Introdução
Vamos lá, você precisa atualizar só um pedaço da sua página, mas acredita que dar um refresh nela inteira seja um verdadeiro desperdício de tempo por causa do tanto de informações que irão trafegar pela web. Essa é uma vedade que não dá mais para fugir hoje em dia. Para que nós consigamos re-renderizar apenas um pedaço da página, nós vamos utilizar a tecnologia AJAX, mais especificamente com o controle UpdatePanel.
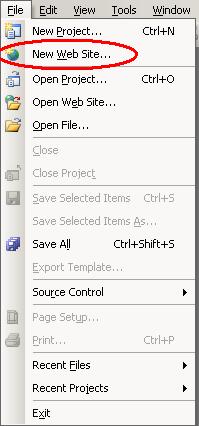
Abra o Visual Studio e clique em File > New Web Site, conforme mostra a Figura 1.
Figura 1 - Novo web site
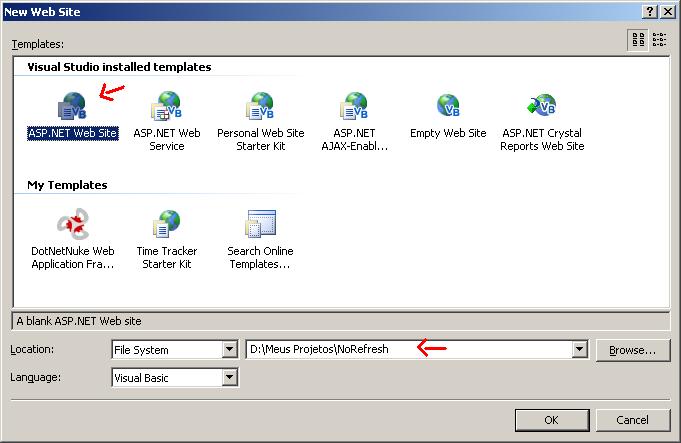
Selecione o template chamado "ASP.NET Web Site" e no local onde nosso web site ficará gravado, informe uma pasta "D:\Meus Projetos\NoRefresh" ou uma pasta que preferir.
Clique em "Ok" e seu web site será criado na pasta especificada.
Veja o exemplo na Figura 2.
Figura 2 - Template ASP.NET Web Site
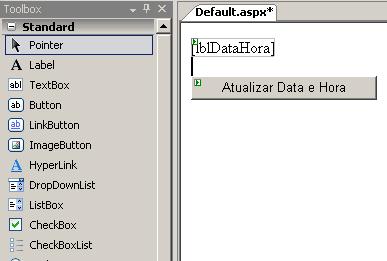
Na sua página "Default.aspx" adicione um controle do tipo Label com o nome "lblDataHora" (propriedade Id).
Adicione também um Button. Mude seu nome para "btnAtualizar" (propriedade ID) e o texto para "Atualizar Data e Hora" (propriedade Text).
Veja como deve ficar sua página Default.aspx na Figura 3.
Figura 3 - Página Default.aspx com os controles Label e Button
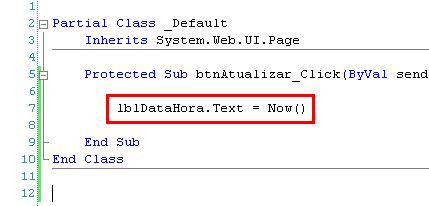
Agora vamos fazer com que, ao pressionarmos o botão, o label receba a data e hora daquele momento. Para isso dê um duplo clique sobre o botão e digite o seguinte código:
lblDataHora.Text = Now()
Esta linha de código irá atribuir a data e hora do momento (método Now()) para o label que fora criado anteriormente. Seu código deve ficar igual ao código mostrado na Figura 4.
Figura 4 - Código do evento click do botão de atualizar
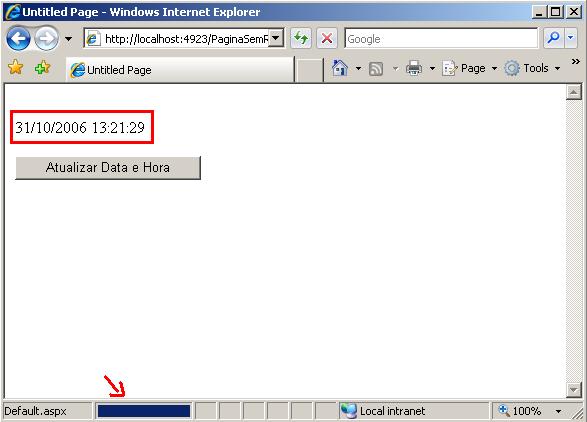
Nosso exemplo está parcialmente pronto. Vamos executar para ver o resultado. Pressione F5 e clique no botão "Atualizar Data e Hora".
Note que o Label recebeu corretamente a data e hora daquele momento, porém, houve um refresh da página inteira para que isso fosse possível. Note na barra de status a barra de progresso de carregamento da página na Figura 5.
Figura 5 - A data foi atualizada, porém houve refresh
Para resolvermos isso, nós vamos implementar o AJAX na nossa página.
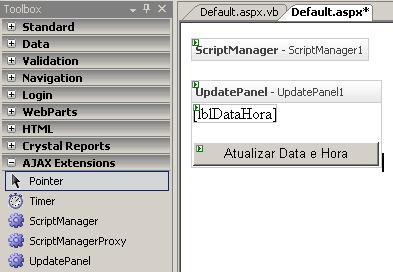
Vá até sua Toolbox e arraste o controle ScriptManager (lembrando que este controle é necessário em toda página que utilize AJAX). Depois arraste o controle UpdatePanel também, e "jogue" dentro dele o Label e o Button. Sua página deve ficar igual à mostrada na Figura 6.
Figura 6 - Página com os controles ScriptManager e UpdatePanel
Rode novamente o web site pressionando F5 e clique no botão "Atualizar Data e Hora". Note que a hora é atualizada, porém não há refresh de página.
Isto acontece porque os dos controles (Label e Button) estão dentro do UpdatePanel. Este controle é responsável por gerenciar a re-renderização parcial da página, sem a nacessidade de um refresh. Todos os controles que são alocados dentro de um UpdatePanel são re-renderizados sem o refresh da página toda! Muito simples não é mesmo?
Conclusão
Vimos como é fácil implementar o AJAX na página e atualizar partes dela sem a necessidade de recarregar a página toda. Neste exemplo utilizamos algo simples, um Label com data e hora, mas imagine as possibilidades! Você pode por exemplo, fazer a reordenação e paginação de um grid sem refresh nenhum.
Espero que você tenha gostado deste artigo e que ele seja útil no seu web site.
Dúvidas e sugestões de artigos, me envie um email fi_tsi@yahoo.com.br
Até o próximo artigo e sucesso nos projetos .NET!