Bootstrap
Nesse Guia de Consulta você encontrará o conteúdo que precisa para iniciar seus estudos sobre framework Bootstrap.
Quer ter acesso a todos os cursos desse Guia?
Introdução
O Bootstrap é, atualmente, o principal framework CSS para construção do front-end de aplicações web. Um dos seus recursos de mais destaque é o sistema de grid responsivo, que nos permite desenvolver com facilidade páginas que se adaptam aos diferentes tamanhos de tela. Além disso, o Bootstrap oferece um amplo conjunto de recursos, característica que em muitos casos evita a necessidade de escrita de código CSS.
Para iniciar seus estudos sugerimos que assista ao curso abaixo. Nele você aprenderá, de forma clara e objetiva, sobre os principais conceitos do Bootstrap:

Após compreender o que é o Bootstrap, recomendamos os seguintes materiais para dar continuidade aos seus estudos:
Modais
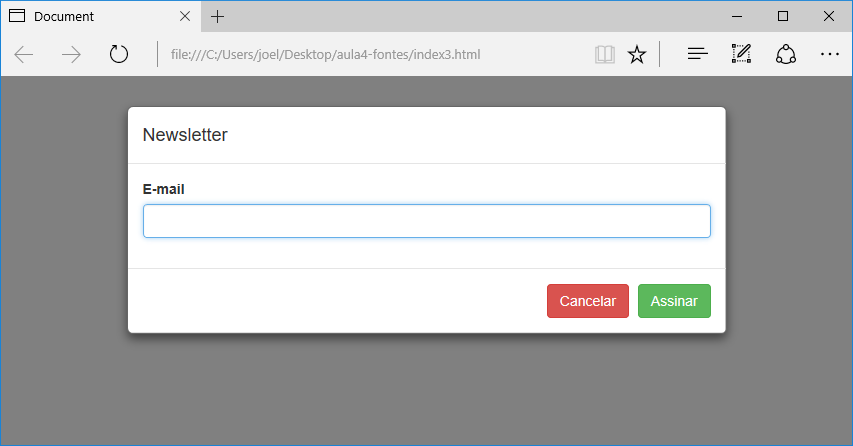
Na programação web modais são janelas flutuantes que sobrepõem o conteúdo principal de uma página a fim de apresentar para o usuário alguma informação importante ou permitir a ele a entrada de dados. Na Figura 1 temos um exemplo de modal:

O Bootstrap nos oferece um componente para a criação de modais cujo uso é bastante simples e você poderá aprender a utilizar nos links abaixo:
Scrollspy
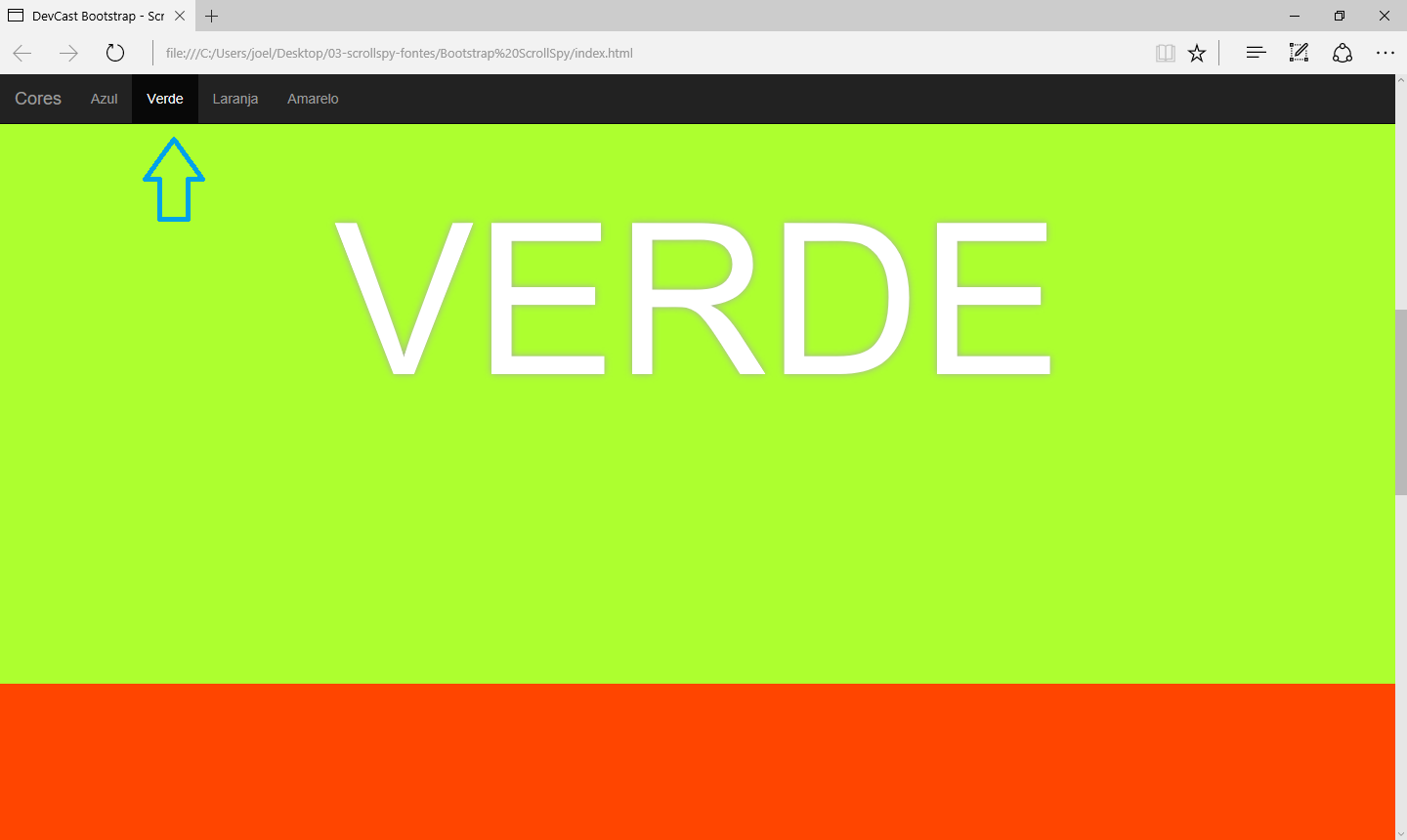
O scrollspy é um recurso que faz com que os itens do menu de navegação em uma página sejam destacados à medida que o usuário vai rolando a página e acessando as seções que a compõem. Isso ajuda o usuário a se situar na página, sabendo a todo tempo em que parte ele está no momento. Na Figura 2 podemos ver o scrollspy em funcionamento. Repare que como o usuário encontra-se na seção "verde", o menu equivalente está selecionado na barra de navegação:

Ficou curioso e quer ver esse recurso em funcionamento? Confira o DevCast abaixo em que ensinamos como usá-lo na prática:

Praticando
Neste tópico reunimos alguns materiais com foco prático que o ajudarão a compreender como esse framework pode ser utilizado:
Documentação
Nesta seção você encontrará conteúdos criados com o intuito de documentar os recursos do Bootstrap, apresentando o que é e a aplicabilidade de cada recurso juntamente com um exemplo prático. Utilize esse material para consulta rápida:
Conteúdo extra
Aqui separamos um conteúdo adicional para que você possa aprofundar seus estudos no Bootstrap:

Além disso, temos uma comparação entre o Bootstrap e o Materialize, que são atualmente os principais frameworks CSS do mercado:
Mais sobre Front-End
Além dos cursos, exemplos e DevCasts contidos nesse guia a DevMedia publica com frequência novos conteúdos sobre front-end, os quais você pode conferir nos Guias de Consulta abaixo:
-
Guia de CarreiraProgramador Front-end Guia
-
Guia de ConsultaHTML Guia
-
Guia de ConsultaCSS Guia
-
Guia de ConsultaJavaScript Guia
-
Guia de ConsultajQuery Guia
-
Guia de ConsultaFront-end na Prática Guia
-
Guia de ConsultaMongoDB, Express, Angular e Node.js Guia
Além disso, você pode conferir todo o conteúdo de Front-end clicando aqui.
<Perguntas frequentes>












