O React Native é um framework para desenvolvimento de aplicações mobile. Ele utiliza o React para criar aplicativos, por isso pra quem já possui conhecimentos prévios de React entender React Native será mais fácil. A diferença é que o React Native utiliza componentes nativos em lugar de web, como é o caso do React. Mas não se preocupe pois no guia de React Native você terá todo conteúdo necessário mesmo sem conhecer React.
Neste artigo você dará o primeiro passo para se tornar um programador React Native que é preparar o ambiente.
Conhecendo o projeto
Ao longo deste artigo criaremos o projeto abaixo:
Execute o códigoSerá um "hello world" com o React Native, que é um tipo de projeto ideal para a preparação de um ambiente de desenvolvimento e escrita de um primeiro código.
Preparando o ambiente
Há mais de uma forma para criar um aplicativo React Native e executá-lo. Aqui criaremos o projeto a partir da ferramenta create-react-native-app e executaremos no celular a partir do aplicativo Expo. Dessa forma colocaremos a mão no código em poucos passos.
Primeiro passo: Node.js
Node.js é fundamental para o desenvolvimento com React Native. É através dele que vamos instalar e gerenciar os pacotes e as bibliotecas que usaremos no projeto. Além disso, é através dele que construiremos o projeto, convertendo código JavaScript para uma linguagem que uma plataforma como Android/iOS entenda.
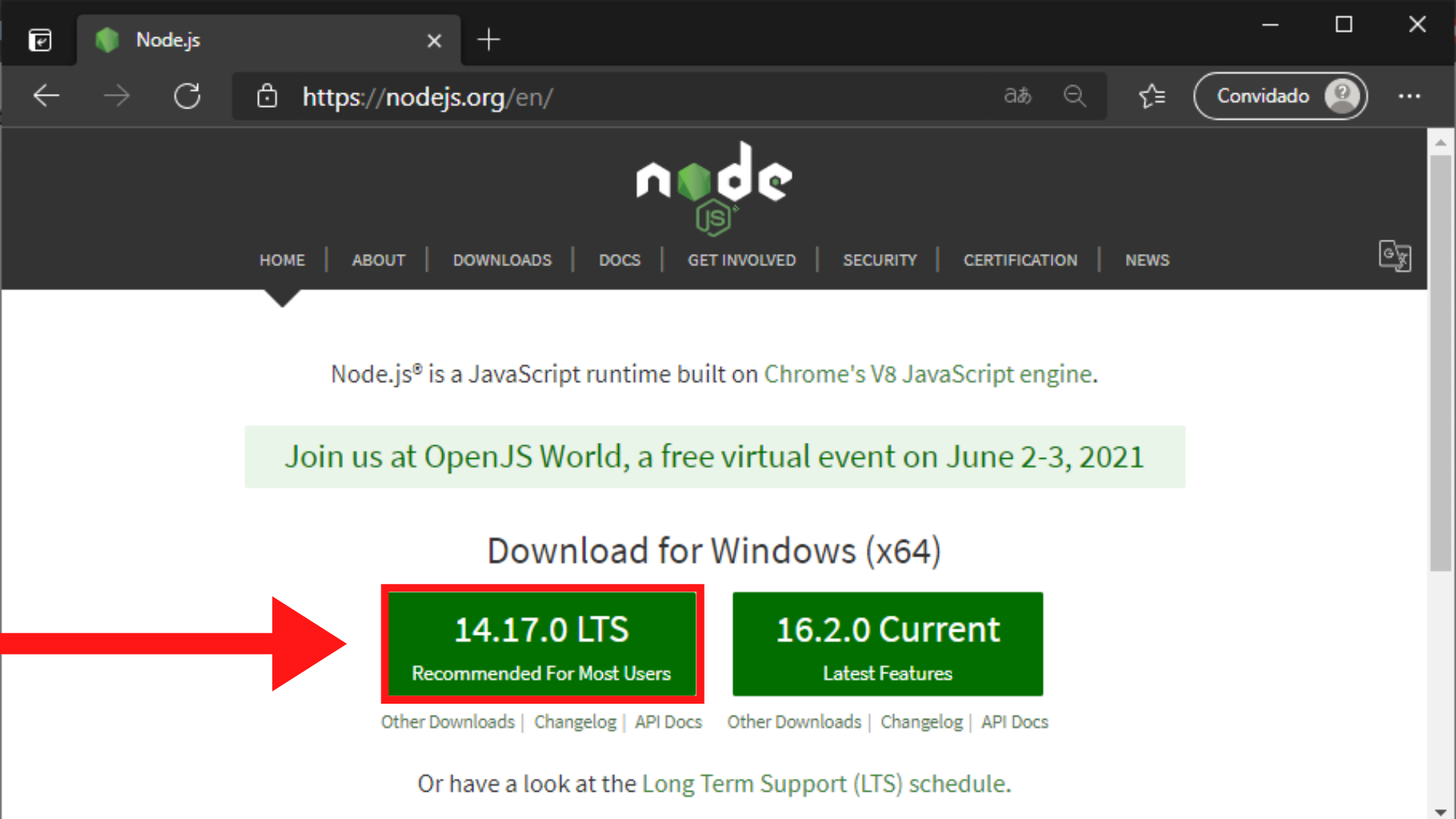
O Node.js pode ser baixado na sua página oficial. Iremos instalar sua versão LTS, como ilustra a Figura 1.

Após fazer o download do Node.js, basta instalar no seu computador.
Caso você não tenha familiaridade com o Node.js, apesar de ele ser instalado como qualquer outro programa, o Node.js não será acessado diretamente. Tudo o que queremos que ele faça será passado para ele via comando através do terminal.
Entenda no Flow abaixo como o Node é executado.








Segundo passo: Visual Studio Code
Para escrevermos o código precisamos de um editor de texto. Nós usaremos o Visual Studio Code, que possui ótimos recursos que facilitarão isso, tais como diferenciar cores para palavras-chaves e autocomplete.
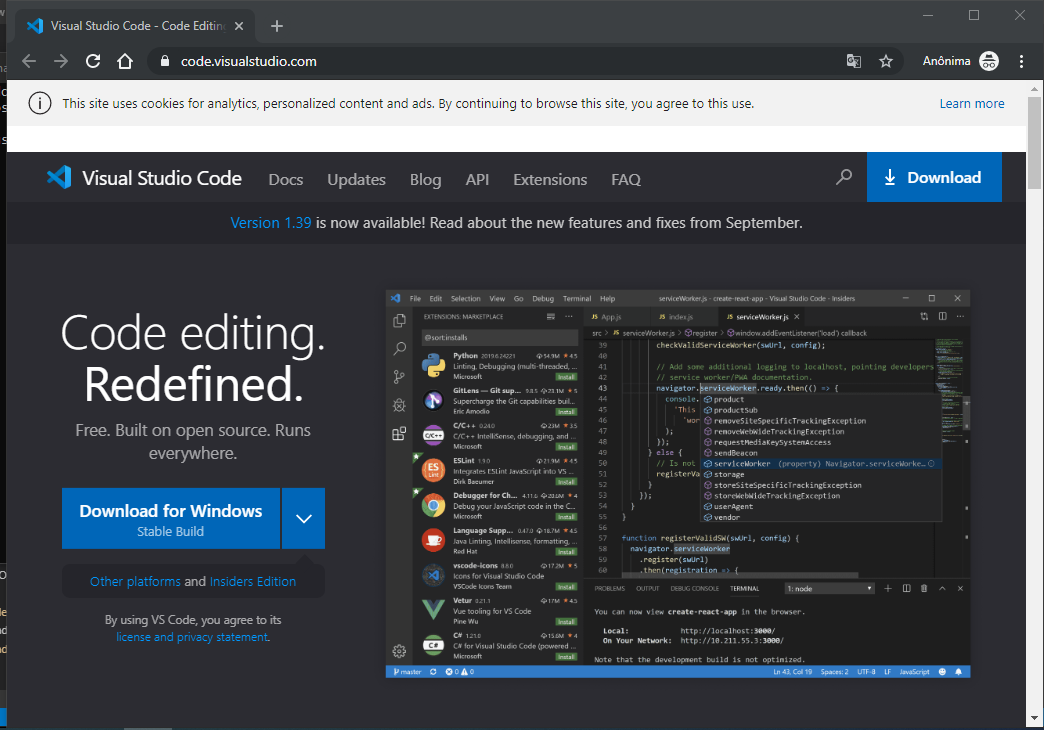
O Visual Studio Code pode ser baixado na sua página oficial, como vemos na Figura 2. A instalação é tão fácil quanto a de qualquer outro programa.

Terceiro passo: Expo
O Expo é um aplicativo que facilita o aprendizado do React Native principalmente no acesso aos recursos nativos da plataforma, eliminando a necessidade de instalar bibliotecas manualmente logo de início.
Para baixar o Expo basta acessar a loja do seu celular, ou Play Store ou App Store, e instalá-lo, como vemos na Figura 3.

Criando o App
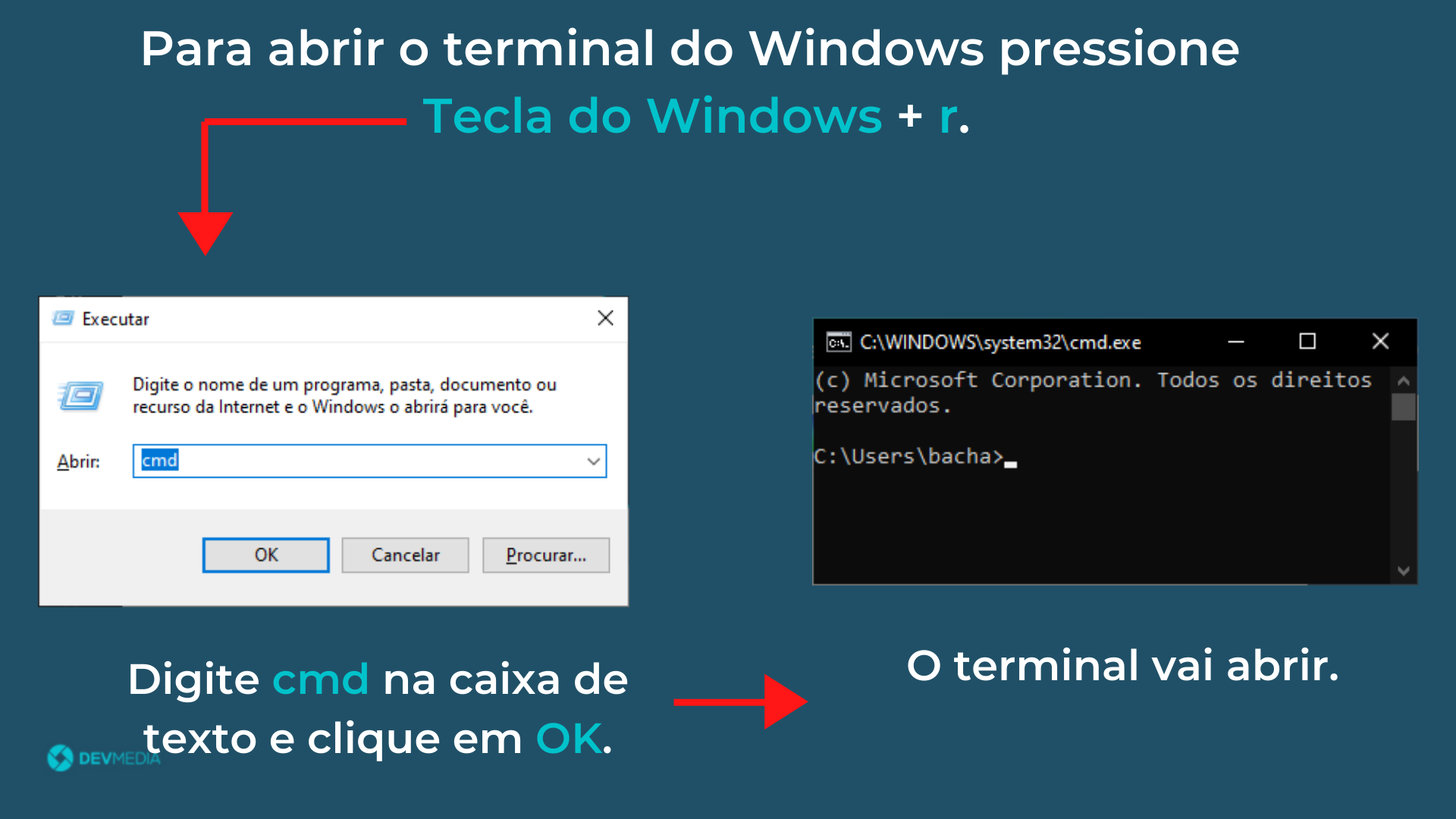
Agora que o ambiente está preparado abriremos o terminal para começar. Nesse passo vamos instalar Expo, a partir da qual criaremos o projeto.
Com o terminal aberto, vamos navegar até a raiz da unidade C:/ com o seguinte comando:
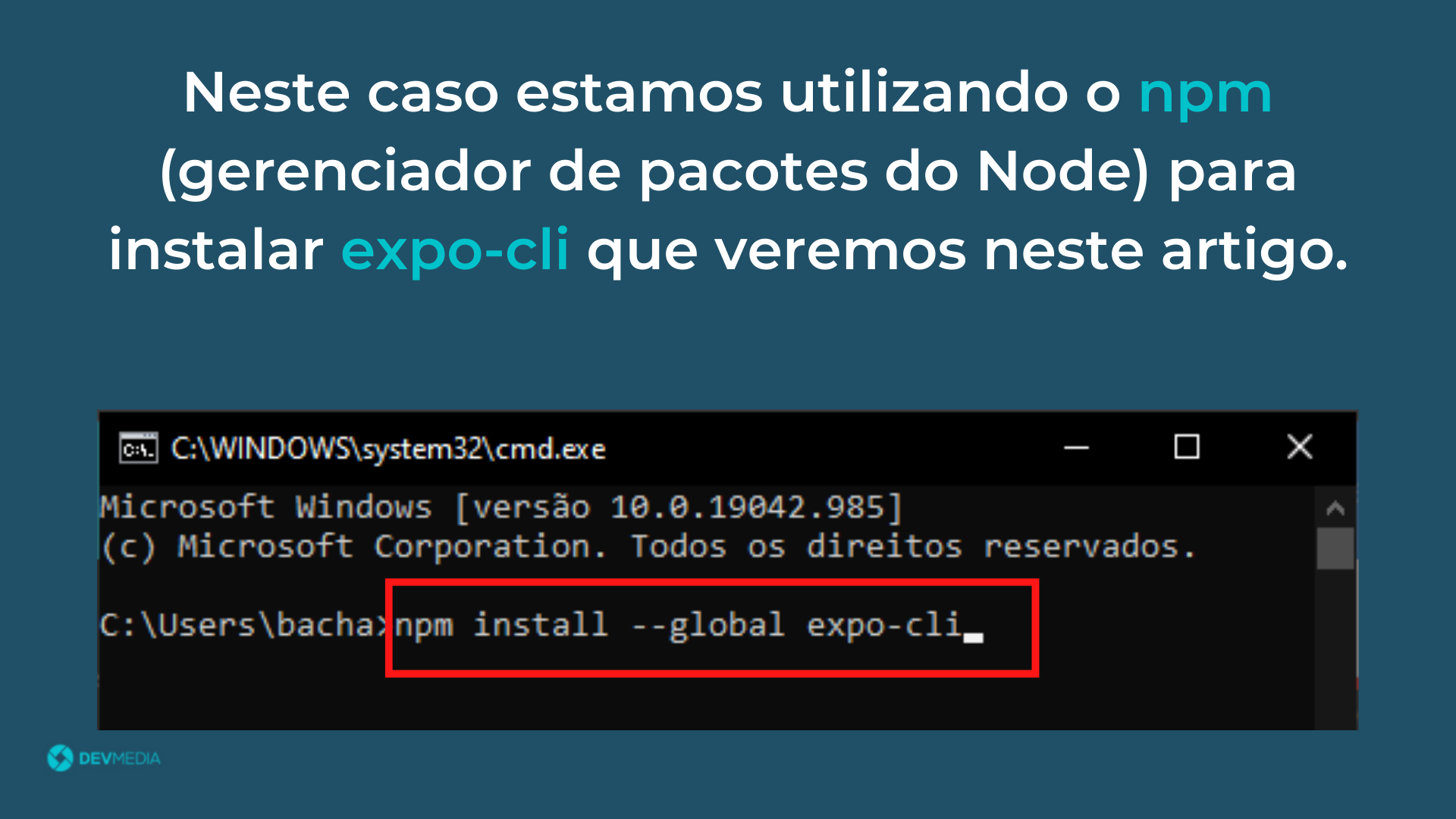
cd c:/Agora vamos instalar o Expo com o seguinte comando:
npm install --global expo-cliCaso você não seja familiar ao Node.js, npm é o seu gerenciado de pacotes. Com o comando acima, estamos pedindo para o npm instalar o expo-cli e deixá-lo disponível como um comando nativo do terminal.
Ao utilizar o comando install do gerenciador de pacotes npm, passamos o parâmetro --global para instalar essa ferramenta de forma global e deixar pronta para ser utilizada em uma próxima vez que precisarmos criar um novo app.
O Expo CLI é quem vai executar o projeto e exibi-lo no seu celular.
Após instalar, é hora de criarmos o projeto. Digite o comando expo init seguido do nome do projeto, no caso HelloWorld. Vai ficar da seguinte forma:
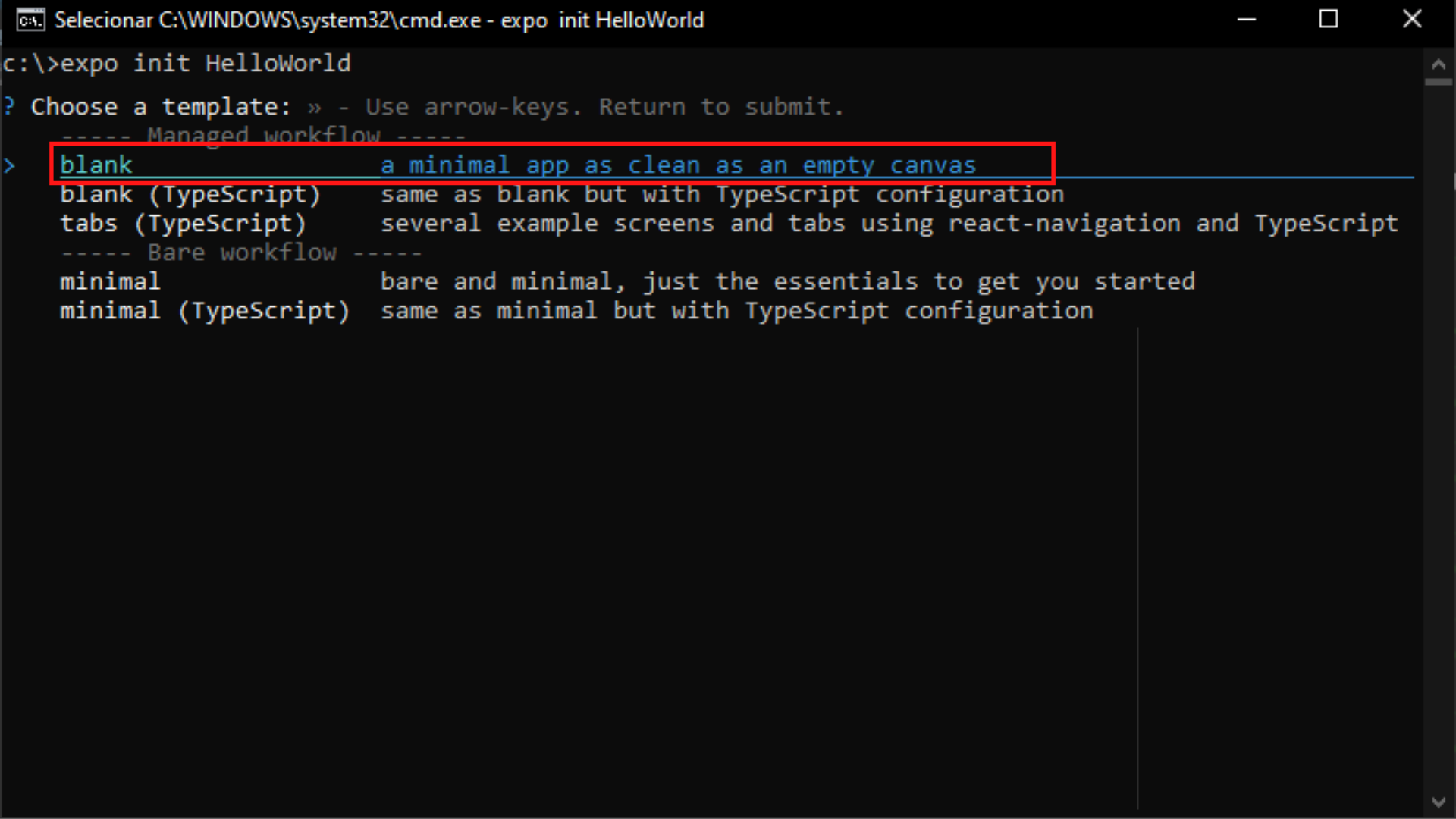
expo init HelloWorldAo executar esse comando, a pergunta da Figura 4 vai aparecer na tela.

Basta selecionar a primeira opção ("blank") pressionando a tecla enter.
Depois de alguns instantes o projeto estará criado. Vamos agora navegar para a pasta onde ele foi criado e iniciar a aplicação.
Executando no Android
Primeiro, digite o seguinte código para entrar na pasta do projeto:
cd HelloWorldAgora, inicie o servidor digitando o seguinte código:
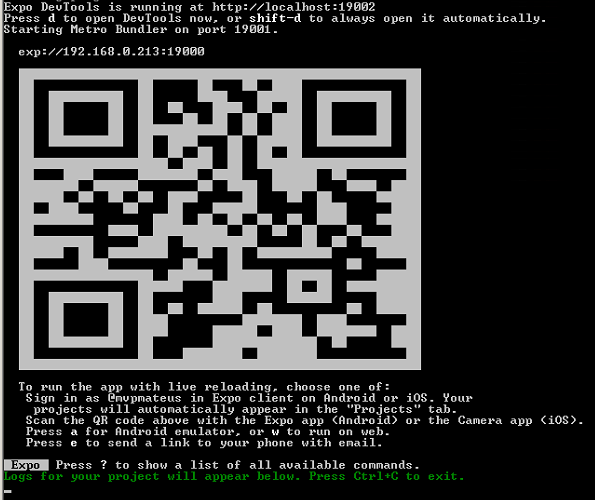
expo startAo iniciar o servidor aparecerá um QR Code no terminal.

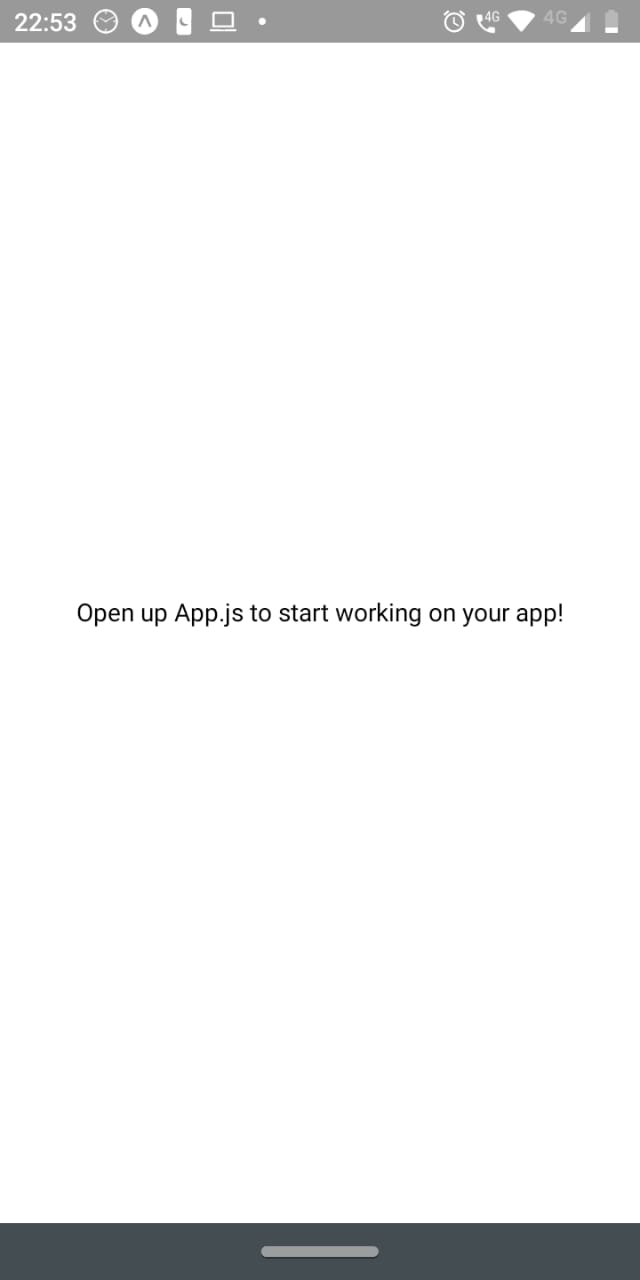
Abra o Expo no seu celular e toque na opção Scan QR Code. Escaneie o QR Code e com isso o seu aplicativo será executado, como mostra a Figura 5.

Executando no iOS (ou Android)
Diferente do outro método que só funciona no Android, este servirá tanto no Android quanto no iOS.
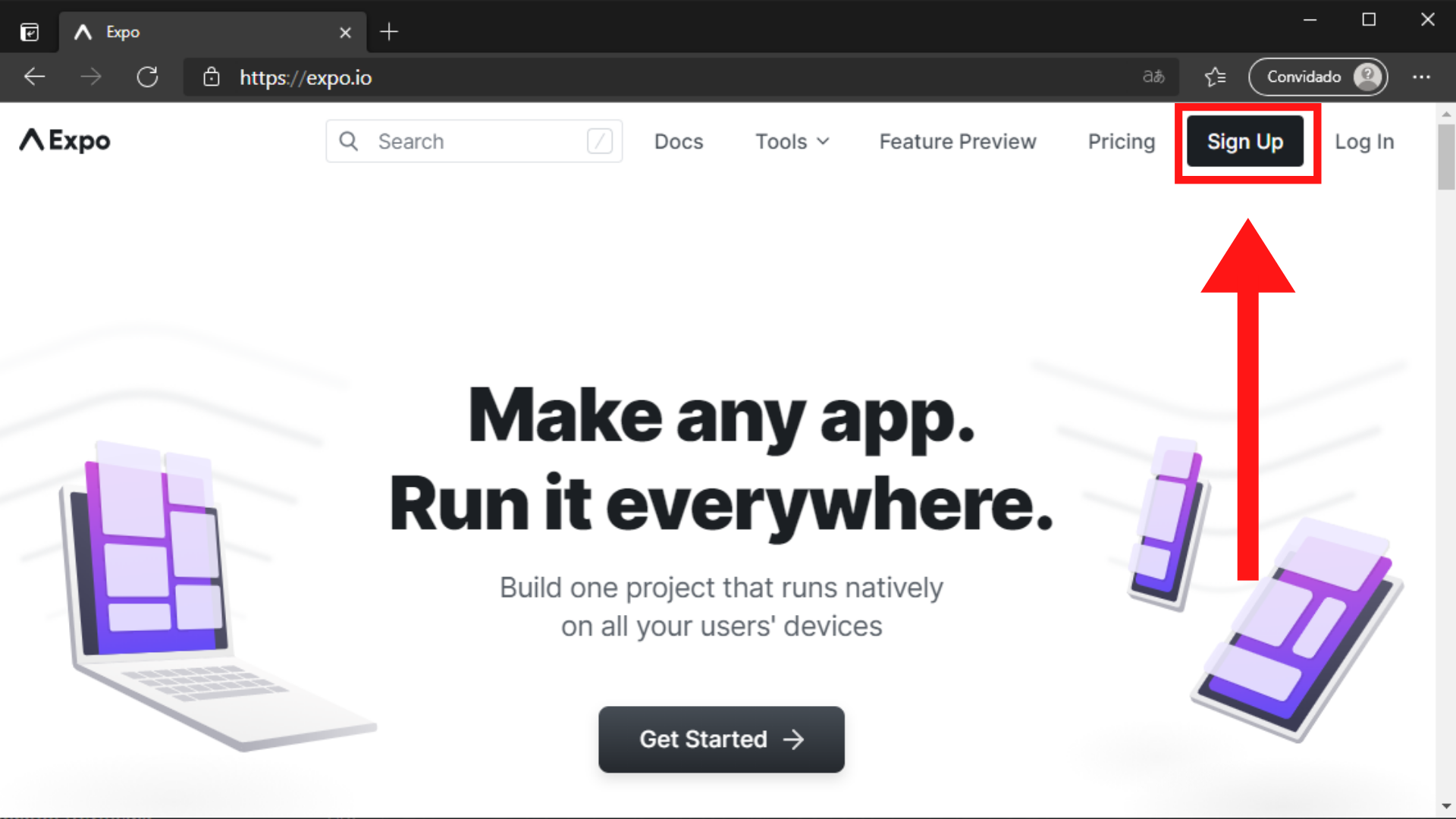
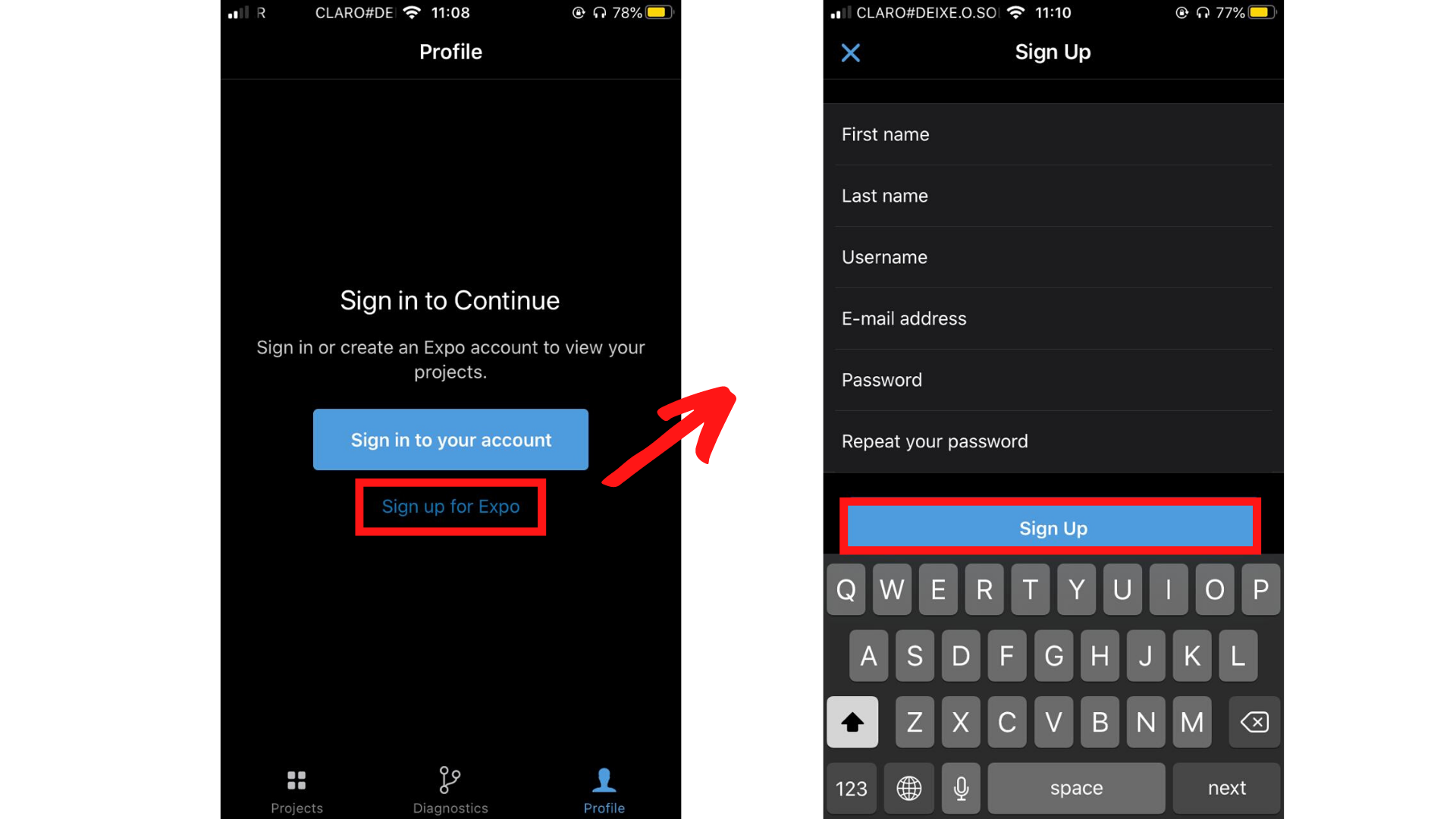
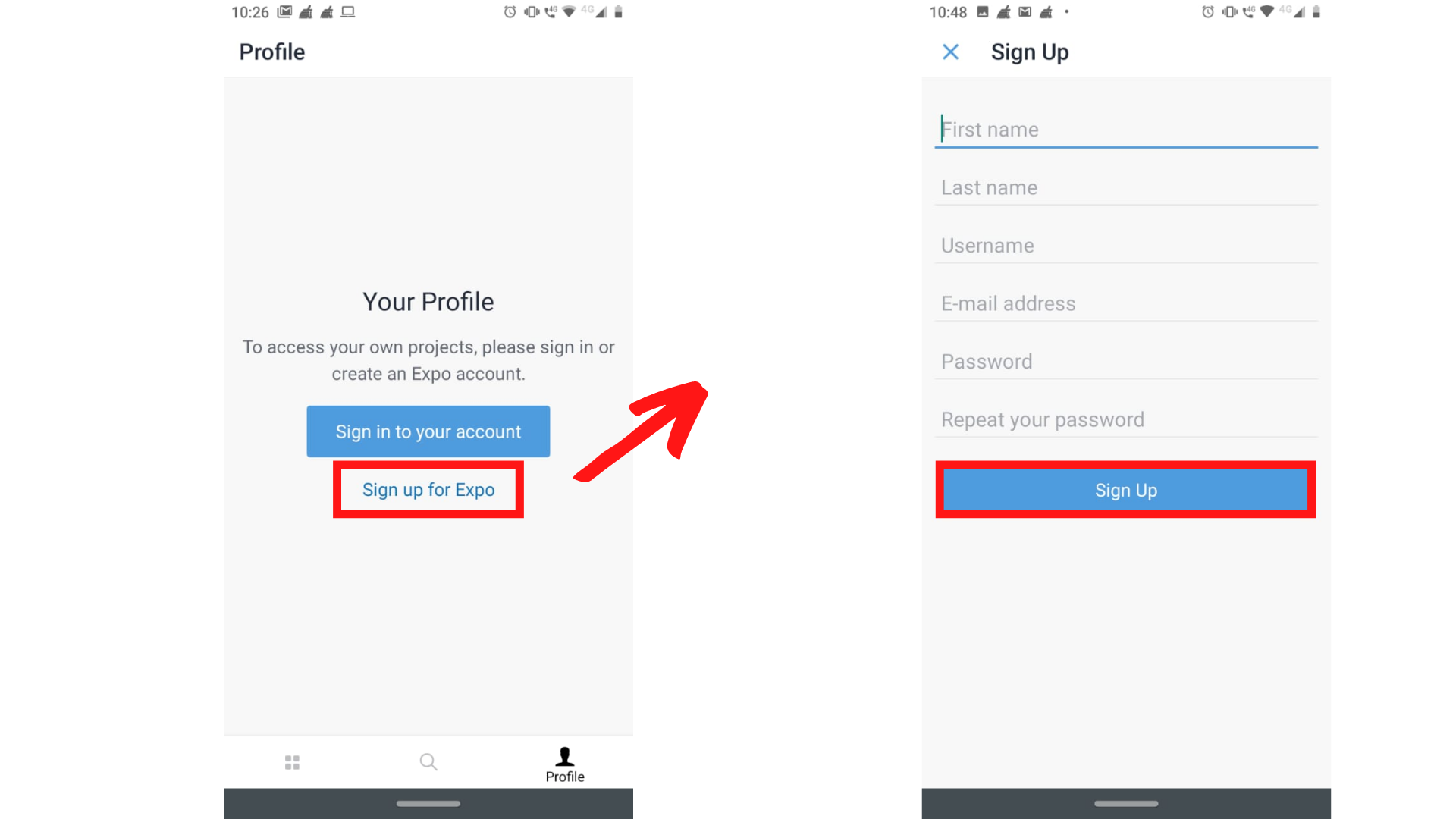
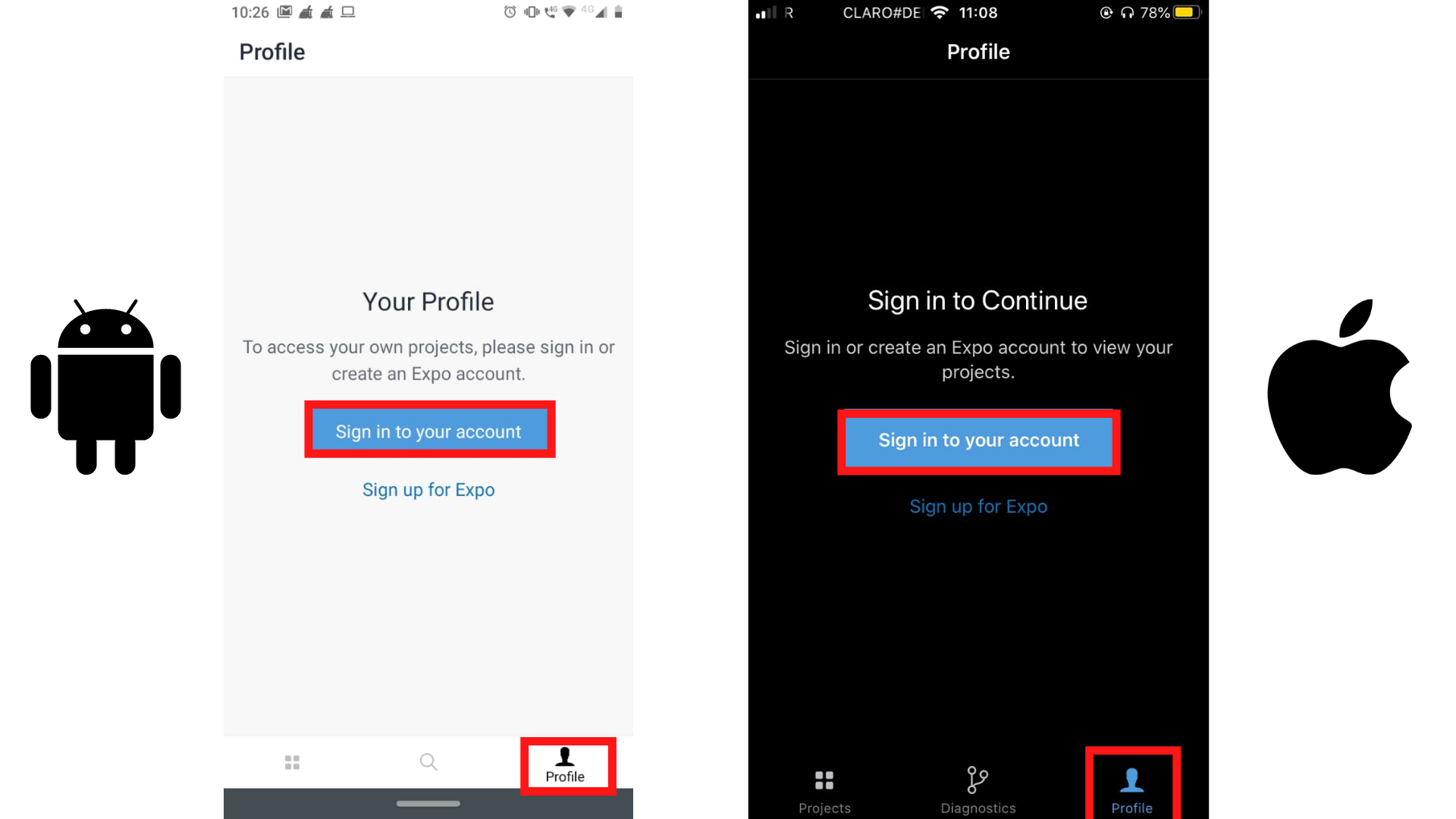
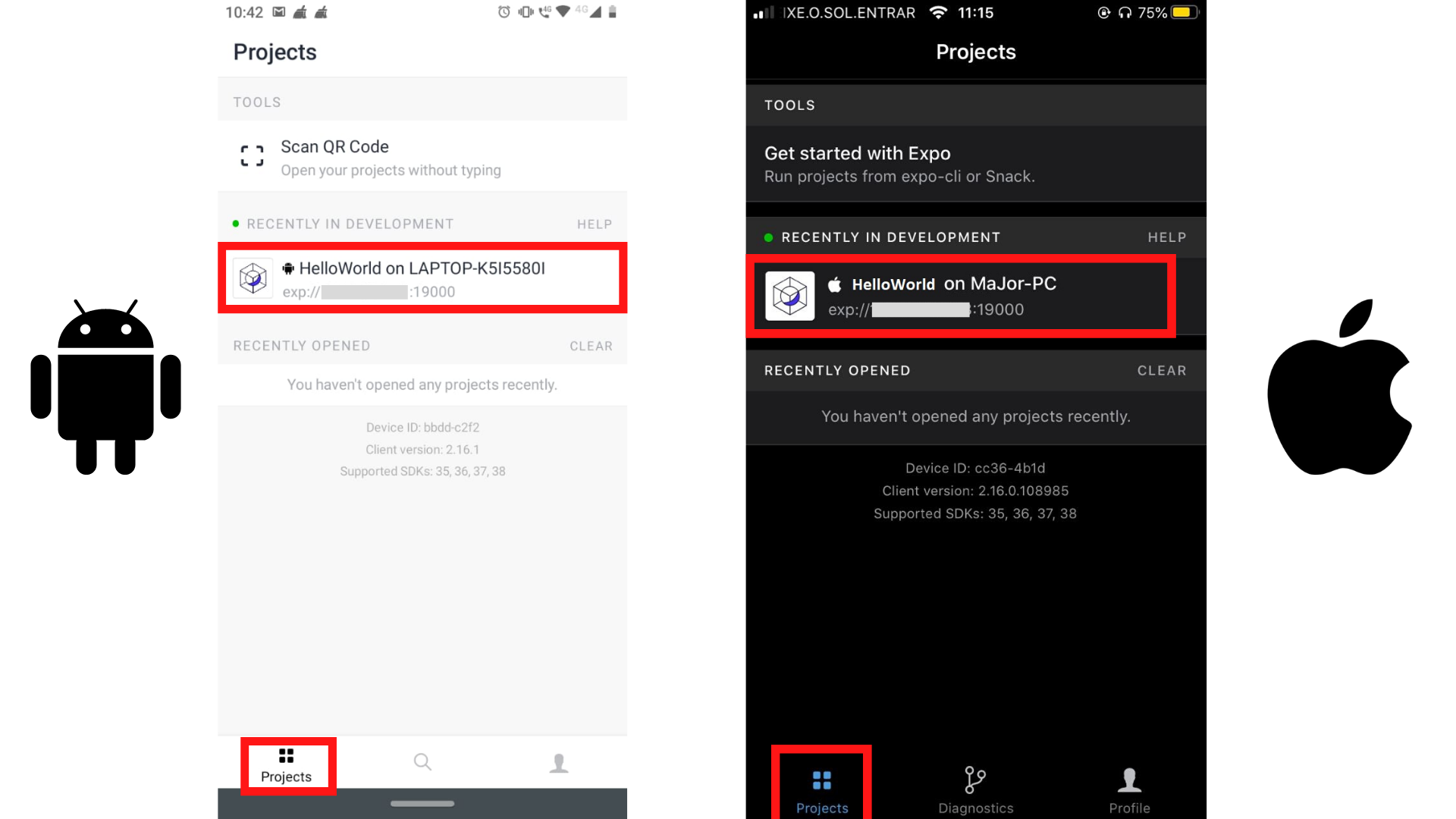
O primeiro passo é criar uma conta no site do Expo (Figura 6) ou no próprio aplicativo do seu celular (Figuras 7 e 8).



Com a conta criada precisamos fazer o login no terminal. Para isso digite o seguinte comando.
expo loginAo executar esse comando insira o usuário e a senha.
c:\HelloWorld>expo login
? Username/Email Address: seu_usuario
? Password: [input is hidden]
Success. You are now logged in as seu_usuarioO mesmo deve ser feito no seu celular, caso ainda não tenha sido feito.

Agora que você já está logado tanto no terminal quanto no celular, basta executar o seguinte comando:
expo startNo seu celular vai aparecer o nome do projeto. Basta clicar e ele vai abrir o aplicativo no seu celular.

Erro comum
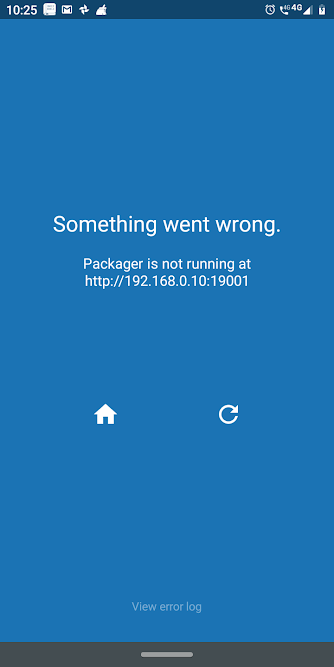
Caso algum erro ocorra, como o da Figura 11, verifique se tanto o seu celular quanto o seu computador estão conectados à internet e na mesma rede local. É possível utilizar em redes diferentes, porém em alguns casos podem não funcionar, por isso o recomendado é utilizar, tanto o celular quando o computador na mesma rede.

Escrevendo ‘Hello World’
Agora vamos modificar um pouco o código do aplicativo para exiba a mensagem Hello World.
O primeiro passo para isso é abrir a pasta do projeto no Visual Studio Code para editarmos os arquivos dele no editor.
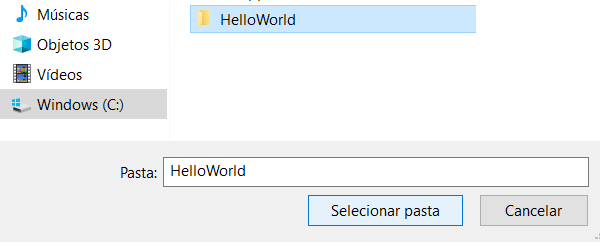
Abra o Visual Studio Code e pressione as teclas Ctrl + k Ctrl + o. Ao fazer isso, precisamos selecionar a pasta onde está o projeto. Navegue até c:/, selecione a pasta HelloWorld e clique em “Selecionar pasta”, como mostra a Figura 12.

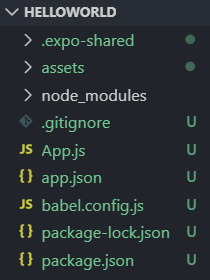
Dessa forma vamos abrir a pasta do projeto no workspace, que é a barra a direita como mostra a Figura 13. Essa é a estrutura de arquivos e pastas criadas.

Nesse momento vamos nos atentar para apenas o arquivo App.js, que é onde está o código da tela do aplicativo que vamos editar. Ao abri-lo encontramos a seguinte estrutura presente no Código 4.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});Vamos alterar o texto dentro de <Text>, na Linha 7 para Hello World. Não se preocupe com a estrutura agora, pois no próximo tópico vamos entender linha por linha. Vai ficar como no Código 5. assim:
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text>Hello World</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});Basta salvar e instantaneamente a tela do seu celular vai atualizar, como vemos na Figura 14.

Vamos inserir um estilo para o texto “Hello World”. Para isso, na Linha 7 vamos alterar a tag <Text> como mostra o Código 6.
<Text style={styles.title}>Hello World</Text>No passo anterior definimos o nome do estilo que o texto Hello World vai ter, agora precisamos criar esse estilo. Para isso, depois da Linha 18 insira o Código 7.
title:{
fontSize:28
}Para fechar vamos inserir mais um texto depois da Linha 7, como mostra o Código 8.
<Text>with Expo.io</Text>Missão cumprida. Parabéns! Este é seu primeiro app com React Native e a aparência dele é apresentada na Figura 15.

Com o seu aplicativo criado, o próximo passo é conhecer um pouco da estrutura usada na criação de uma tela do aplicativo.
Explicando o arquivo
Agora que você já imprimiu “Hello World” no seu celular, vamos entender melhor o que está sendo feito neste arquivo.
Linha 1 - Todo arquivo da sua aplicação que retorna uma tela é um componente. Para criá-lo precisamos importar o componente React da biblioteca react.
Linha 2 - Para nosso componente App vamos utilizar alguns componentes nativos. Para criar containers utilizaremos <View>. Para inserir textos <Text>, sem ele não conseguimos exibir textos. Para estilizar nossos componentes StyleSheet. Esses componentes nativos pertencem ao React Native e, portanto, vamos importar da biblioteca react-native.
Linha 4 - Criamos o componente funcional App, que é basicamente uma função comum JavaScript. Utilizamos a palavra export para importar essa função em outro arquivo. Em seguida, a palavra default diz que esta é a função principal (nesse caso o componente principal) deste arquivo, seguida da palavra function e o nome da função.
Linha 5 - Utilizamos a palavra return para exibir o nosso componente na tela da aplicação.
Linha 6 - Todo conteúdo exibido na nossa tela precisa estar dentro de um container, que nesse caso é o componente <View>. Para estilizar este componente, utilizamos a propriedade style. O valor atribuído a style será styles.container, ou seja, o atributo container do objeto styles.
Linha 7 - Sempre que for escrever um texto ele precisa estar dentro do componente <Text>. Para estilizar atribuímos o atributo title do objeto styles..
Linha 8 - Mais um texto dentro do componente <Text>.
Linha 9 - Fechamento do componente <View>.
Linha 12 - Criamos uma constante que vai armazenar o estilo da nossa tela. Para criá-lo precisamos utilizar o componente StyleSheet, que importamos do react-native e chamar o método create, que vai receber como parâmetro o objeto com o estilo do nosso componente.
Conclusão
Nesse artigo aprendemos a preparar o ambiente de desenvolvimento, criar o primeiro App e conhecer um pouco dos componentes usados para a construção de uma tela utilizando o React Native. Não deixe de conferir o código completo ;













