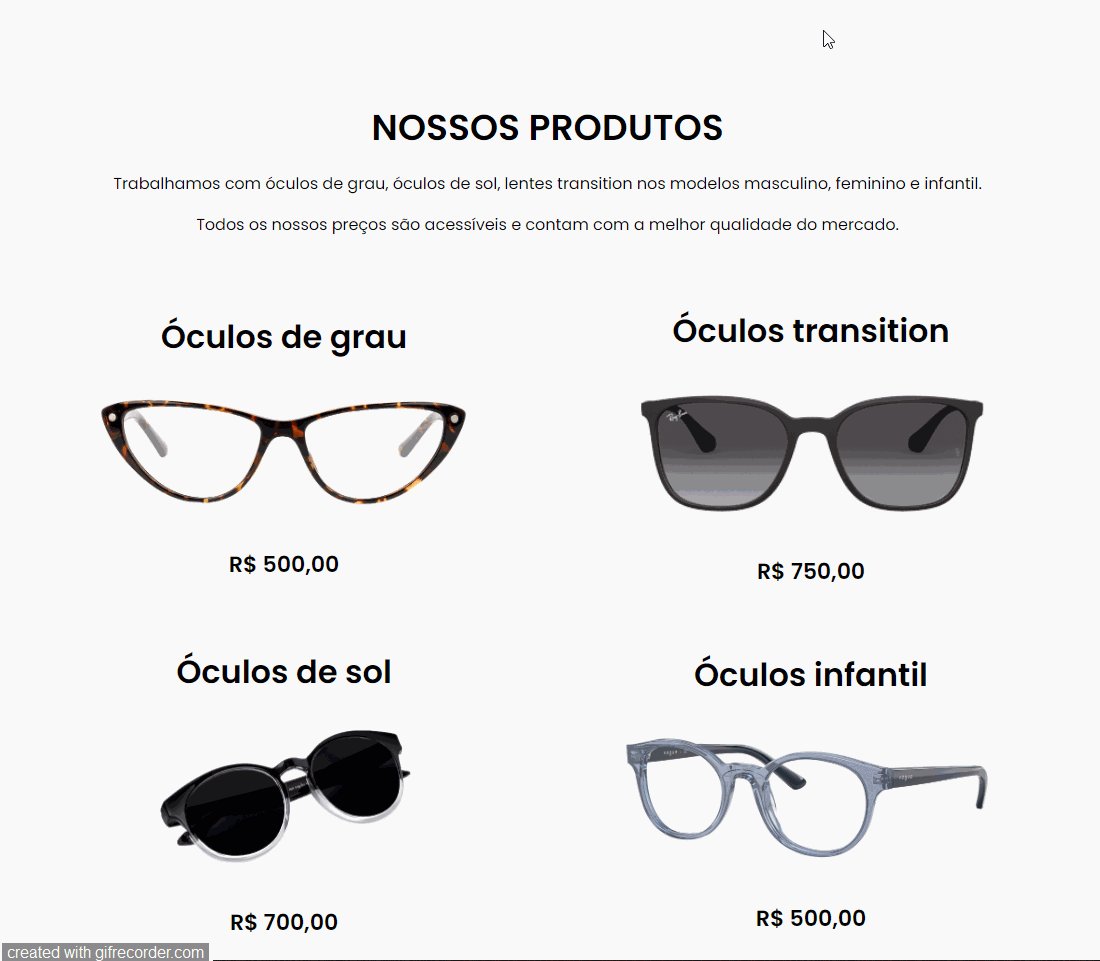
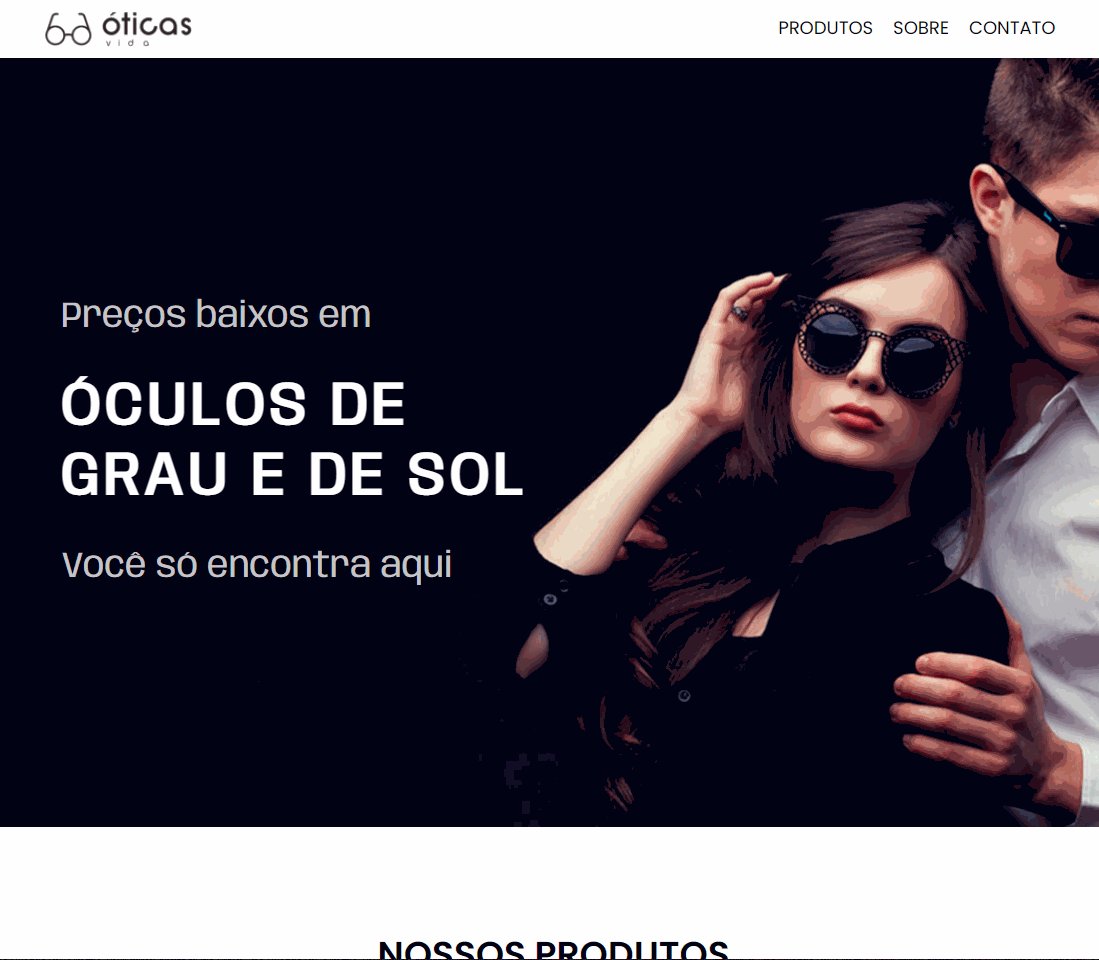
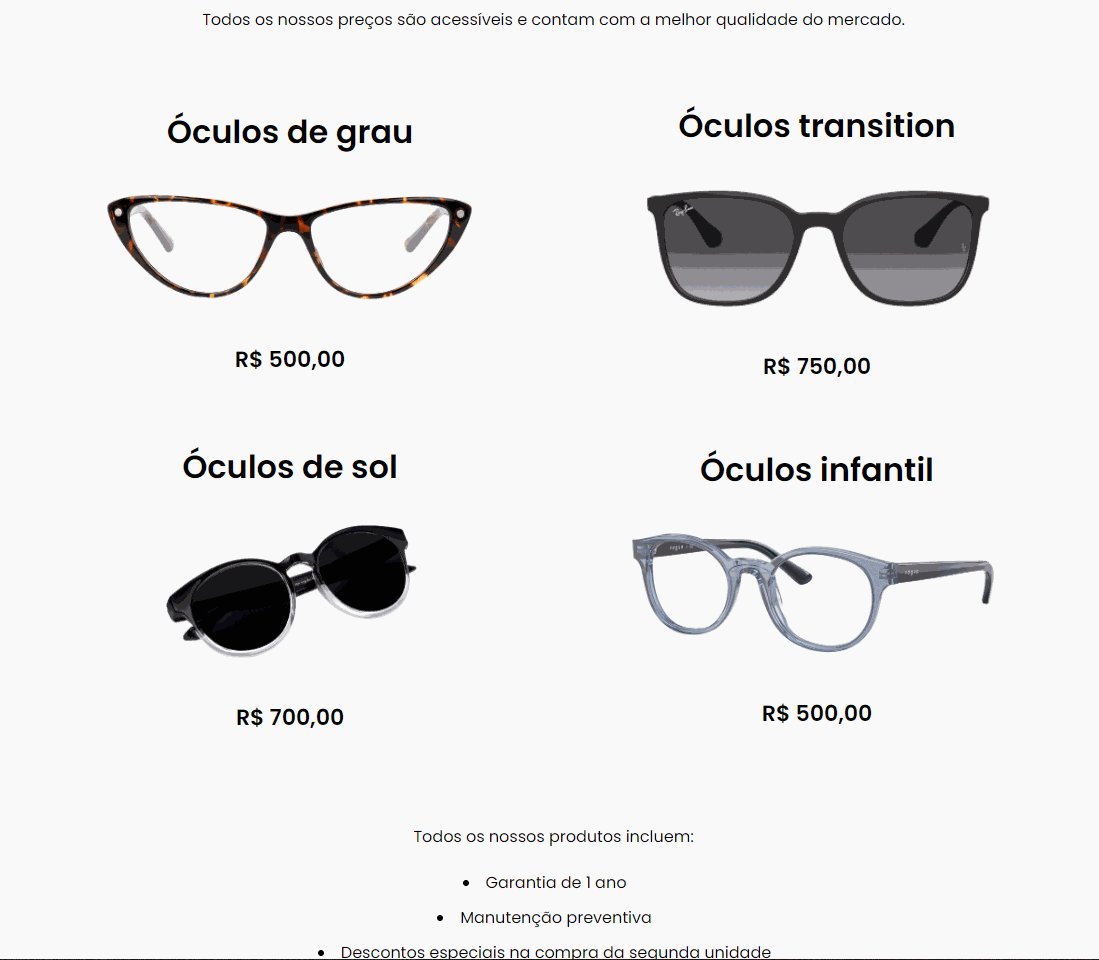
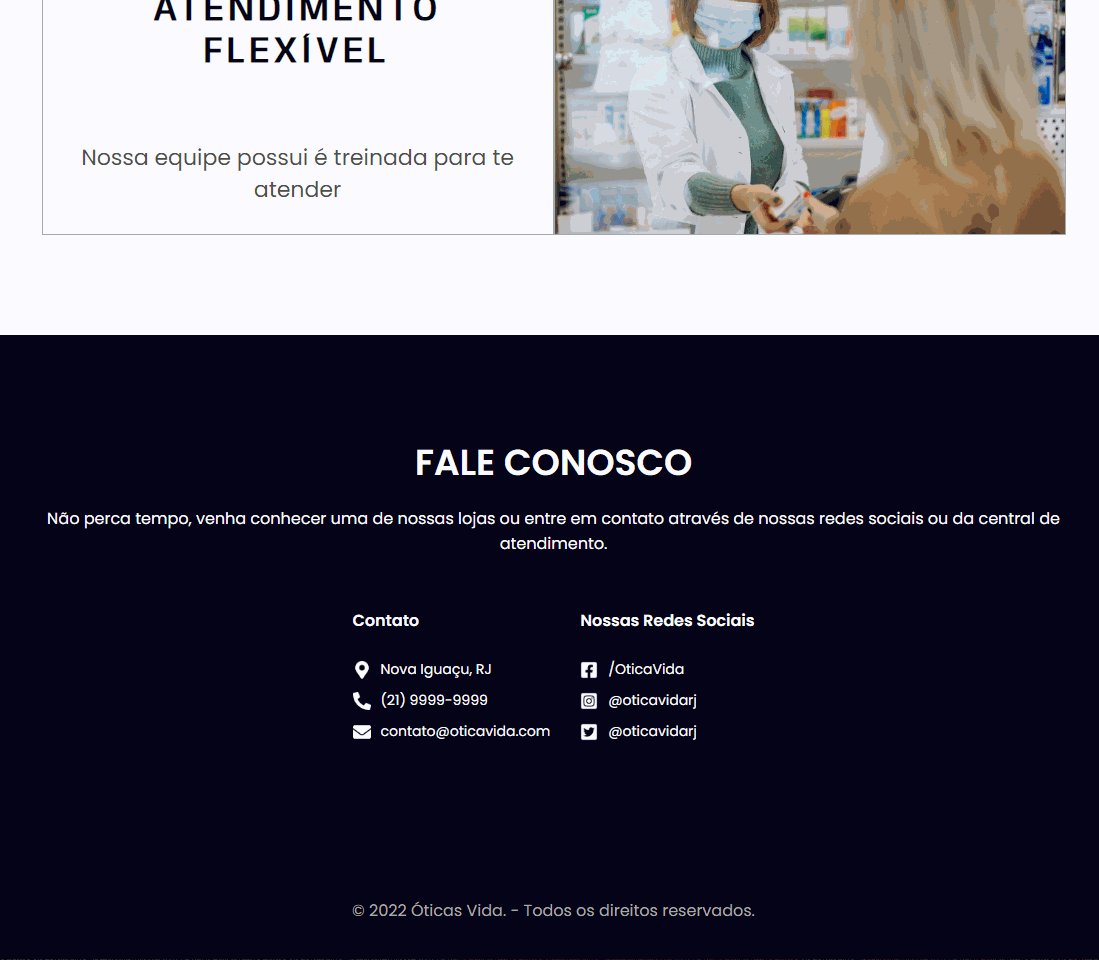
Nosso projeto é um site que possui informações sobre uma Ótica
- Clicando no navegador leva para a parte especifica.


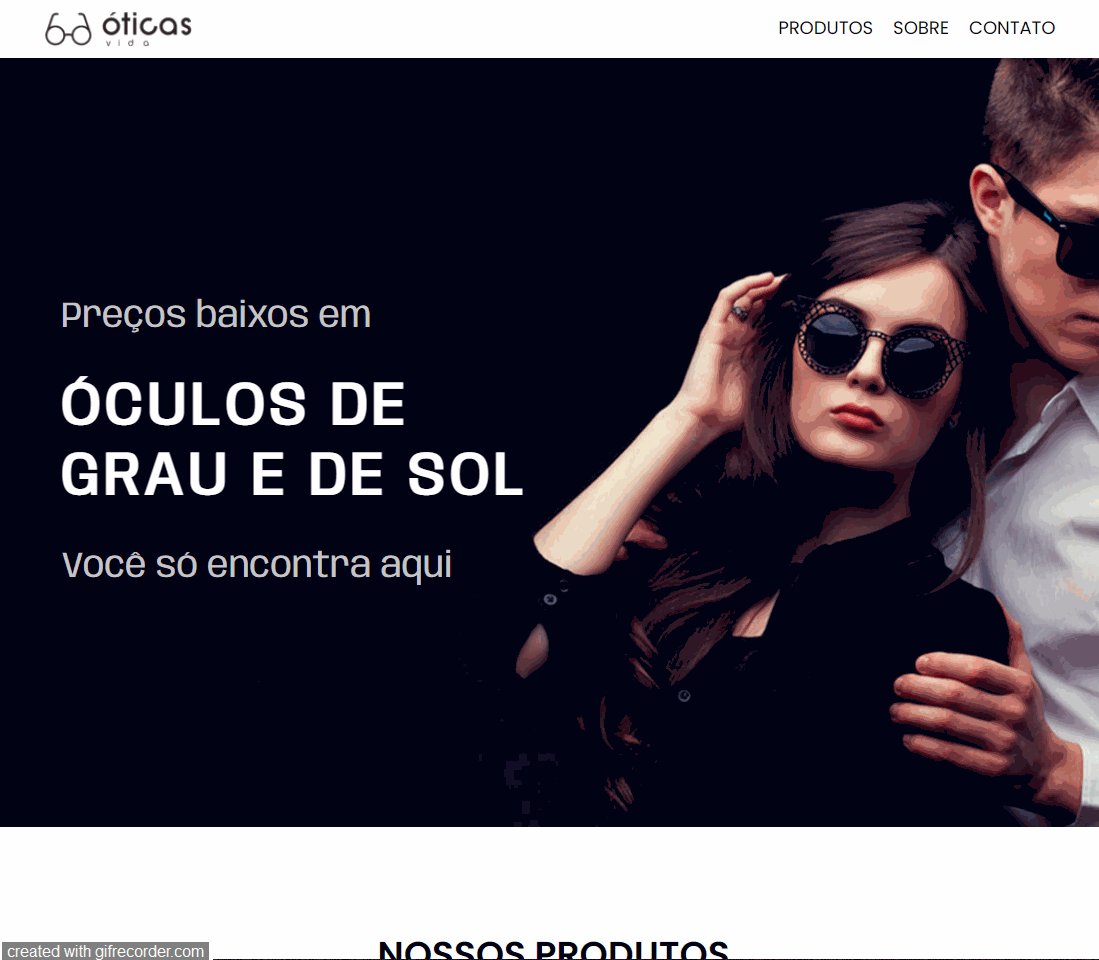
Projeto completo
Nessa animação é possível observar como ficará seu projeto completo de um site com navegação
Assine hoje e aprenda com projetos reais e mentoria
Tudo o que você precisa para entrar na tecnologia, aprender rápido e evoluir com clareza.
Conhecer PlanosMétodo para iniciantes
sem base nenhuma
Mentorias individuais
quando você travar
+40 projetos reais
para o seu portfólio
+5000 exercícios
para fixar o conteúdo
Suporte IA
que te ensina
No code e automações
pra entregar mais rápido

Um ano de acesso pagando metade
Oferta válida no plano Prime e Prime+ durante o mês de fevereiro
Fevereiro
PAGUE 6 MESES
LEVE 12 MESES
LEVE 12 MESES
Veja os resultado dos nossos alunos
Conquistas reais de quem está aplicando o método








<Perguntas frequentes>
Carreira
Por onde devo iniciar os estudos?
Recomendamos começar pelo Plano de Estudo Carreira Programador Front-End. Essa área da programação é mais visual e intuitiva, tornando-a ideal para iniciantes. No Front-End, você aprenderá a criar a parte visual dos sites, como layout, cores e interatividade. Depois de dominar o Front-End, você pode avançar para Programador Back-End, onde aprenderá a lidar com a lógica e o funcionamento interno dos sites, e, finalmente, para Programador Mobile, focando no desenvolvimento de aplicativos para smartphones. Nossa metodologia é estruturada de forma progressiva para garantir que você desenvolva confiança e experiência ao criar projetos reais, como sites estáticos e dinâmicos.
Em quanto tempo vou me tornar um programador?
O tempo necessário para se tornar um programador varia de acordo com a dedicação de cada estudante. Com nossa metodologia, que inclui um Plano de Estudo detalhado e suporte contínuo, você pode se tornar um programador de 6 meses a um ano, dependendo do seu ritmo e esforço. Nossa abordagem prática e orientada a projetos ajudará a acelerar seu aprendizado.
Eu preciso de um diploma de faculdade para começar a atuar como programador?
Não. Ser programador é uma excelente oportunidade para quem não possui diploma de faculdade. Muitas empresas contratam baseadas nas habilidades técnicas e experiência prática, não necessariamente em diplomas. Após conquistar uma vaga, você pode optar por complementar sua formação com um diploma.
Por que a programação se tornou a profissão mais promissora da atualidade?
A necessidade de programadores cresceu exponencialmente, especialmente após a pandemia de Covid-19, que forçou muitas empresas a se adaptarem ao digital. Com o crescimento das empresas de tecnologia, a demanda por programadores aumentou. Atualmente, há mais de 200 mil vagas abertas no Brasil devido à falta de profissionais qualificados.
Metodologia
Quais são os principais diferenciais da DevMedia?
Didática e Metodologia
Com mais de 20 anos de experiência, nossa metodologia foca em menos aulas e mais prática. Desenvolvemos dezenas de projetos e exercícios para ajudar você a se tornar um programador completo. Nossos projetos são desafiadores e autênticos, não apenas exercícios repetitivos.
Projetos reais e exercícios Você desenvolverá diversos projetos práticos em cada carreira (Front-End, Back-End e Mobile), recebendo mentoria e suporte contínuo. A prática é essencial, e oferecemos milhares de exercícios para ajudar você a fixar o conteúdo e melhorar sua posição no ranking.
Suporte ao aluno Nossa plataforma oferece suporte dedicado com professores experientes, respondendo suas dúvidas em menos de uma hora. Isso garante que você receba a ajuda necessária durante toda a sua jornada de aprendizado.
Gamificação A DevMedia utiliza gamificação para tornar o aprendizado mais envolvente e motivador. Você acumula pontos e moedas por acertos, que podem ser trocados por produtos e customizações no seu card pessoal. Além disso, o sistema de ranking mensal incentiva a competição amigável e a melhoria contínua.
Projetos reais e exercícios Você desenvolverá diversos projetos práticos em cada carreira (Front-End, Back-End e Mobile), recebendo mentoria e suporte contínuo. A prática é essencial, e oferecemos milhares de exercícios para ajudar você a fixar o conteúdo e melhorar sua posição no ranking.
Suporte ao aluno Nossa plataforma oferece suporte dedicado com professores experientes, respondendo suas dúvidas em menos de uma hora. Isso garante que você receba a ajuda necessária durante toda a sua jornada de aprendizado.
Gamificação A DevMedia utiliza gamificação para tornar o aprendizado mais envolvente e motivador. Você acumula pontos e moedas por acertos, que podem ser trocados por produtos e customizações no seu card pessoal. Além disso, o sistema de ranking mensal incentiva a competição amigável e a melhoria contínua.
O que eu irei aprender estudando pela DevMedia?
Ao estudar conosco, você se tornará um programador Full Stack, dominando Front-End, Back-End e Mobile. Utilizamos a linguagem JavaScript, a mais utilizada no mercado, preparando você para criar sistemas webs e aplicativos celulares. Nossa abordagem prática inclui exercícios para fixar o conhecimento e desenvolvimento de projetos reais que te preparam, para o mercado de trabalho.
Quais as vantagens de aprender programação através da linguagem JavaScript?
- Ela é Multiplataforma, ela vai te permitir programar para web e para celulares utilizando praticamente a mesma sintaxe.
- Elá é Full Stack. Ela te permite criar aplicações Front-end, Back-end e Mobile. Isso acelera muito sua carreira e aumenta suas possibilidades de pegar trabalhos autônomos e conquistar uma vaga no mercado.
- Ela é fácil de aprender. Como ela não exige conhecimento inicial em “Orientação a Objetos” ela se torna mais simples com uma curva de aprendizado suave e vai te permitir começar a programar mais rápido do que outras linguagens
A plataforma oferece certificados?
Sim, oferecemos dois tipos de certificados: o certificado de conclusão, que você adquire ao consumir o conteúdo, e o certificado de autoridade, que você obtém ao acertar exercícios. Ambos possuem carga horária, que pode ser utilizada para fins acadêmicos, como atividades complementares na faculdade, e também para comprovações em processos seletivos ou no seu currículo.
A plataforma tem suporte ao aluno, como funciona?
Sim, temos uma equipe de programadores pronta para ajudar com todas as suas dúvidas! Durante o horário comercial, o tempo médio de resposta é de até 10 minutos. E não se preocupe, também oferecemos suporte à noite e nos finais de semana, com um prazo de resposta um pouco maior.
A DevMedia me forma como programador Full Stack?
Sim! Oferecemos uma formação completa, do zero até Full Stack. Nosso foco é na prática, então você vai encontrar muitos exercícios e projetos reais ao longo do curso. Garantimos que você sairá com a autonomia necessária para desenvolver seus próprios projetos com confiança!
Tem horário para as aulas?
Não, não temos horários fixos para as aulas. Todo o nosso conteúdo está disponível para você acessar a qualquer momento, permitindo que você estude conforme sua própria disponibilidade e ritmo. Dessa forma, você pode integrar o aprendizado à sua rotina de maneira mais flexível e eficaz.
Por que a DevMedia não usa videoaulas em sua didática?
Nosso foco principal é formar programadores de verdade. Sabemos que o dia a dia de um programador envolve muita leitura, interpretação e escrita de código. Por isso, nosso conteúdo é desenvolvido para ambientar você nesse processo desde o início, proporcionando mais autonomia e acelerando seu aprendizado.
Na vídeo-aula é o professor que está lendo, interpretando e escrevndo o código para você, isso limita o seu progresso. Ao ler e interagir diretamente com o conteúdo, você exercita sua capacidade de leitura e concentração, além de poder avançar no seu próprio ritmo. Dessa forma, você se torna um programador mais independente e preparado para os desafios reais do mercado.
Na vídeo-aula é o professor que está lendo, interpretando e escrevndo o código para você, isso limita o seu progresso. Ao ler e interagir diretamente com o conteúdo, você exercita sua capacidade de leitura e concentração, além de poder avançar no seu próprio ritmo. Dessa forma, você se torna um programador mais independente e preparado para os desafios reais do mercado.
Preciso de um computador específico para estudar na DevMedia?
Não é necessário nada específico. Qualquer computador com processador atual e memória de 8 GB é suficiente.
Eu consigo estudar pelo celular?
Sim, a DevMedia possui um aplicativo que te permite seguir com seus estudos de qualquer lugar.
A DevMedia tem aplicativo?
Sim, nosso aplicativo está disponível na Play Store e na Apple Store, permitindo que você estude de forma prática e conveniente em qualquer lugar.
Preciso estar na faculdade para acompanhar os estudos na DevMedia?
Não, a faculdade não é necessária. Você não precisa de nenhum conhecimento prévio para iniciar os estudos na nossa plataforma.
Assinatura e Pagamentos
Quais são os planos de assinatura disponíveis?
Oferecemos o plano anual, o valor total é lançado no cartão de crédito, parcelado em 12 vezes, e você precisa dispor do valor total no limite do seu cartão. Você também pode optar por pagar no PIX
Adquirindo o plano, terei acesso a todo o conteúdo?
Sim, ao assinar nossa plataforma, você desbloqueia acesso total a todo o nosso conteúdo, sem precisar comprar nada separadamente.
A plataforma tem planos vitalícios?
Não, nossos planos são anuais, garantindo que você tenha acesso contínuo às atualizações mais recentes e aos novos conteúdos. A tecnologia evolui rapidamente, e um plano vitalício oferece um conteúdo estático que se tornará ultrapassado em pouco tempo. Com nossos planos anuais, você está sempre à frente, aprendendo as novidades e tendências mais atuais no mundo da programação.
A DevMedia tem fidelidade?
Sim, nosso plano tem uma fidelidade de 12 meses, o que garante o tempo ideal para você explorar nosso conteúdo e desenvolver a autonomia necessária para trabalhar com programação.
Como funciona o cancelamento?
Nós garantimos seu direito de cancelamento com reembolso total dentro dos primeiros 7 dias.
Para que você aproveite ao máximo seu investimento, oferecemos suporte personalizado para orientá-lo na utilização da plataforma. Também temos a opção de transferência de titularidade do plano, permitindo que outra pessoa aproveite o restante do seu período de assinatura.
Para que você aproveite ao máximo seu investimento, oferecemos suporte personalizado para orientá-lo na utilização da plataforma. Também temos a opção de transferência de titularidade do plano, permitindo que outra pessoa aproveite o restante do seu período de assinatura.
Cadastro
Como excluir meus dados da plataforma?
Para excluir seus dados da plataforma, acesse o link : https://www.devmedia.com.br/fale-conosco/ e abra um protocolo de 'Exclusão de dados'. Nossa equipe processará a solicitação e removerá todas as informações do seu cadastro.