Bom pessoal neste artigo que irei disponibilizar para vocês irei demostrar como poderemos fazer com que o nosso formulário quando estiver em modo de execução nosso formulário irá ficar com a aparência gradiente!
Mas como assim gradiente?
Igualmente quando aplicamos uma fora gradiente no photoshop!
onde temos uma mistura de cores...
Para isso devemos criar uma nova aplicação no Delphi. Para criarmos uma nova aplicação no Delphi devemos ir até o menu File -> New -> VCL Project. Bom nesse nosso exemplo não iremos utilizar componente algum, pois iremos utilizar os eventos do nosso Formulário.
Depois da nossa aplicação criada de vemos utilizar os seguintes eventos do nosso formulário:
OnPaint e OnResize
O evento OnPaint é disparado quando ocorre o desenho formulário isto é na hora em que está sendo criado o nosso formulário no momento em que o nosso formulário está recebendo o seu determinando tamanho, cor entre outros... Então para que nosso formulário recebe o estilo gradiente devemos utilizar este evento.
Já o evento OnResize iremos utilizar para não deixar que o nosso formulário seja redimensionado e assim não atrapalhe a criação do nosso gradiente.
Vamos lá no objecto Inspector devemos encontrar o evento OnPaint e devemos inserir o seguinte código:
procedure TForm1.FormPaint(Sender: TObject);
var
altura, coluna: Word;
begin
altura := (ClientHeight + 255) div 256;
for coluna := 0 to 255 do
with Canvas do
begin
Brush.Color := RGB(coluna, 5, 5); { Modifique para obter cores diferentes }
FillRect(Rect(0, coluna * altura, ClientWidth, (coluna + 1) * altura));
end;
end;
Após isso devemos ir novamente ao object inspector e pocurarmos o evento onResize e deveremos inserir o seguinte código:
procedure TForm1.FormResize(Sender: TObject);
begin
Invalidate; { Utilizado para não deixar o formulário ser redimensionado de maneira alguma }
end;
end.
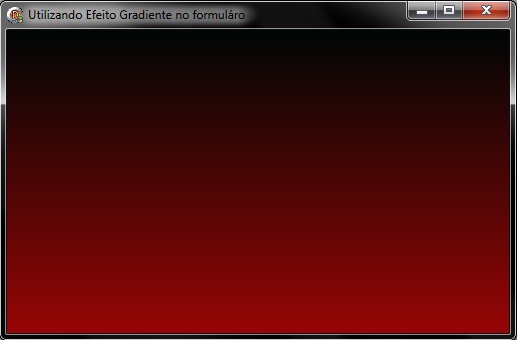
Veja a diferença entre do nosso formulário quando está em tempo de desing e depois em tempo de execução.

Abaixo a imagem do nosso formulário em tempo de execução:

Bem pessoal após seguir todos os passos acima, vocês deverão ter a seguinte aparência da imagem acima, quando executarem a aplicação!
Fiquem a vontade para modificar e vê os mais diversos resultados! Espero que tenham gostado. Até a nossa próxima QuickTip.
Thiago
Contato:Thiago Darlei Santana Souza















