O Eclipse é uma plataforma de desenvolvimento de software livre baseada em Java. Toda sua estrutura e serviços são disponibilizados por meio de plug-ins, alguns deles já estão disponíveis nas versões para download do Eclipse e atendem a maioria das necessidades dos desenvolvedores.
O Projeto Eclipse foi originalmente criado pela IBM em meados de novembro de 2001 e suportado por um consórcio de fornecedores de software. A Eclipse Foundation foi criada em janeiro de 2004 como uma organização sem fins lucrativos independente para atuar como organizadora da comunidade Eclipse, que é mantida pelos seus associados e hospeda os projetos do Eclipse e também ajuda a cultivar uma comunidade de software livre, além de vários de seus produtos e serviços complementares. Foi criada para permitir o surgimento de uma comunidade ao redor do Eclipse independente de fornecedor, transparente e aberta. Hoje, a comunidade do Eclipse é composta por pessoas e organizações de uma seção transversal do segmento de mercado de software.
A Eclipse Foundation gerencia e dirige o desenvolvimento contínuo do Eclipse. A fundação fornece serviços para a comunidade, mas não emprega os desenvolvedores de software livre (denominados committers), que realmente trabalham nos projetos Eclipse. Os committers do Eclipse são normalmente empregados pelas organizações ou são desenvolvedores independentes que trabalham como voluntários em um projeto de software livre.
O Eclipse também é chamado de IDE (Integrated Development Enviroment) utilizado para codificar, testar e fazer deploy dos seus projetos numa máquina de desenvolvimento. IDEs são muito úteis e ajudam muito os desenvolvedores, fornecendo no seu ambiente de desenvolvimento editores de código integrados, compiladores, depuradores e ferramentas de publicação (deploy). São muito utilizados nos meios corporativos e acadêmicos, se destacando principalmente em corporações de desenvolvimento de software.
As ferramentas mais populares para os desenvolvedores Java são o Eclipse e o Netbeans. Cada uma tem suas vantagens e desvantagens. Neste artigo vamos explorar as capacidades do Eclipse para desenvolvimento e publicação (deploy) de uma aplicação web no servidor de aplicação web Apache Tomcat.
Instalação
Para instalar o Eclipse, primeiramente devemos fazer o download do mesmo através do site www.eclipse.org/downloads/.
Após isso, basta descompactar o Eclipse em qualquer pasta e o ambiente de desenvolvimento já está pronto para ser utilizado.
Criando um Projeto Web
Para criar um projeto web é muito simples, basta seguir os passos seguintes:
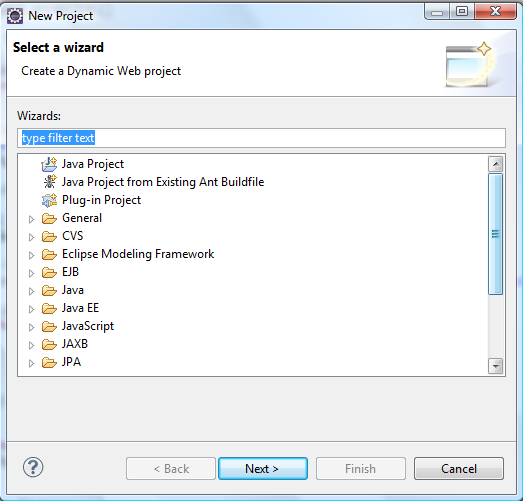
1 – Primeiramente vá no menu “File” no canto superior do IDE, selecione “New Project”. Será exibida a janela "New Project" que é um Wizard (tela passo a passo) para que possamos criar um projeto no Eclipse.

Figura 1: Tela da Janela New Project
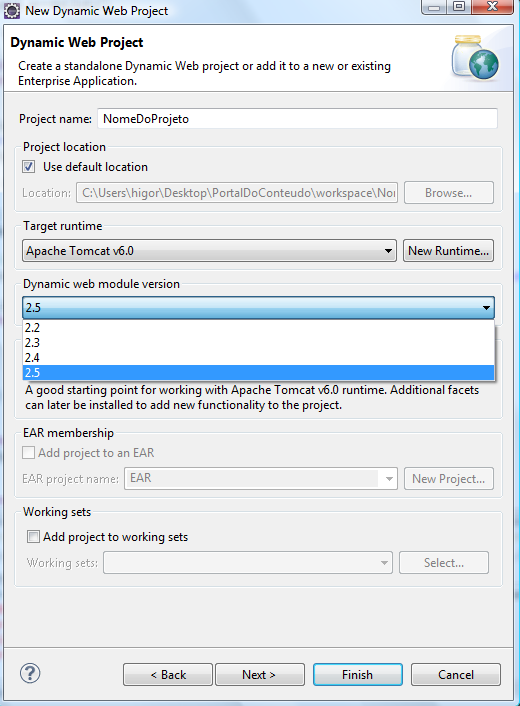
2 - Selecione a opção “Web” e posteriormente “Dynamic Web Project”. Clique em “Next”. Será apresentada a tela "New Dynamic Web Project" para que possamos colocar alguns detalhes sobre o projeto que está sendo criado. Coloque um nome para o projeto em "Project name" e defina a versão do projeto em "Dynamic web module version". Clique em “Finish” para o Eclipse criar o projeto.

Figura 2: Tela da Janela New Dynamic Web Project
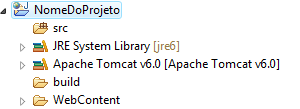
A partir do projeto pronto o desenvolvedor pode começar a criar as classes e arquivos que farão parte deste projeto. As classes Java devem ficar sobre o diretório "Java Resources/src" e os outros recursos web, como os arquivos de configuração XML, JSPs e imagens, devem ficar sobre o diretório “WebContent”.

Figura 3: Estrutura do projeto criado
A partir de agora o programador pode usufruir de todos os benefícios que o IDE oferece, como navegação rápida e fácil, auto complemento de código, compilação automática e empacotamento, refatoração, etc.
Para fazer a publicação (deploy) da nossa aplicação no servidor e assim ser possível executar essa aplicação no browser, precisamos primeiramente configurar o servidor Tomcat no ambiente de desenvolvimento, como será explicado na próxima seção do artigo.
Criando um Projeto Web
Para configurar o servidor Tomcat no ambiente de desenvolvimento, siga os passos a seguir.
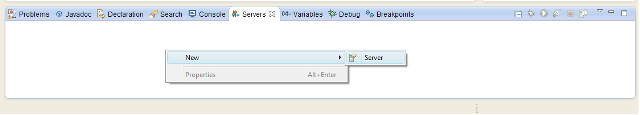
1 - Clique na aba “Server” e com o botão direito selecione “New” e selecione “Server”.

Figura 4: Tela da aba Server
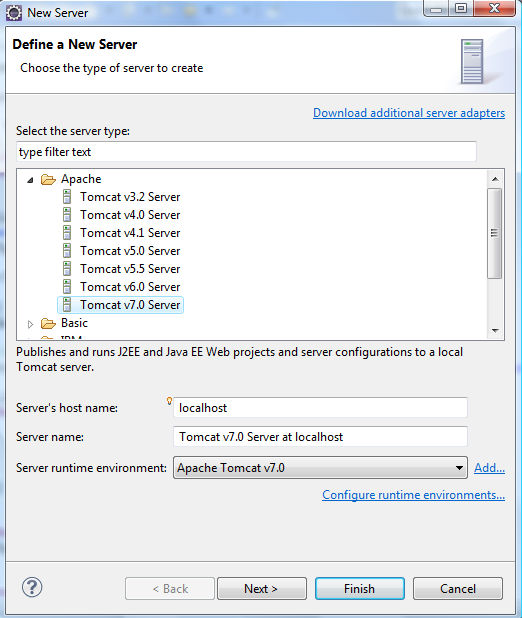
2 - Na janela "New Server Runtime Environment", selecione a versão do Tomcat e clique em “Next”.

Figura 5: Tela New Server
3 - Na próxima tela selecione o diretório onde o Tomcat está instalado e pressione “Finish”.
Agora só falta fazer o deploy da aplicação web dentro da instância do Tomcat configurado.
Fazendo Deploy da aplicação Web no Tomcat
Para fazer o deploy do projeto no Tomcat, siga os passos a seguir:
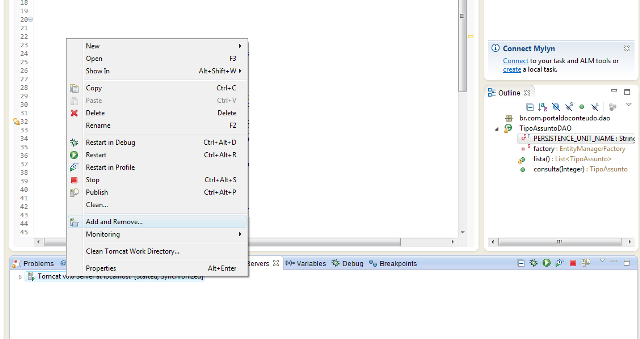
1 - Na aba “Server” clique com o botão direito do mouse e selecione "Add and Remove...".

Figura 6: Opção “Add and Remove” disponível clicando com o botão direito do mouse sobre o servidor configurado anteriormente
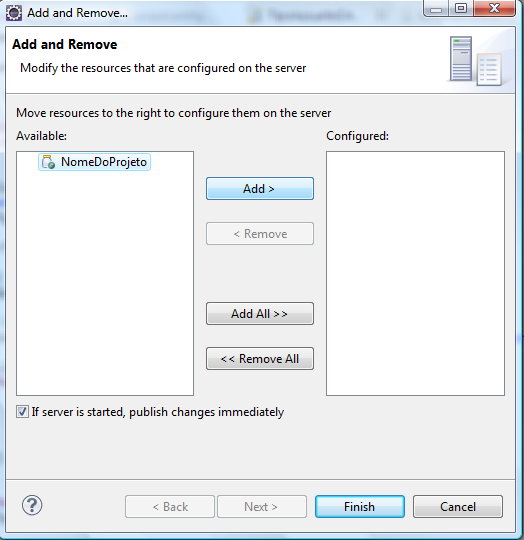
2 - Na janela "Add and Remove" selecione o projeto do lado esquerdo da tela e pressione "Add". Por fim, pressione “Finish”.

Figura 7: Tela mostrando o projeto do lado esquerdo que deve ser selecionado e após isso clicar em “Add” para fazer o deploy da aplicação no servidor
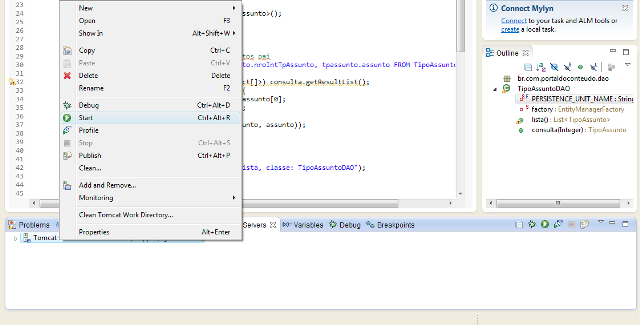
Agora basta inicializar o servidor Apache Tomcat selecionando o Servidor na aba “Server” com o botão direito e clicando na opção “Start”. Agora basta navegar no browser colocando o endereço: http://localhost:8080/NomeDoProjeto/NomeDaJSP.jsp.

Figura 8: Tela mostrando como inicializar a aplicação
Conclusão
Neste artigo vimos como utilizar as facilidades de um IDE (Integrated Development Enviroment), mais precisamente o Eclipse, para criar uma nova aplicação Web, configurar o servidor de aplicação Tomcat para que ele possa executar nossas aplicações Web e em seguida demonstramos passo a passo como fazer o deploy da aplicação. Por fim, vimos a aplicação sendo executada através de um browser.
Bibliografia
- Aleksa Vukotic, James Goodwill. Apache Tomcat 7. Apress, 2011.
- Eclipse Platform, disponível em http://www.eclipse.org















