Este artigo foi feito em parceria com o Instituto Federal de Educação, Ciência e Tecnologia do Rio de Janeiro, pelos alunos do Curso de Informática para Internet Igor Brown, Thiago Vicente e Gustavo Amaral.

Figura 1: Exemplo de layout
PRÁTICA
Existem muitas maneiras de criar uma página adequada a vários dispositivos. Neste artigo iremos recomendar um framework, que provê uma solução para este problema e está disponível no site oficial: http://www.getskeleton.com. Skeleton é open sorce, ou seja, tem código aberto e livre, e pode solucionar de maneira rápida os problemas da web. Se você está interessado em aprender mais sobre "Web Responsive" e como usar esse framework, aí vão algumas dicas:
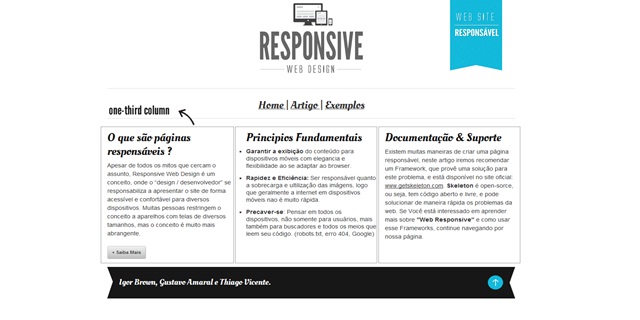
Passo 1: Tudo que for preciso se adequar ao dispositivo deve estar dentro da DIV com Classe “container”. No exemplo abaixo, vamos exemplificar um layout simples de três divisões responsáveis, onde cada <DIV> deve pertencer à classe “one-third column”, onde cada coluna seria responsável pela fluidez da página.
Listagem 1: Código-fonte em html
Dentro de cada <DIV> o conteúdo fica por conta do desenvolvedor ou da necessidade do cliente.
NEM TUDO É PERFEITO
O JavaScript pode suprir qualquer necessidade que o framework deixe a desejar, ou seja, com ele qualquer bug, que não seja possível alcançar apenas com CSS, pode ser solucionado. Vamos de maneira prática exemplificar como ocultar/exibir algo para determinada resolução de tela.
Listagem 2: O uso do Java Script / jQuery
Sendo assim, teremos o seguinte resultado em um monitor normal:

Figura 2: Layout para monitor normal
Já em um display de celular, smartphone ou tablet teremos o seguinte resultado:

Figura 3: Layout para celular, smartphone ou tablet
Utilizamos constantemente as classes das CSS com nomes xx-third column, para especificar containers de distintas larguras.
Como se pode ver, o uso do framework Skeleton auxilia na diagramação dos conteúdos de forma bem simples. Agora faltaria inserir conteúdos em cada um dos containers da página.
CONCLUSÃO
Podemos concluir, neste artigo, que desenvolver de forma responsável proporciona um melhor resultado final. Com o auxílio do framework, o profissional web economiza tempo e torna a página agradável em qualquer tamanho, seja em um notebook, tablet ou celular.
Confira outros conteúdos:

Texto com Gradiente Animado: Dando Vida...

Formulários de E-mail Inteligentes:...

BANNERS DE PREÇO PARA DESTACAR SEUS...











