Guia do artigo:
- Seleção por elemento
- Seleção por classe
- Seleção por ID
- Usar classe ou id?
- Agrupamento de seleção
- Agrupamento por elementos
- Agrupamento por descendência de elementos
- Agrupamentos por classes
- Agrupamento por descendência de classes
O CSS é uma linguagem de criação de estilos e a utilizamos para moldar a aparência dos elementos em uma página web através de regras. Essas regras, por sua vez, são compostas por pares de propriedades e valores que quando aplicadas aos elementos HTML alteram suas características visuais originais. A sintaxe de uma regra é a que vemos na Figura 1.

- Seletor é a parte onde definimos a qual/quais elementos serão aplicados o estilo criado.
- Declaração é a parte onde informamos como os elementos referenciados pelo seletor devem ser modificados.
Veja que após a definição do seletor é utilizada estrutura de chaves {} e é dentro dela que realizaremos a declaração das propriedades e seus respectivos valores que modificarão os elementos selecionados.

Na declaração das propriedades apresentada na Figura 2 utilizamos as palavras reservadas do CSS, como por exemplo a propriedade color que alterará a cor do conteúdo da tag p para azul. Esta definição é feita declarando o nome da propriedade seguida de dois pontos e o valor.
Forma de seleção de elementos
Em cada regra podemos selecionar um ou mais elementos que receberão as propriedades definidas. Veremos a seguir as principais formas de selecionar elementos HTML.
Seleção por elemento
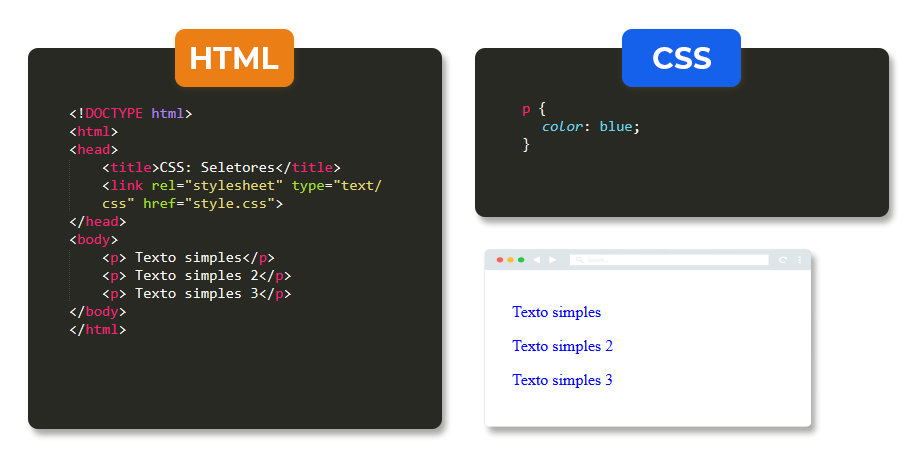
Esta seleção consiste em especificarmos em qual elemento HTML queremos aplicar a regra de estilo definida. Sua sintaxe é simples porque declaramos apenas a tag que queremos, como vemos na Figura 3 sua declaração.

Neste exemplo vemos que o elemento selecionado foi a tag p, assim todos os elementos do mesmo tipo terão seus conteúdos alterados para a cor azul.
Seleção por classe
Consiste na seleção de elementos por meio do nome da classe que foi definida como atributo e que tem como sintaxe o caractere . (ponto) seguido do nome da classe. Veja na Figura 4 um exemplo de uma regra utilizando esta seleção.

Na Figura 4 vemos um comportamento diferente da Figura 3: em uma das tags p não foi alterada a propriedade color, isso porque na declaração da regra a seleção é feita com base na classe corAzul. Desta forma todos os elementos que tiverem como atributo a classe corAzul serão alterados para a cor de seu conteúdo.
Seleção por ID
Consiste na seleção de elementos por meio do nome de um id que foi definido como atributo. Tem como sintaxe o caractere # seguido do nome do id. Na Figura 5 veremos como é feita sua declaração.

Vemos que na Figura 5 definimos uma regra que apenas o elemento com atributo id igual a corAzul teve a propriedade color modificada.
Usar classe ou id?
O seletor de classe deve ser usado quando muitos elementos compartilham do estilo definido na regra. Por exemplo, se queremos alterar todos os parágrafos em uma página utilizamos o seletor de classe.
O seletor de id deve ser utilizado quando apenas um elemento deve receber o estilo definido na regra. Dessa forma, o elemento terá um estilo único na página e geralmente ele não se repete nela. Por exemplo, o menu lateral de um site, o avatar do usuário na barra de navegação ou o rodapé são candidatos a serem selecionados por ids e não classes, dada sua singularidade na página.
Portanto, lembre-se de usar id se o elemento não se repete na página. Em outro caso, use o seletor de classe.
Agrupamento de seleção
Até o momento aprendemos como selecionar um único elemento por vez, mas podemos selecionar um ou mais elementos numa mesma regra, podendo ser agrupados por:
- Elementos
- Classes
Agrupamento por elementos
Este tipo de agrupamento consiste em inserir mais de um elemento numa regra de estilo para que as alterações nas propriedades sejam iguais para ambos. Veja na Figura 6 como é feita sua declaração.

Repare que numa mesma regra aplicamos o mesmo estilo a dois elementos diferentes, apenas especificando cada elemento e os separando com vírgula. Desta forma, todas as propriedades declaradas na regra serão aplicadas em ambos os elementos.
Agrupamento por descendência de elementos
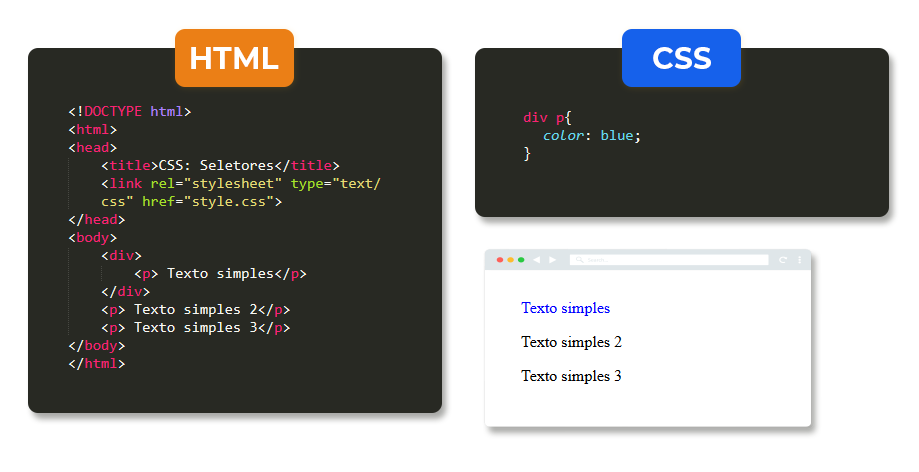
Neste tipo de agrupamento utilizaremos a estrutura de descendência de elementos para aplicar nossa regra de estilo. Sua sintaxe é composta pelo elemento que queremos selecionar e o elemento que ele descende separados por um espaço em branco, como mostra a declaração na Figura 7

Na Figura 7 queremos aplicar a regra criada ao elemento p que pertence a tag div. Desta forma, na declaração da nossa regra especificamos o elemento na qual p descende para que somente ele receba o estilo e não as demais tags do mesmo tipo.
Agrupamentos por classes
Neste tipo de agrupamento selecionaremos os elementos que tiverem como atributo duas classes. Sua sintaxe é semelhante a seleção de uma classe, sendo que ambas serão especificadas juntas, como vemos na declaração da Figura 8.

Neste exemplo temos duas tags p que possuem classes definidas como atributo, mas apenas uma delas têm duas classes especificadas. Dessa maneira para aplicarmos uma regra de estilo nesta tag foram especificadas ambas as classes corAzul e corClaro para que apenas esse elemento receba o estilo especificado.
Agrupamento por descendência de classes
Essa seleção é feita como na descendência de elementos, contudo, ao invés de utilizarmos diretamente os elementos, serão especificadas as classes que têm dependência com outras classes, como vemos na Figura 9.

Neste código vemos que na estrutura HTML temos uma tag div que descende de outra tag div, ambas com classes definidas como atributos. Desta forma, para estilizar somente o conteúdo da tag div descendente especificamos nossa regra a ambas as classes, mas separadas por espaço.
Conclusão
Vimos neste artigo as principais formas de selecionar elementos HTML para especificarmos nossas regras de estilo, suas características e comportamento conforme a sintaxe utilizada.