Olá pessoal, nessa dica irei falar sobre outra ferramenta online que auxilia os desenvolvedores front-end, dessa vez iremos ver como fazer para gerar códigos CSS3 para criar Gradient de cores.
Essa é uma ferramenta muito simples, com uma interface visual muito agradável e que você facilmente irá conseguir criar lindos gradientes.
Primeiro é preciso entrar no site da ferramenta: http://www.colorzilla.com/gradient-editor/
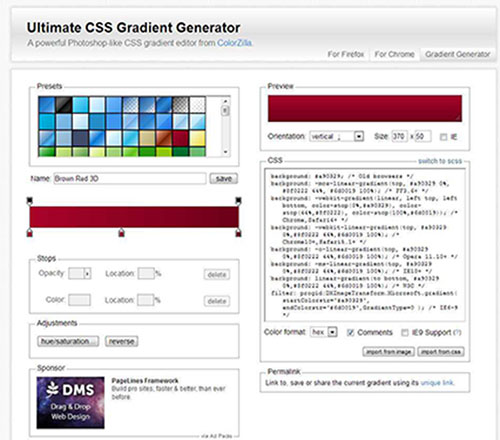
Após entrar no link, a página que deverá ser mostrada é essa:

Figura 1: Página inicial da ferramenta
Como podemos ver na imagem, existem diversas opções de customização do efeito de grandient, no nosso exemplo vamos escolher o efeito “Blue Gloss Default” mas fiquem a vontade para escolher o que acharem melhor.
Vamos usar a cor azul com orientação diagonal, vejamos o código que o sistema gera para nós.
Listagem 1: Código do efeito Gradient
background: #1e5799; /* Old browsers */
background: -moz-linear-gradient(-45deg, #1e5799 0%, #2989d8 50%, #207cca 51%, #7db9e8 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,#1e5799), color-stop(50%,#2989d8), color-stop(51%,#207cca), color-stop(100%,#7db9e8)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(-45deg, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(-45deg, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(-45deg, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%); /* IE10+ */
background: linear-gradient(135deg, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e5799', endColorstr='#7db9e8',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
Além disso a ferramenta dá uma opção de suporte para o IE9, nos disponibilizando o seguinte código:
Listagem 2: Suporte IE9
<!--[if gte IE 9]>
<style type="text/css">
.gradient {
filter: none;
}
</style>
<![endif]-->
Ela explica para adicionarmos a classe “gradient” em todos os elementos que tiverem o efeito gradiente, além de adicionarmos o código acima da listagem 2 em nosso código html.
Também existe a opção de escolha de formato de cor(hex/rgb/rgba/hsl/hsla), ou seja, a ferramenta possui uma infinidade de opções e customizações, use sua criatividade para criar o melhor efeito gradiente.

Figura 2: Resultado do efeito escolhido no exemplo.
Espero que essa dica tenha sido útil, é uma ferramenta muito poderosa e usual para quem quer inserir efeitos de gradiente em seu website e assim minimizar o uso de imagens para isso, o que torna o carregamento da página muito mais rápido e leve, melhorando a performance do seu website.
Espero que tenham gostado e até a próxima.












