Uma das formas mais comuns de se apresentar informações ao usuário sobre os componentes da tela é utilizar tooltip. Tooltips são textos informativos exibidos em pequenas caixas flutuantes junto aos elementos (inputs, labels, menus, etc.) quando o usuário para o cursor do mouse sobre eles.
Principalmente em aplicações web já é “natural” do usuário esperar que o tooltip seja exibido quando ele parar o cursor do mouse sobre um elemento, buscando informações sobre ele.
jQuery Tooltip
A biblioteca jQuery UI, uma das mais utilizadas atualmente para construção da interface gráfica de páginas web, oferece uma forma simples e eficiente de exibir tooltips com uma aparência bastante elegante.
Para utilizar essa funcionalidade, são necessários basicamente três passos. O primeiro é importar os scripts e folha de estilos das bibliotecas jQuery e jQuery UI, utilizando o código apresentado na Listagem 1.
Listagem 1: Importando os recursos necessários
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
Nos elementos HTML em que desejarmos que o tooltip seja exibido, basta definir o atributo “title” com o texto a ser apresentado para o usuário. Por exemplo, se desejássemos inserir um texto informativo em um campo de texto, poderíamos utilizar o código a seguir.
Listagem 2: Definindo o texto do tooltip de um elemento
<input id="cpf" title="Informe o CPF para ativar o cadastro." />
Por fim, é só chamar a função tooltip() a partir do objeto document selecionado pela jQuery e todos os tooltips da página serão ativados, da seguinte forma:
Listagem 3: Ativando os tooltips da página
<script>
$(function() {
$(document).tooltip();
});
</script>
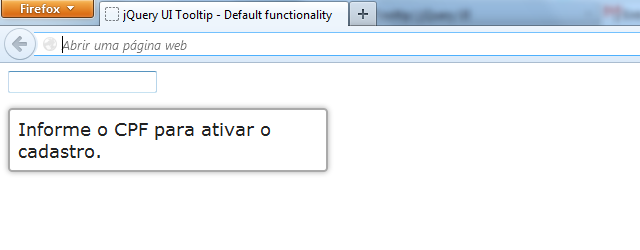
O resultado do código acima é ilustrado na Figura 1.

Figura 1: Tooltip exibido no campo de texto
Uma vez invocada a função tooltip(), todos os elementos que tiverem o atributo title definido irão apresentar o texto informativo como no exemplo acima.
Visite a documentação oficial para maiores detalhes: http://jqueryui.com/tooltip/.
Para ver este exemplo funcionando, clique aqui.
Até a próxima.












