A versão 3 das CSS (Cascade Style Sheets ou Folhas de Estilo em Cascata) já estão “no ar” há algum tempo, mas por muitos ainda é tratada como novidade. Isso, em parte, se deve à heterogeneidade da adição de suporte pelos browsers a esta versão.
Infelizmente os profissionais do desenvolvimento web, sejam designers ou programadores bak-end ainda esbarram nessa questão histórica de não poder utilizar o mesmo código HTML/CSS para obter o mesmo resultado em todos os browsers.
E por não poder usar sempre, muita gente acaba esquecendo algumas propriedades das CSS3, os valores possíveis, como usar, etc. É muito comum a necessidade de recorrer à ferramentas de pesquisa para “refrescar a memória” sobre como utilizar o @font-face, border-radius e outros tantos recursos novos dessa versão.
Sendo assim, às vezes alguns preferem procurar ferramentas que já auxiliem de forma mais direta, gerando um código completo para um determinado objetivo, como criar um elemento com bordas arredondadas ou definir um plano de fundo dégradé.
Existem várias ferramentas desse tipo hoje disponíveis na web de forma inteiramente gratuita. Neste artigo serão apresentadas cinco delas, mas que resolvem a maioria das situações do nosso dia-a-dia.
CSS3 Generator

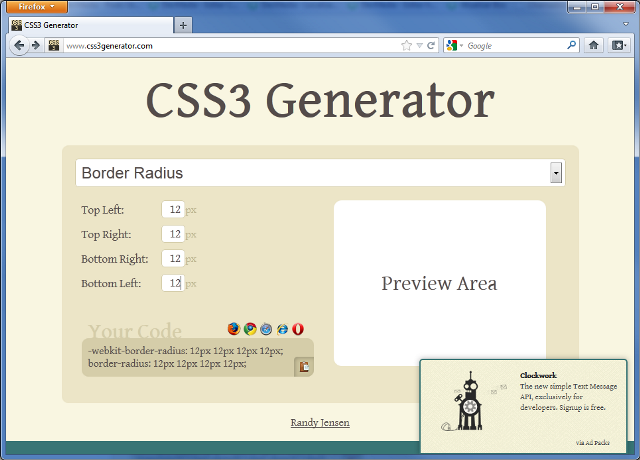
Figura 1: Interface principal do CSS3 Generator
A ferramenta CSS3 Generator pode ser considerada uma das mais completas disponíveis na web. Com uma interface extremamente amigável e intuitiva, permite selecionar um dos recursos das CSS3, configurar de acordo com a necessidade e gerar o código CSS.
Quando todos os campos necessários são preenchidos, o resultado é automaticamente apresentado em uma área reservada do lado direito. Logo abaixo dos campos para preencher, pode-se conferir quais browsers suportam o código gerado e a partir de quais versões.
Ao clicar em um dos campos para preencher, é exibido um pequeno hint (mensagem flutuante) indicando que tipos e faixas de valores devem ser inseridos alí.
Essa poderosa ferramenta pode ser encontrada no endereço https://www.css3generator.com, que provavelmente vai fazer parte da sua barra de favoritos a partir de agora.
CSS3 Please

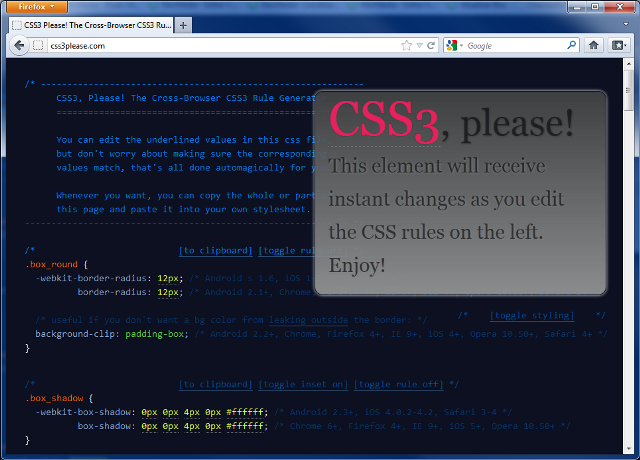
Figura 2: Ferramenta CSS3 Please
A CSS3 Please é uma página contendo códigos CSS cujos valores podem ser alterados e o resultado visto automaticamente em um elemento flutuante no lado direito, como se vê na figura acima.
Esta ferramenta já contempla os prefixos utilizados por alguns navegadores, como o webkit e atribui valores para várias propriedades CSS3. Também é possível desativar um conjunto de propriedades para ver como o elemento fica sem ter algumas propriedades definidas, basta clicar na opção “toogle rule off/on” sobre cada bloco de código. Então, você pode apenas substituir os valores até obter a configuração desejada e clicar em “to clipboard” para copiar o código.
Para utilizar o CSS3 Please, acesse http://css3please.com/.
CSS3 Button Maker
Quem trabalha com o desenho e implementação da interface gráfica de páginas web, sabe que uma das necessidades mais comuns no dia-a-dia é a de criação de botões customizados, buscando fugir daquele velho padrão, geralmente cinza.
Para criar um botão com mais estilo, é preciso alterar suas bordas, a fonte, a cor do plano de fundo, os efeitos que ocorrem quando o cursor é posto sobre o botão, entre outras configurações.
Para facilitar esse trabalho, existe o CSS3 Button Maker, uma ferramenta que lhe permite configurar toda a aparência e comportamento do botão e copiar o código pronto.

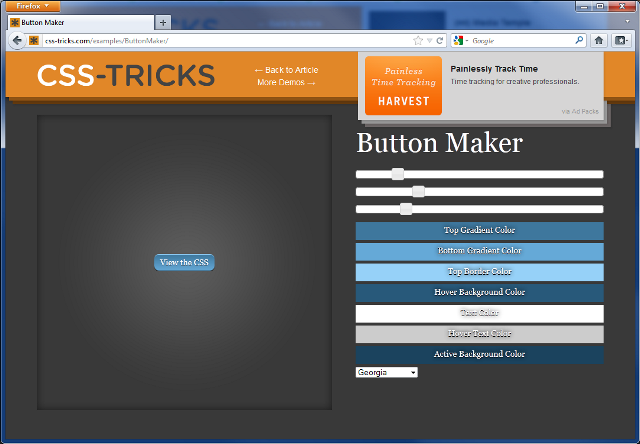
Figura 3: CSS3 Button Maker
Nessa ferramenta é possível definir a espessura e raio da borda, cor de plano de fundo, inclusive com gradiente, tamanho, fonte, entre outras características fundamentais para esse tipo de elemento da interface.
Acesse http://css-tricks.com/examples/ButtonMaker/ e confira o que essa ferramenta tem para oferecer.
CSS3 Gradient Generator
Outra característica visual que dá um pouco de trabalho de configurar é o plano de fundos dos elementos, quando precisamos que seja aplicado um efeito degrade, ou gradiente, ou seja, utilizando várias tonalidades de cor.
Esta é uma das propriedades que possui formas diferentes de configurar, dependendo do browser. E como o objetivo é quase sempre oferecer uma solução independente de browser, é preciso utilizar vários prefixos (webkit, o, moz, ms) para que o resultado seja o mesmo em todos os browsers.

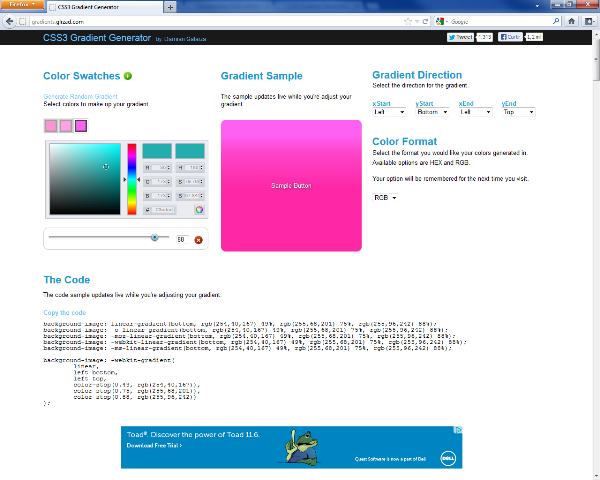
Figura 4: CSS3 Gradient Generator
Basta escolher as cores, o comprimento de cada uma das faixas de cores disponíveis, a direção e sentido do gradiente e copiar o código, que é gerado logo abaixo (figura acima). Também é possível escolher a quantidade de faixas, além de gerar gradiente aleatórios. As cores também podem ser escolhidas no formato RGB ou hexadecimal.
A observação do código também é uma boa forma de aprender (ou decorar) as propriedades e valores utilizados.
O CSS3 Gradient Generator pode ser acessado pelo endereço https://cssgradient.io/.
CSS3 Transforms
As transformações permitem alterar a aparência e posição de um elemento, rotacionando, redimensionando, etc.
Como são várias transformações possíveis e muitas delas requerem o uso de prefixos (webkit, moz, o, ms) para funcionar igualmente em todos os browsers, só mesmo quem as utiliza com frequência consegue escrever o código com facilidade. São várias propriedades e valores possíveis, o que confunde um pouco quem está aprendendo ou não usa com tanta frequência.
Profissionalismo à parte, por que se preocupar em memorizar (quando não se aprende realmente) essas propriedades, quando se pode facilmente obter o código necessário com o auxílio de uma ferramenta de fácil utilização?
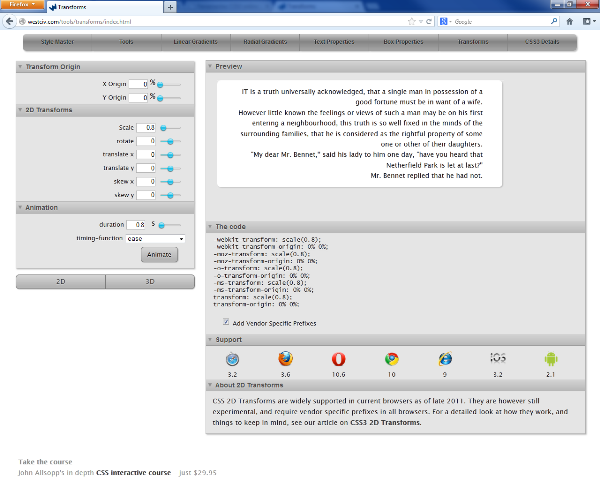
Para isso existe a ferramenta Transforms, que permite configurar transformações 2D e 3D, bem como animações, apenas atribuindo valores às propriedades a partir de um formulário de entrada de dados. O resultado da configuração é exibido automaticamente em uma caixa no lado direito.

Figura 5: CSS3 Transforms
Após definidos os valores, o código pode ser copiado da área “The code”. Logo abaixo, são exibidos os browsers que suportam essas características, bem como suas versões.
O endereço dessa ferramenta é http://westciv.com/tools/transforms/index.html.
Essas cinco ferramentas visam agilizar e facilitar o trabalho de quem utiliza CSS3 em suas páginas. Então, por que não salvar esses links na barra de favoritos, por garantia? Afinal, nunca se sabe quando vamos precisar criar um botão customizado, um plano de fundo com gradiente de cores ou aplicar transformações e animações a um elemento com CSS.













