Front-end Web na prática
Nesse Guia de Front-end você encontrará conteúdos que apresentam, na prática, linguagens, frameworks e técnicas de desenvolvimento front-end web.
Quer ter acesso a todos os cursos desse Guia?
Cenários Introdutórios
Nesse Guia de Front-end separamos para você um conjunto de vídeos, artigos e exemplos que demonstram o uso de tecnologias front-end na prática, bem como discussões sobre temas recorrentes nessa área que podem lhe ajudar a se tornar um programador ainda mais completo.
Aqui separamos alguns conteúdos básicos, mas bem aplicados, que lhe permitirão praticar o uso das linguagens que compõem a base da programação front-end web: HTML, CSS e JavaScript.
As necessidades das aplicações mudam com o tempo, fazendo com que as tecnologias utilizadas em sua construção precisem se adaptar a novos cenários de utilização. Assim também é com o CSS, que está em constante evolução, trazendo facilidades que auxiliam na construção de interfaces de usuário. Assista aqui um bate papo sobre a necessidade de estarmos em constante sintonia com essas novidades, a fim de desempenharmos com mais eficiência nossas tarefas diárias.

Quando podemos considerar uma página HTML pronta? No DevCast abaixo sugerimos uma série de pontos que não podem faltar nesta checklist e que, se corrigidos a tempo, podem evitar de pequenos problemas a verdadeiras catástrofes em sua página web. Confira!

Responsivo
Responsividade é um conceito fundamental na programação web atual. Em resumo, ele garante que aplicações possam ser acessadas adequadamente em dispositivos com diferentes tamanhos de tela. Nos links abaixo você encontrará demonstrações de técnicas que visam alcançar esse importante requisito.
Flexbox
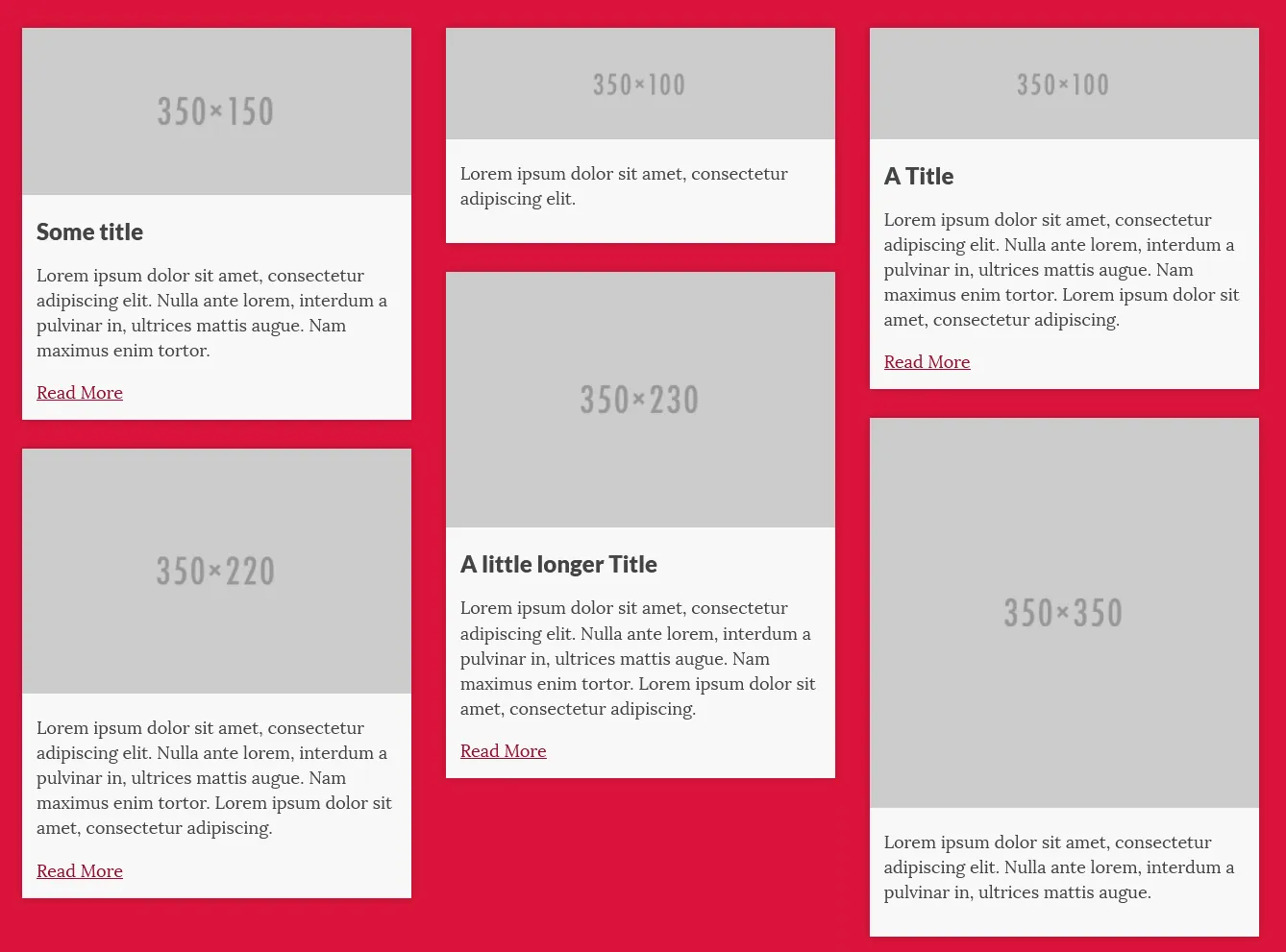
Flexbox é um recurso do CSS3 que permite organizar elementos dentro de um container de forma eficiente, mesmo que suas dimensões variem, como na Figura 1.

Atualmente o Flexbox é extremamente importante para implementar a responsividade em páginas web. Veja a seguir algumas possibilidades de uso desse recurso:
Soluções front-end
Nesta seção você encontrará conteúdos que demonstram como utilizar recursos que aprimoram a usabilidade, a experiência do usuário em uma aplicação. Um desses recursos é a Page Visibility API. Com ela podemos detectar situações como um longo período sem a interação do usuário e gerar uma notificação para chamar a atenção dele ou mesmo interromper um streaming de vídeo, poupando processamento do servidor. Para aprender sobre essa API, acesse:

Por falar em notificações, uma biblioteca JavaScript que tem sido muito empregada é a Toastr. Ela simplifica e ao mesmo tempo oferece opções para exibição de mensagens customizadas conforme a necessidade da aplicação. Um dos diferenciais em relação ao conhecido alert, por exemplo, é que não necessitamos da interação do usuário para fechar a notificação, característica que pode prejudicar experiência do usuário. A notificação será exibida e, após alguns instantes, removida. Para que você conheça essa biblioteca, preparamos o seguinte conteúdo:

Além dessas opções, temos muitas outras que possibilitam tornar a experiência do usuário ainda mais agradável. Até pouco tempo muitas dessas soluções eram vistas como "perfumaria". Hoje sabemos que elas podem ser um dos diferenciais para cativar e fidelizar um cliente/usuário. Para aprender mais sobre o assunto, acesse o conteúdo abaixo:
Data Attributes
Os Data Attributes são aqueles que definem atributos customizados nas tags, de forma semelhante aos atributos padrão, como value, id e name. No entanto, esses atributos customizados devem seguir o padrão de nomenclatura com prefixo “data-”. No curso abaixo você confere mais detalhes e a implementação dos mesmos:

Web Storage
Cada vez mais precisamos de velocidade e agilidade em nossas aplicações web, não é mesmo? Uma das funcionalidades do HTML 5 é o Web Storage, que nos permite armazenar dados no lado cliente (navegador), tornando assim mais ágil o processamento de informações na web. Veja abaixo um material exclusivo de como você poderá implementar esse recurso em suas aplicações:
Performance na web
Cada vez mais a performance tem se mostrado um fator de extrema importância para a experiência do usuário. As aplicações que desenvolvemos precisam ser otimizadas para funcionar com o melhor desempenho possível, tanto em desktops quanto em dispositivos móveis. Aqui compartilhamos com você um pouco da nossa experiência com esse assunto, bem como algumas dicas que lhe ajudarão a obter a melhor performance dos seus sites:
Lazy Load
Em uma página web moderna pode conter diversas imagens e muitas vezes essas nem chegam a ser vistas pelo usuário, pois o mesmo pode clicar em um link e já navegar para outro conteúdo, não é verdade? No desenvolvimento de uma aplicação web, por exemplo, acabamos carregando todas as imagens mesmo sem necessidade, o que atrapalha e muito o tempo de carregamento e aumenta o consumo de banda desnecessariamente. Existe uma técnica chamada Lazy Load que resolve exatamente esse problema, ou seja, as imagens são carregadas apenas quando aparecem na área visível do navegador. Veja como implementar essa importante técnica nos conteúdos abaixo:
Validação de dados
Um assunto recorrente também entre programadores front-end é a validação de dados. Afinal, devo me preocupar com isso ou essa deve ser uma preocupação exclusiva da equipe responsável pelo back-end da aplicação? Confira abaixo alguns DevCasts em que tratamos desse assunto:
Dicas rápidas
Que tal algumas dicas rápidas para lhe ajudar no seu dia a dia como desenvolvedor? Abaixo separamos alguns conteúdos que certamente lhe serão bastante úteis:
-
CursoO que é Grunt?
-
CursoO que é Bower?
-
DevCastProgramação Front-End: Ferramentas iniciais
-
DevCastCorrigindo o bug do scroll no Firefox
-
DevCastEditando HTML CSS com Inspecionar Elementos
-
DevCastDebugando com o console do Google Chrome
-
DevCastBoas práticas de usabilidade
-
DevCastTransformando layouts em código Novo!
Conteúdo extra
Por fim, temos aqui alguns tópicos adicionais para que você possa ir além da programação front-end web, sem deixar de utilizar as mesmas tecnologias.
Artigos práticos de front-end web
Até aqui você viu vários cursos, devcasts e exemplos que abordam cenários práticos de desenvolvimento front-end web. Nesta seção separamos também alguns artigos bacanas para que você possa complementar seus estudos:
Mais sobre Front-End
Além dos cursos, exemplos e DevCasts contidos nesse guia a DevMedia publica com frequência novos conteúdos sobre front-end, os quais você pode conferir nos Guias de Consulta abaixo:
-
Guia de CarreiraProgramador Front-end Guia
-
Guia de ConsultaHTML Guia
-
Guia de ConsultaCSS Guia
-
Guia de ConsultaJavaScript Guia
-
Guia de ConsultajQuery Guia
-
Guia de ConsultaBootstrap Guia
-
Guia de ConsultaMongoDB, Express, Angular e Node.js Guia
Além disso, você pode conferir todo o conteúdo de Front-end clicando aqui.
<Perguntas frequentes>