Este artigo tem como objetivo apresentar o componente WizardControl da biblioteca DevExpress DXperience, cuja principal função é auxiliar o desenvolvedor .NET na criação de wizards (programas/trechos de instalação e configuração). Apresentarei as principais propriedades e funcionalidades deste componente.
Exemplo prático
Para iniciarmos, devemos criar uma “Windows Forms Application” no Visual Studio e adicionar ao form principal um WizardControl, que se encontra na guia “Navigation & Layout” da ToolBox.
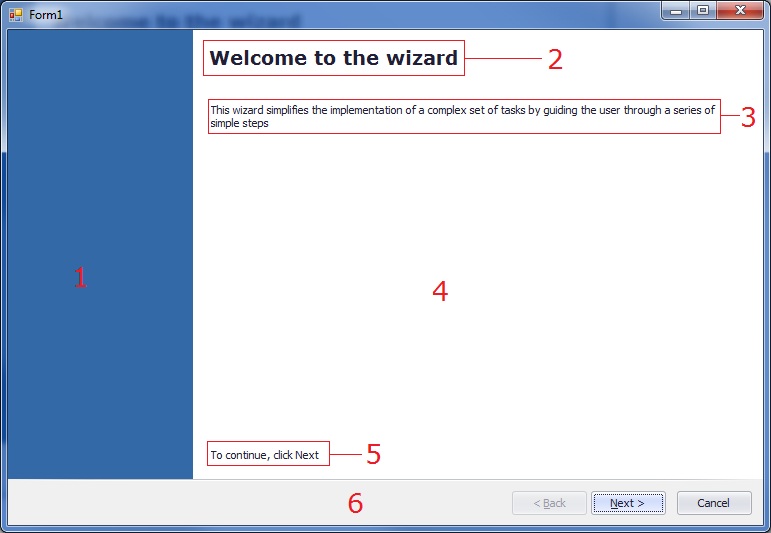
A aparência do form após a adição do controle deve ser semelhante à Figura 1, onde foram marcadas algumas partes do componente que serão explicadas detalhadamente em seguida.

- A região azul da figura é reservada para a exibição de uma imagem de preferência do desenvolvedor. Ela pode ser alterada através da propriedade Image do WizardControl, que permite a seleção de uma figura no arquivo.
Algumas propriedades importantes relacionadas à imagem são:
- ImageLayout: define a forma como a imagem será exibida (centralizada, preenchendo todo o espaço, etc.).
- ImageWidth: define a largura da imagem ou da região dedicada a ela.
- Este texto pertence à primeira página do wizard, chamada Welcome Page (ou página de boas vindas) e pode ser alterado através da propriedade Text desta página. Para ter acesso a esta propriedade, é necessário clicar no centro do wizard, selecionando a página e não o controle como um todo.
- Este é um texto introdutório que também pertence à primeira página e pode ser alterado pela propriedade IntroductionText (também na página e não no wizard).
- Nesta área podem ser inseridos outros controles a serem exibidos na página de boas vindas. As demais páginas também possuem uma região análoga com o mesmo objetivo (nela devem ser inseridos os controles para realizar o processo em questão).
- Este é um texto informativo que indica qual deve ser a ação do usuário para ir à próxima página. Pode ser alterado através da propriedade ProceedText da página de boas vindas.
- A barra com os botões para avançar, retroceder e cancelar pertencem ao wizard. Algumas propriedades importantes são:
- FinishText: texto do botão “Finalizar”, que aparece na última página.
- HelpText: texto do botão “Ajuda”.
- CancelText: texto do botão “Cancelar”.
- NextText: texto do botão “Próximo”.
- PreviousText: texto do botão “Anterior”.
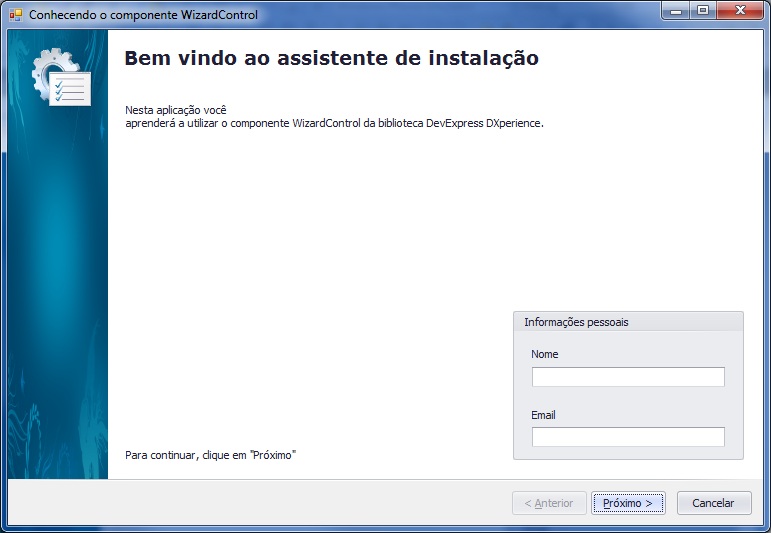
A seguir, customizei o controle, alterando algumas das propriedades citadas até aqui. O resultado é exibido na Figura 2.

Existem dois pontos que merecem destaque na tela acima:
- Adicionei uma imagem a mais no canto superior esquerdo, sobre a imagem que foi citada anteriormente (que também foi alterada). Este ícone pode ser alterado através da propriedade HeaderImage, selecionando o arquivo e definindo a propriedade ShowHeaderImage como true.
- Adicionei alguns controles na região central (GroupControl com labels e textboxes). Isso já foi comentando, a Figura 2 apenas ilustrou essa possibilidade.
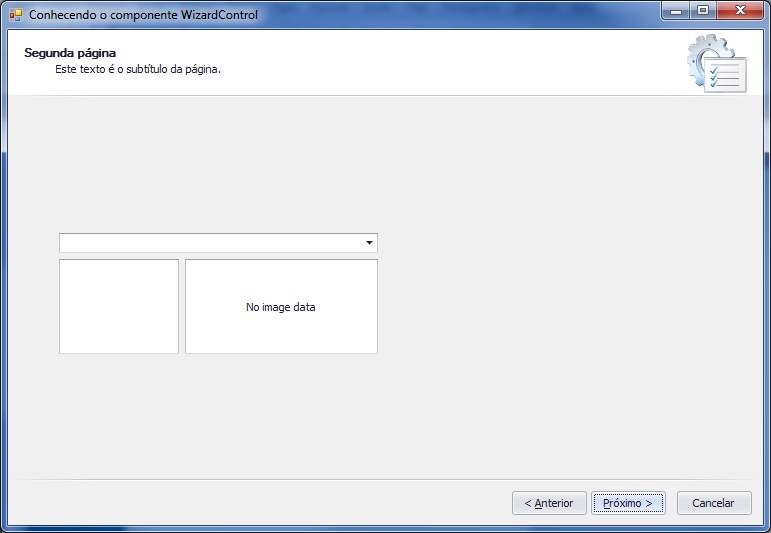
- Clicando no botão “Próximo”, ainda em tempo de design, vamos à segunda página na qual também adicionei alguns controles e alterei as propriedades Text e DescriptionText que representam, respectivamente, o título e o subtítulo da página, como mostra a Figura 3.
![Segunda página customizada]()
Figura 3. Segunda página customizada A página de finalização é bastante semelhante às intermediárias e não necessita de tanto detalhamento. Vejamos agora algumas propriedades e eventos importantes do controle como um todo e de cada página.
Detalhes do WizardControl
Abaixo veremos listadas as principais propriedades e eventos do WizarControl.
- AllowPagePadding: define uma margem para a região central das páginas. Caso esteja defininda como false, a região central encostará na imagem lateral e na borda direita.
- AllowTransitionAnimation: define se a navegação entre as páginas será animada com um efeito sutil de fade ou se nenhum efeito será aplicado.
- AnimationIntereval: tempo de duração da animação de transição entre páginas.
- Aperance: permite alterar detalhes das páginas e do controle como fonte e cores de background.
- TitleImage: define uma imagem que será exibida no cabeçalho do wizard caso a propriedade WizardStyle seja definida como WizardAero (explicado a seguir).
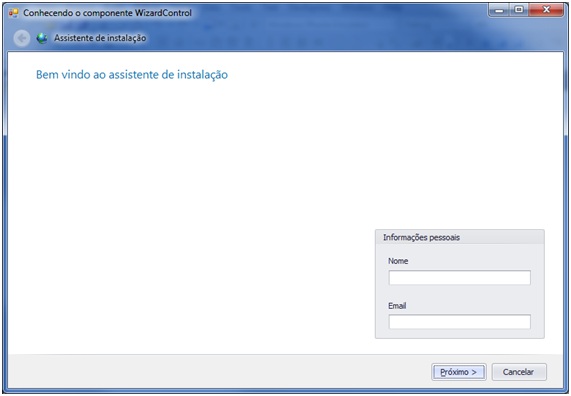
- WizardStyle: permite selecionar um estilo para o wizard entre o estilo padrão (Wizard97) e o aero (WizardAero). Caso seja escolhida o segundo, a propriedade Text ganha maior importância pois será exibida no cabeçalho conforme mostra a Figura 4.
![Wizard com estilo aero]()
Figura 4. Wizard com estilo aero Vale observar que o botão “Anterior” foi transferido para o topo da página e que lá é exibida a imagem definida na propriedade TitleImage juntamente com a propriedade Text.
O clique dos botões “Anterior”, “Próximo”, “Cancelar” e “Finalizar” pode ser tratado através dos eventos PrevClick, NextClick, CancelClick e FinishClick, respectivamente.
Detalhes das páginas
Neste ponto, a maior parte das propriedades mais importantes das páginas já foram citadas e explicadas. Veremos a seguir apenas algumas adicionais, mas que não deixam de ter sua importância no desenvolvimento do wizard.
- AllowBack: define se o usuário poderá voltar à página anterior.
- AllowCancel: define se o usuário poderá clicar no botão “Cancelar” nesse página.
- AllowNext: define se o usuário poderá avançar para a próxima página.
Conclusão
Como se pôde ver, o WizardControl permite ao desenvolvedor .NET desenvolver aplicações ou trechos de aplicação com função de wizard, para instalar ou configurar algum componente, por exemplo.
Mostrar todas as propriedades e eventos deste componente levaria algum tempo e não é este o objetivo deste artigo, cujo intuito é apresentar de forma prática o WizardControl.
Mais uma vez, a biblioteca DevExpress DXperience se mostrou uma das mais completas do mercado, tornando simples uma tarefa que iria requerer a utilização de uma série de componentes e códigos em conjunto.
Grato pela atenção, finalizo por aqui este artigo. Até o próximo.